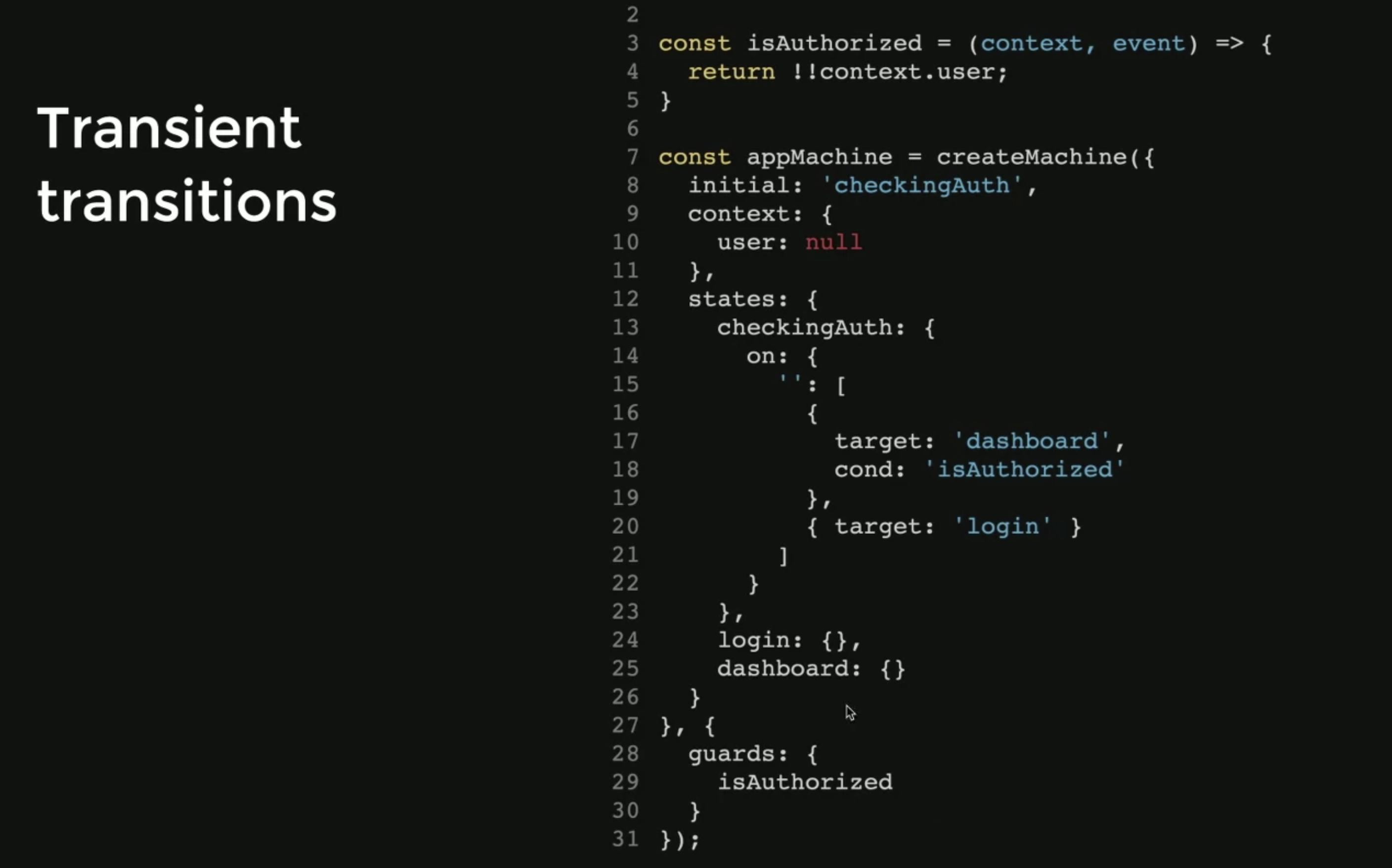
[XState] Transient transitions
It uses " " as key, by default, this is the inital state, it often uses with 'cond'

import { createMachine, assign, interpret } from "xstate";
const elBox = document.querySelector("#box");
const elBody = document.body;
const elButton = document.querySelector("#button");
const assignPoint = assign({
px: (context, event) => event.clientX,
py: (context, event) => event.clientY,
});
const assignPosition = assign({
x: (context, event) => {
return context.x + context.dx;
},
y: (context, event) => {
return context.y + context.dy;
},
dx: 0,
dy: 0,
px: 0,
py: 0,
});
const assignDelta = assign({
dx: (context, event) => {
return event.clientX - context.px;
},
dy: (context, event) => {
return event.clientY - context.py;
},
});
const resetPosition = assign({
dx: 0,
dy: 0,
px: 0,
py: 0,
});
const createDragDropMachine = (user) =>
createMachine({
// The initial state should check auth status instead.
initial: "checkingAuth",
context: {
x: 0,
y: 0,
dx: 0,
dy: 0,
px: 0,
py: 0,
user,
},
states: {
// Add two states:
// - checkingAuth (with transient transitions)
// - unauthorized
checkingAuth: {
on: {
"": [
{
cond: (context, event) => {
return !!context.user;
},
target: "idle",
},
{
target: "unauthorized",
},
],
},
},
unauthorized: {},
idle: {
on: {
mousedown: {
actions: assignPoint,
target: "dragging",
},
},
},
dragging: {
on: {
mousemove: {
actions: assignDelta,
},
mouseup: {
actions: [assignPosition],
target: "idle",
},
"keyup.escape": {
target: "idle",
actions: resetPosition,
},
},
},
},
});
const service = interpret(
createDragDropMachine({
user: "Wan",
})
);
service.onTransition((state) => {
elBox.dataset.state = state.value;
if (state.changed) {
console.log(state.context);
elBox.style.setProperty("--dx", state.context.dx);
elBox.style.setProperty("--dy", state.context.dy);
elBox.style.setProperty("--x", state.context.x);
elBox.style.setProperty("--y", state.context.y);
}
});
service.start();
elBox.addEventListener("mousedown", (event) => {
service.send(event);
});
elBody.addEventListener("mousemove", (event) => {
service.send(event);
});
elBody.addEventListener("mouseup", (event) => {
service.send(event);
});
elBody.addEventListener("keyup", (e) => {
if (e.key === "Escape") {
service.send("keyup.escape");
}
});






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-07-29 [Dart] Understand Variables and Constants in Dart
2018-07-29 [React Native] Prevent the On-screen Keyboard from Covering up Text Inputs