[ngx-formly] Implement multi-column layout Forms with Angular Formly
Real forms are rarely visualized as a single column with one field below the other. Rather they often span over multiple columns to save screen space. In this lesson we'll have a look how to implement such a multi-column form with Formly.
Note, future versions of Formly might even include some native constructs for more advanced layouts
function Row(fields: FormlyFieldConfig[]) { return { fieldGroup: fields, fieldGroupClassName: 'display-flex flex-wrap row', }; } function Column(fields: FormlyFieldConfig[]) { return { fieldGroup: fields, fieldGroupClassName: 'display-flex column', }; }
.display-flex { display: flex; } .row { flex-direction: row; } .column { flex-direction: column; } .flex-wrap { flex-wrap: wrap; } @for $i from 1 through 12 { .flex-#{$i} { flex: $i; } } [class*='flex-'] { padding-left: 10px; padding-right: 10px; } [class*='flex-']:first-child, .flex-12 { padding-left: 0; } [class*='flex-']:last-child { padding-right: 0; }
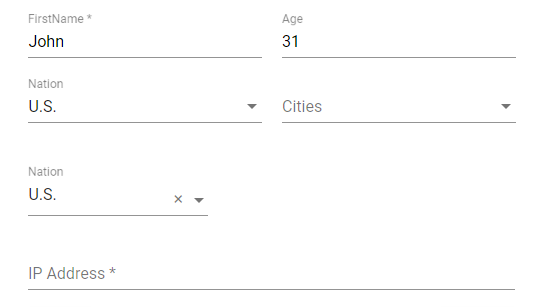
Row([ { key: 'firstname', type: 'input', className: 'flex-1', templateOptions: { type: 'text', label: 'FirstName', required: true, attributes: { 'data-cy': 'firstname', }, }, }, { key: 'age', type: 'input', className: 'flex-1', templateOptions: { type: 'number', label: 'Age', min: 18, // use global min error message }, // override the global min error message validation: { messages: { min: 'Sorry, you have to be older than 18', }, }, }, ]),
Column([ { key: 'ip', type: 'input', templateOptions: { required: true, label: 'IP Address', }, validators: { // validation: ['ip'] ip2: { expression: c => !c.value || /(\d{1,3}\.){3}\d{1,3}/.test(c.value), message: (errorr, field: FormlyFieldConfig) => `"${field.formControl.value}" is not valid`, }, }, }, ]),







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-01-10 [PostCss] Easily Load Google Fonts with PostCSS Font Magician
2017-01-10 [GraphQL] Add an Interface to a GraphQL Schema
2017-01-10 [GraphQL] Create an Input Object Type for Complex Mutations
2017-01-10 [GraphQL] Write a GraphQL Mutation
2017-01-10 [GraphQL] Use GraphQLList with GraphQLObject Types
2016-01-10 [AngularJS] Using AngularJS's ngClass