[React] Using react-styleguidist for Component demo
Similar to Storybook, react-styleguidist is used to show the custom UI elements.
It is easy to setup and use, it uses markdown file as example page:
install:
npm i react-styleguidist --save
Create styleguide.config.js file:
const path = require('path')
module.exports = {
styleguideComponents: {
Wrapper: path.join(__dirname, 'src/Provider.js'),
},
}
Provider.js
You can put all Providers inside this file, for example mine is:
import React from 'react' import { ThemeProvider } from 'styled-components' import { Provider } from 'react-redux' import { theme } from './theme' import { configureStore } from './configureStore' export default function Providers({ children }) { return ( <Provider store={configureStore()}> <ThemeProvider theme={theme}>{children}</ThemeProvider> </Provider> ) }
---
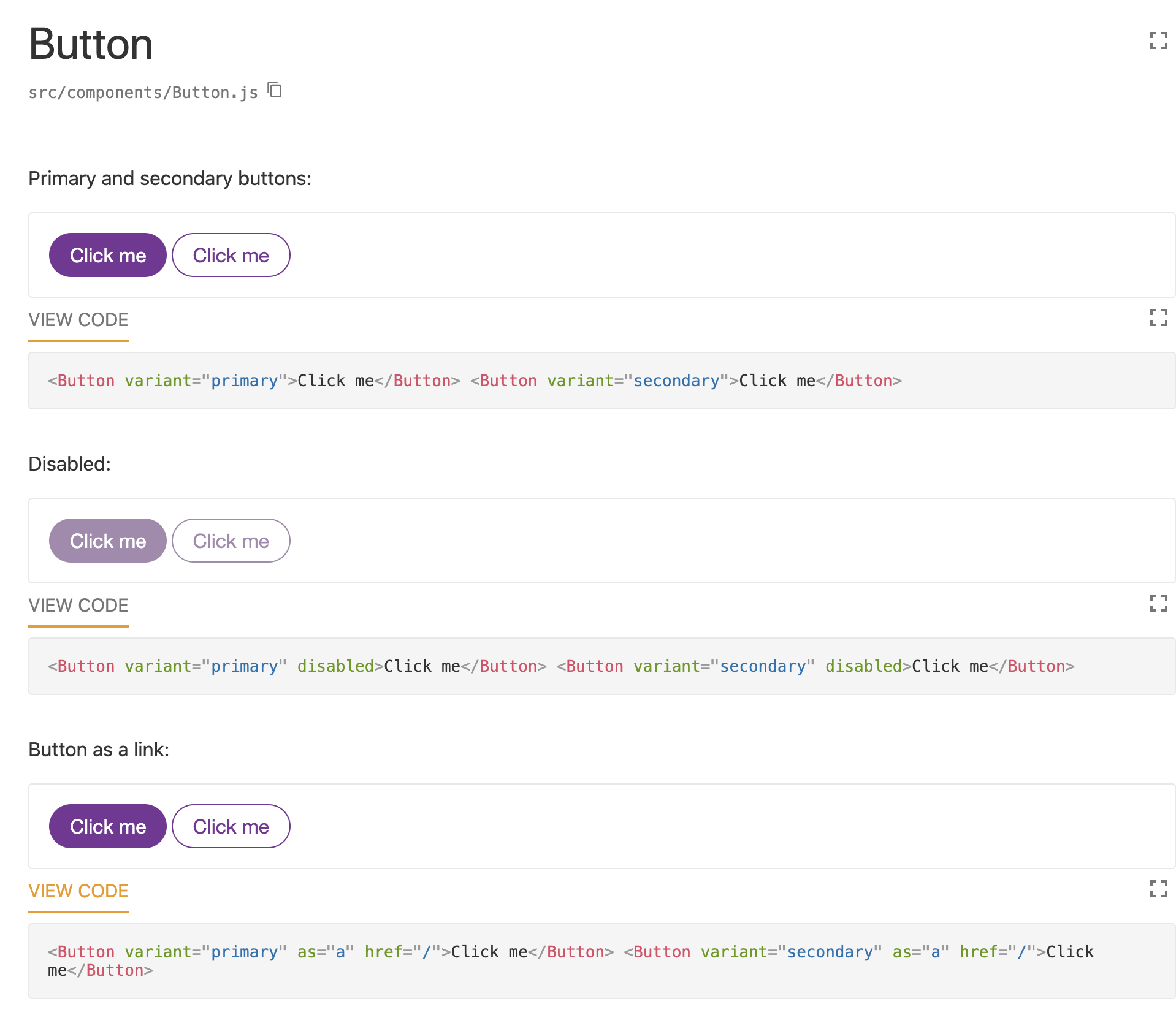
Now for example we want to display a button component:
components/Button.md
Primary and secondary buttons: ```jsx <Button variant="primary">Click me</Button> <Button variant="secondary">Click me</Button> ``` Disabled: ```jsx <Button variant="primary" disabled>Click me</Button> <Button variant="secondary" disabled>Click me</Button> ``` Button as a link: ```jsx <Button variant="primary" as="a" href="/">Click me</Button> <Button variant="secondary" as="a" href="/">Click me</Button> ```
components/Button.js:
import styled, { ThemeProvider } from 'styled-components'
import PropTypes from 'prop-types'
import css from '@styled-system/css'
import { variant } from 'styled-system'
const variants = {
primary: {
color: 'background',
backgroundColor: 'primary',
},
secondary: {
color: 'primary',
backgroundColor: 'background',
},
}
const Button = styled.button(
css({
boxSizing: 'border-box',
display: 'inline-block',
textAlign: 'center',
px: 4,
py: 3,
color: (props) => (props.variant === 'primary' ? 'background' : 'primary'),
backgroundColor: (props) =>
props.variant === 'primary' ? 'primary' : 'background',
border: '1px solid',
borderColor: 'primary',
borderRadius: 'round',
fontFamily: 'body',
fontSize: 'm',
textDecoration: 'none',
'&:hover:not(:disabled),&:active:not(:disabled),&:focus': {
outline: 0,
color: 'background',
borderColor: 'accent',
backgroundColor: 'accent',
cursor: 'pointer',
},
'&:disabled': {
opacity: 0.6,
filter: 'saturate(60%)',
},
}),
variant({ variants }),
)
export default Button
Run:
styleguidist server
open: localhost:6060

---
theme.js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | // https://theme-ui.com/theme-spec/export const theme = { colors: { text: '#333', background: '#fff', primary: '#783396', secondary: '#767676', accent: '#d396c3', muted: '#efefef', }, space: [ 0, '0.125rem', // 2px '0.25rem', // 4px '0.5rem', // 8px '1rem', // 16px '2rem', // 32px '4rem', // 64px '8rem', // 128px '16rem', // 256px ], fonts: { body: 'Helvetica Neue, Helvetica, Arial, sans-serif', heading: 'Helvetica Neue, Helvetica, Arial, sans-serif', }, fontSizes: { xl: '4rem', l: '2rem', m: '1rem', s: '0.9rem', xs: '0.75rem', }, fontWeights: { light: 200, normal: 400, bold: 700, }, lineHeights: { body: 1.5, heading: 1.1, }, borders: { none: 'none', thin: '1px solid', }, radii: { none: 0, base: '0.25em', round: 99999, },} |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-08-20 [GraphQL] Query Lists of Multiple Types using a Union in GraphQL
2019-08-20 [GraphQL] Query GraphQL Interface Types in GraphQL Playground
2019-08-20 [GraphQL] Reuse GraphQL Selection Sets with Fragments
2019-08-20 [GraphQL] Use an Input Type to Create an Account with a GraphQL Mutation
2015-08-20 [Javascript] The "this" keyword