[CSS 3 + JS] Create a Function to Convert JS Numbers into CSS Hex Colors
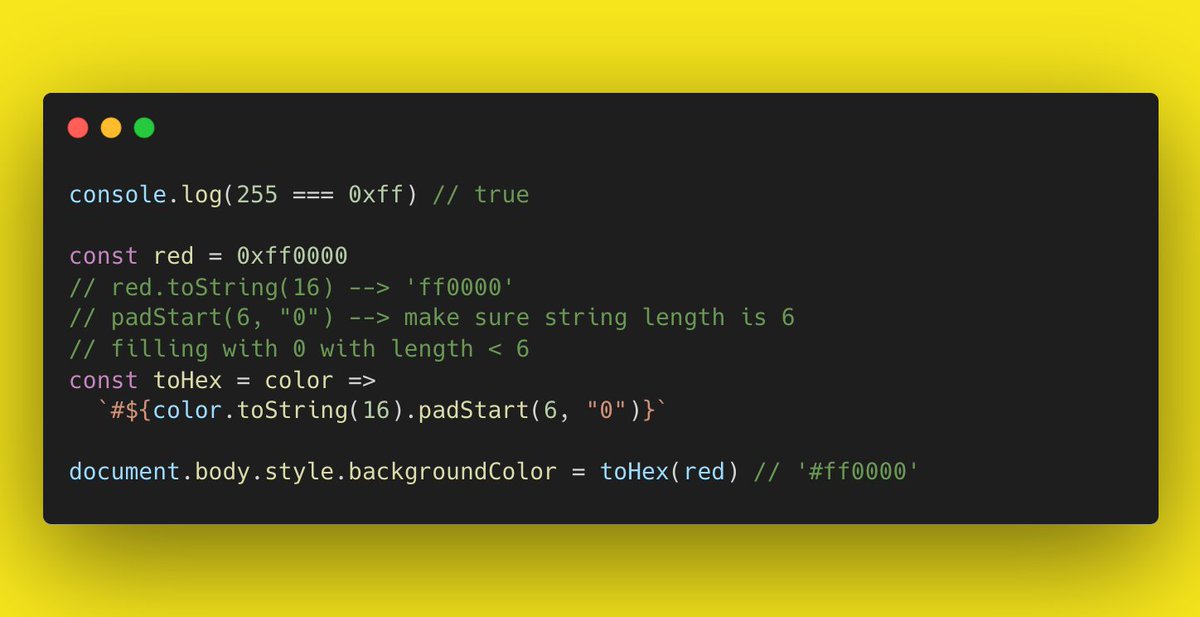
JavaScript numbers and CSS hexadecimal numbers don't play very well together. You can solve this with a conversion function that takes the number, converts it to a string, then pads the string with the necessary zeroes at the start using padStart.
let blue = 0x0000ff let green = 0x00ff00 let red = 0xff0000 console.log(255 === 0xff) let toHex = color => `#${color.toString(16).padStart(6, "0")}` document.body.style.backgroundColor = toHex(red)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-07-27 [RxJava] Mapping
2018-07-27 [JavaEE] JTA, Java Transaction API, Repository for DB opreations
2017-07-27 [Angular] Two ways to create Angular Animation, using animation() or using state()
2016-07-27 [GIF] Shape Objects in GIF Loop Coder