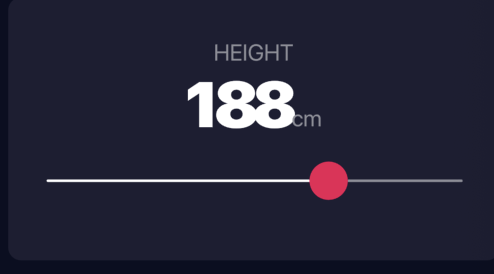
[Flutter] Custom a Slider with SliderTheme
SliderTheme( data: SliderTheme.of(context).copyWith( activeTrackColor: Colors.white, inactiveTrackColor: Color(0xFF8D8E98), overlayColor: Color(0x29EB1555), thumbColor: Color(0xFFEB1555), thumbShape: RoundSliderThumbShape( enabledThumbRadius: 15.0, ), overlayShape: RoundSliderOverlayShape( overlayRadius: 30.0, ), ), // provide a default theme child: Slider( value: height.toDouble(), min: 120, max: 220, onChanged: (double newVal) { setState(() { height = newVal.round(); }); }, ), ),




 浙公网安备 33010602011771号
浙公网安备 33010602011771号