[Flutter] Style a message chat style-ish bubble
const kOtherBubblePointer = BorderRadius.only( topRight: Radius.circular(30), bottomLeft: Radius.circular(30), bottomRight: Radius.circular(30), ); const kMeBubblePointer = BorderRadius.only( topLeft: Radius.circular(30), bottomLeft: Radius.circular(30), bottomRight: Radius.circular(30), );
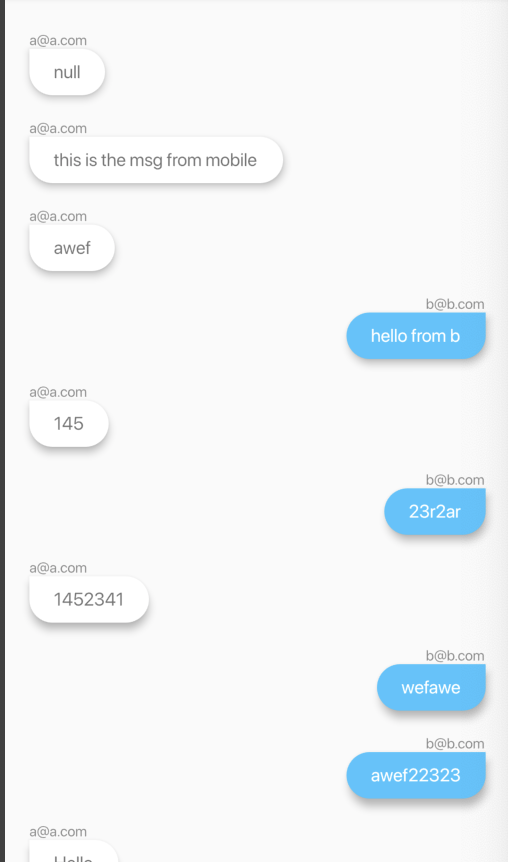
class MessageBubble extends StatelessWidget { MessageBubble({this.sender, this.text, this.isMe}); final String text; final String sender; final bool isMe; @override Widget build(BuildContext context) { return Padding( padding: EdgeInsets.all(10.0), child: Column( crossAxisAlignment: isMe ? CrossAxisAlignment.end : CrossAxisAlignment.start, children: <Widget>[ Text( sender, style: TextStyle(fontSize: 12, color: Colors.black45), ), Material( borderRadius: isMe ? kMeBubblePointer : kOtherBubblePointer, elevation: 5, color: isMe ? Colors.lightBlueAccent : Colors.white, child: Padding( padding: const EdgeInsets.symmetric(horizontal: 20, vertical: 10), child: Text( '$text', style: TextStyle( fontSize: 15.0, color: isMe ? Colors.white : Colors.black54, ), ), ), ), ], ), ); } }

分类:
Flutter






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-11-16 [MobX] MobX fundamentals: deriving computed values and managing side effects with reactions
2014-11-16 [Grunt] External Config
2014-11-16 [Grunt] Uglify