[XState] Delay XState Events and Transitions
The passing of time can be represented as an event in XState. Rather than requiring the user to send an event after an amount of time has passed, XState provides the after property.
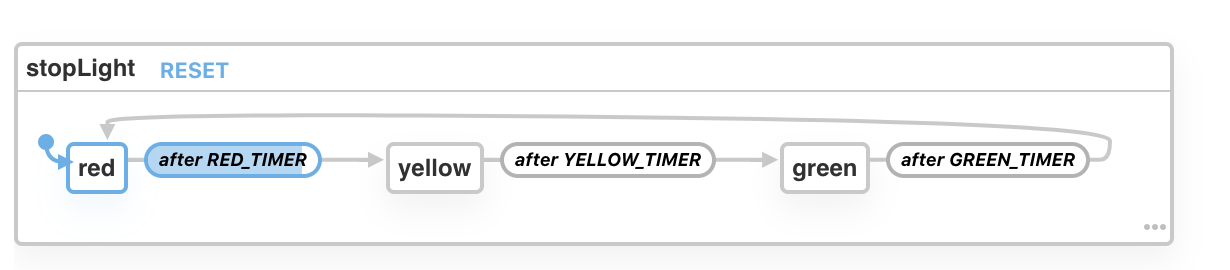
The value of after is an object whose keys are the milliseconds that should pass before a transition is taken. Consider a stop light transitioning from yellow to red after three seconds:
const { Machine } = require("xstate"); const stopLightMachine = Machine( { id: "stopLight", initial: "red", context: { rushHourMultiplier: 1 }, states: { red: { after: { RED_TIMER: "yellow" } }, yellow: { after: { YELLOW_TIMER: "green" } }, green: { after: { GREEN_TIMER: "red" } } } }, { delays: { RED_TIMER: context => context.rushHourMultiplier * 4000, YELLOW_TIMER: context => context.rushHourMultiplier * 1000, GREEN_TIMER: context => context.rushHourMultiplier * 3000 } } );







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-01-21 [TypeScript] Use the TypeScript "unknown" type to avoid runtime errors
2019-01-21 [Angular] Control the dependency lookup with @Host, @Self, @SkipSelf and @Optional
2019-01-21 [Flutter] Creating, Importing & Using Dynamic Widgets from Other Files in a Flutter Application
2019-01-21 [Angular] Tree shakable provider
2019-01-21 [TypeScript] Custom data structures in TypeScript with iterators
2017-01-21 [TypeScript] Catch unsafe use of "this" in TypeScript functions
2015-01-21 [AngularJS] angular-schema-form -- 1