[Javascript] Build lodash.omitBy and lodash.pickBy with Object.fromEntries + Object.entry (isomorphism)
_.omitBy and its sibling _.pickBy are popular utilities which apply filter-like functionality to objects. Both of them accept a function to determine if a given entry in the object should be included in the output object. This lesson will demonstrate an approach to build both of these utilities from a single function using the combo of Object.entries and Object.fromEntries.
Object.entries converts an object into an array of key, value pairs. We couple that with the native Array filter method, to create a generate filter() method that works on objects. Once we've filtered our object we use Object.fromEntries to convert the array back into an object. This works great for both omitBy and pickBy

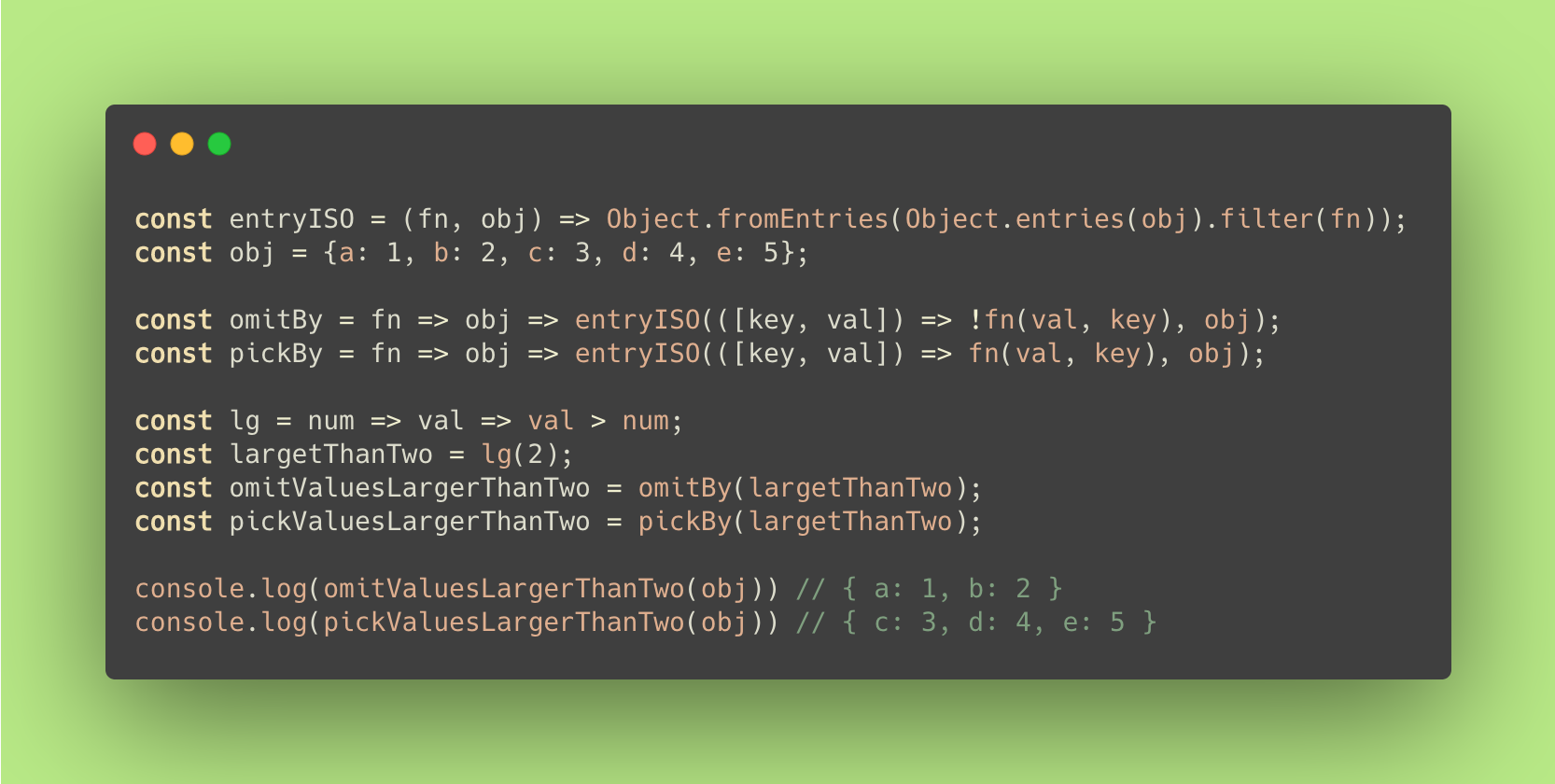
const entryISO = (fn, obj) => Object.fromEntries(Object.entries(obj).filter(fn)); const obj = {a: 1, b: 2, c: 3, d: 4, e: 5}; const omitBy = fn => obj => entryISO(([key, val]) => !fn(val, key), obj); const pickBy = fn => obj => entryISO(([key, val]) => fn(val, key), obj); const lg = num => val => val > num; const largetThanTwo = lg(2); const omitValuesLargerThanTwo = omitBy(largetThanTwo); const pickValuesLargerThanTwo = pickBy(largetThanTwo); console.log(omitValuesLargerThanTwo(obj)) // { a: 1, b: 2 } console.log(pickValuesLargerThanTwo(obj)) // { c: 3, d: 4, e: 5 }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-08-18 [Maid] Write Tasks in Markdown with Maid
2018-08-18 [React] Preview and edit a component live with React Live
2017-08-18 [D3] Build an Area Chart with D3 v4
2017-08-18 [Node.js] Node Util Promisify - How to Convert Callback Based APIs to Promise-based
2017-08-18 [Angular] Implement a custom form component by using control value accessor
2016-08-18 [RxJS] ReplaySubject
2016-08-18 [React Fundamentals] Composable Components