[Machine Learning] Octave Moving data around
Load data:
load featuresX.dat
who: Check how many variables in your current session:
who

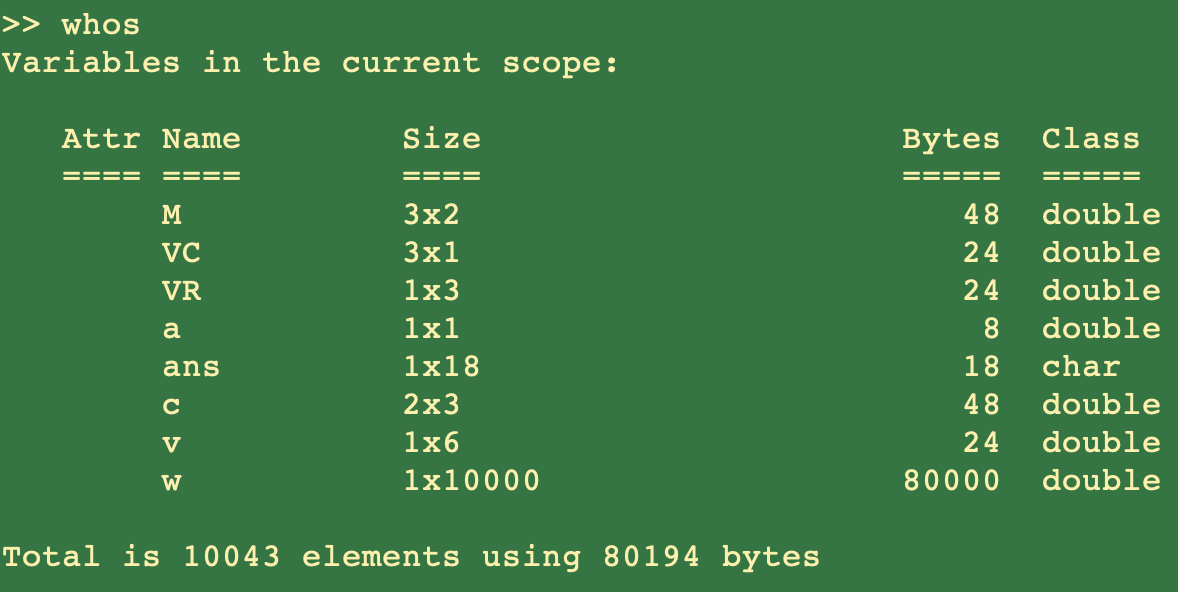
whos: details about variables:
whos

Clear one variable:
clear M # delete the M variable
Clear all variables:
clear
Save the data into file:
save hello.mat v # save v variable into a file called hello.mat
Save as readable with -ascii:
save hello.txt v -ascii # save as text (ASCII)
Access one element in Metrix:
A = [1 2; 3 4; 5 6] A(3, 2) # 6
Access one row/column:
A(2, :) # ':' means every element along that row/column # 3 4
>> A(:, 2) # get second column data """ ans = 2 4 6 """
Access multi rows/columns:
>> A([1, 3], :) # get row 1 & 3 """ ans = 1 2 5 6 """
Assign one column/row:
>> A(:, 2) = [10; 11; 12] # assign second column """ A = 1 10 3 11 5 12 """
Append another column vector to right:
>> A = [A, [100; 101; 102]]
A =
1 10 100
3 11 101
5 12 102
Put all element of A into a single vector:
>> A(:)
ans =
1
3
5
10
11
12
100
101
102
Concat two matrixs:
>> A = [1 2; 3 4; 5 6] A = 1 2 3 4 5 6 >> B = [10 11; 12 13; 14 15] B = 10 11 12 13 14 15 >> C = [A B] C = 1 2 10 11 3 4 12 13 5 6 14 15 >> D = [A; B] D = 1 2 3 4 5 6 10 11 12 13 14 15






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-08-17 [React] Build a slide deck with mdx-deck using Markdown + React
2018-08-17 [React] Spread Component Props in JSX with React
2017-08-17 [React] Create component variations in React with styled-components and "extend"
2017-08-17 [React] Animate your user interface in React with styled-components and "keyframes"
2017-08-17 [Angular] Update FormArray with patchValue
2016-08-17 [Webpack] Use the Webpack Dashboard to Monitor Webpack Operations
2016-08-17 [RxJS] AsyncSubject