[XState] Guarded Transitions
Garuded Transitions, it prevents the state goes from current sate to its target state is condition is falsy.
const machine = createMachine( { initial: "idle", context: { x: 0, y: 0, dx: 0, dy: 0, px: 0, py: 0, drags: 0, }, states: { idle: { on: { mousedown:{ cond: "noMoreThanFiveTimes", actions: assignPoint, target: "dragging", }, }, }, dragging: { entry: countDrags, on: { mousemove: { actions: assignDelta, }, mouseup: { actions: [assignPosition], target: "idle", }, "keyup.escape": { target: "idle", actions: resetPosition, }, }, }, }, }, { guards: { noMoreThanFiveTimes: (context) => { return context.drags >= 5 ? false : true; }, }, } );
In the code, users cannot drag more than 5 times. So it preventing going to 'dragging' state by 'cond: "noMoreThanFiveTimes"'.
So if we cannot go 'dragging' state after five times drags... what should we do then?
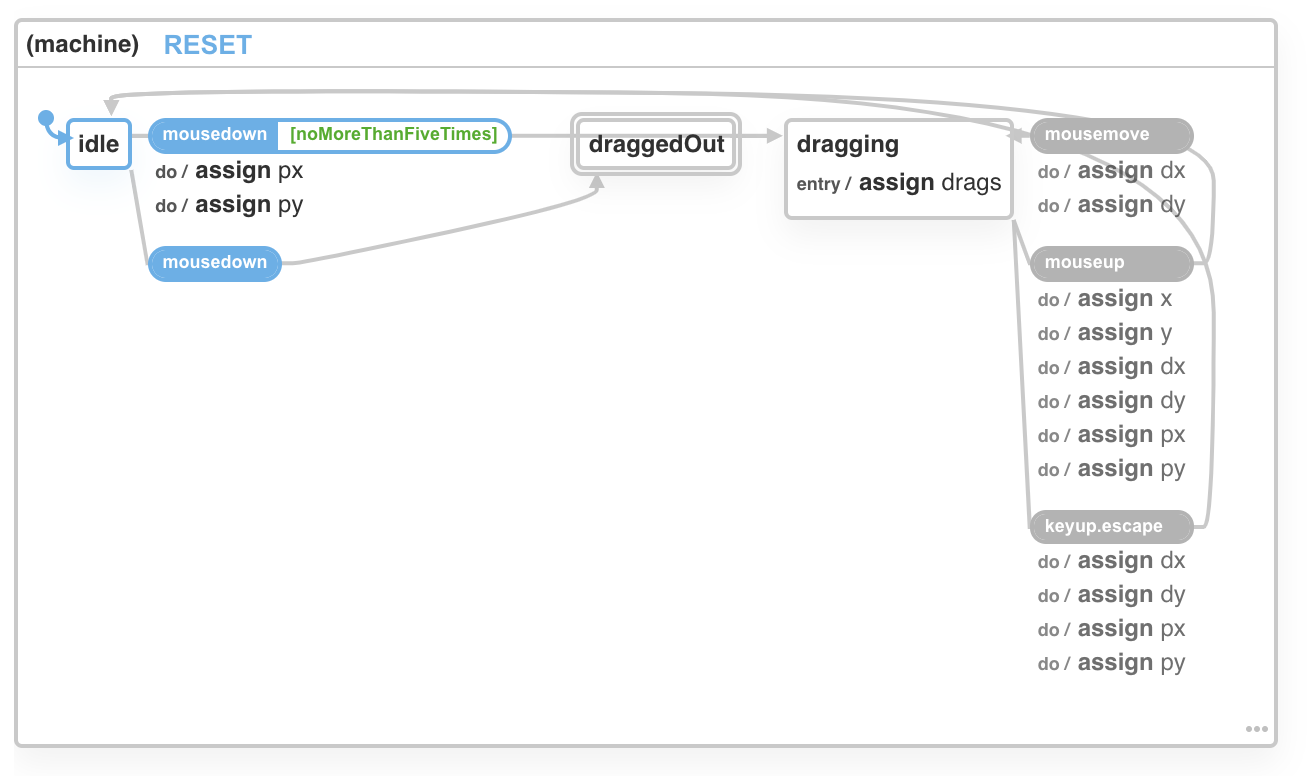
We can introduce a final state "draggedOut":
const machine = createMachine( { initial: "idle", context: { x: 0, y: 0, dx: 0, dy: 0, px: 0, py: 0, drags: 0, }, states: { idle: { on: { // if use Array with cond, // for first cond which is false // then it continue to second state 'draggedOut' mousedown: [ { cond: "noMoreThanFiveTimes", actions: assignPoint, target: "dragging", }, { target: "draggedOut", }, ], }, }, draggedOut: { type: "final", }, dragging: { entry: countDrags, on: { mousemove: { actions: assignDelta, }, mouseup: { actions: [assignPosition], target: "idle", }, "keyup.escape": { target: "idle", actions: resetPosition, }, }, }, }, }, { guards: { noMoreThanFiveTimes: (context) => { return context.drags >= 5 ? false : true; }, }, } );
So in 'mousedown' event, we use 'Array' type, so it try first target 'dragging' with condition. If the condition is false, then it will try second target 'draggedOut' which is our final state.







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-07-22 [Vue @Component] Place Content in Components with Vue Slots
2018-07-22 [Vue @Component] Define Props on a Vue Class with vue-property-decorator
2016-07-22 [GIF] GIF Loop Coder - Animation Functions
2016-07-22 [GIF] GIF Loop Coder - Interpolation
2016-07-22 [Angular 2] ROUTING IN ANGULAR 2 REVISITED
2016-07-22 [React Native] Basic iOS Routing -- NavigatorIOS