[Javascirpt] What’s new in JavaScript (Google I/O ’19)
Private variable in class:
class Counter { #count = 0; // cannot be access publicly get value () { return this.#count; } incremenet(){ this.#count++; } }
class field syntax:
Previously you need to call 'super'
class Animal { constructor (name) { this.name = name } } class Cat extends Animal { constructor (name) { super(name); this.likesBaths = false; } meow () { // ... } }
But now, we don't need to, you can use classs field:
class Animal { constructor (name) { this.name = name } } class Cat extends Animal { likesBaths = false; meow () { // ... } }
Above two features are supported in latest Chrome and Node.js.
flatMap:
const duplicate = x => [x, x]; console.log([2,3,4].flatMap(duplicate)); // [2, 2, 3, 3, 4, 4]
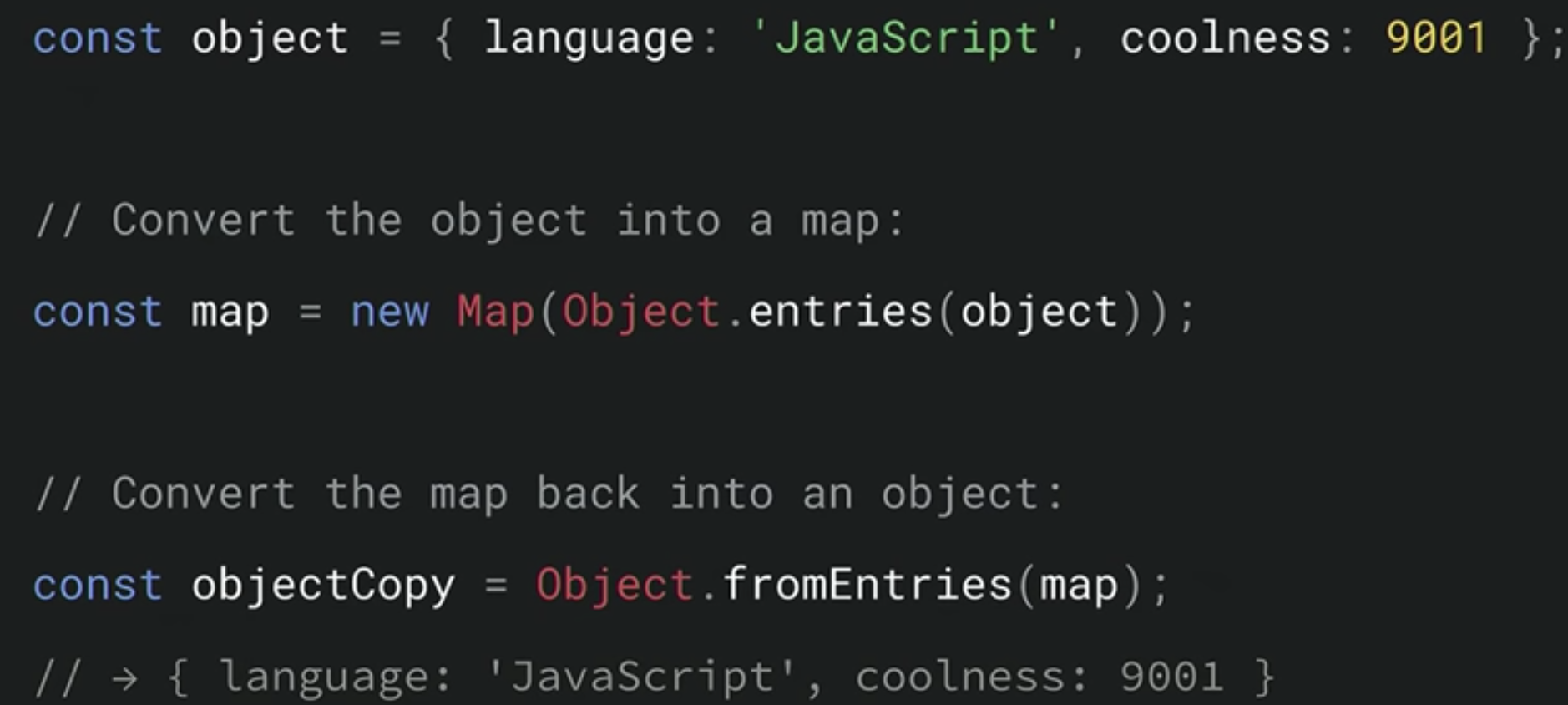
Object.fromEntries:
Reverse opreation of Object.entries, it transform [['x', 42], ['y', 50]] too {x: 42, y: 50}:
const object = {x: 42, y: 50, abc: 9001}
const result = Object.fromEntries(
Object.entries(object)
.filter(([key, value]) => key.length === 1) // only take x, y, ingore abc
.map(([key, value]) => [key, value * 2])
) // {x: 84, y: 100}
It is also support to transform back and from Javascirpt Map.

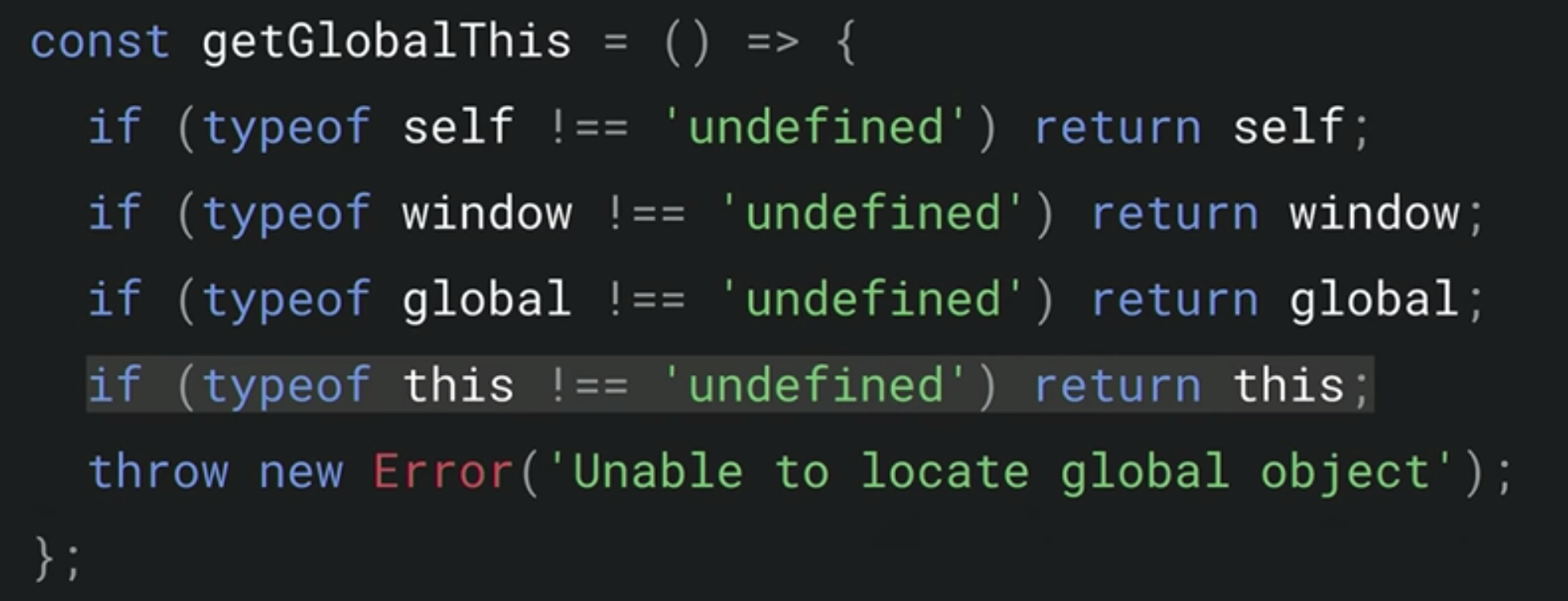
globalThis:
using 'globalThis' to handle all the envs.

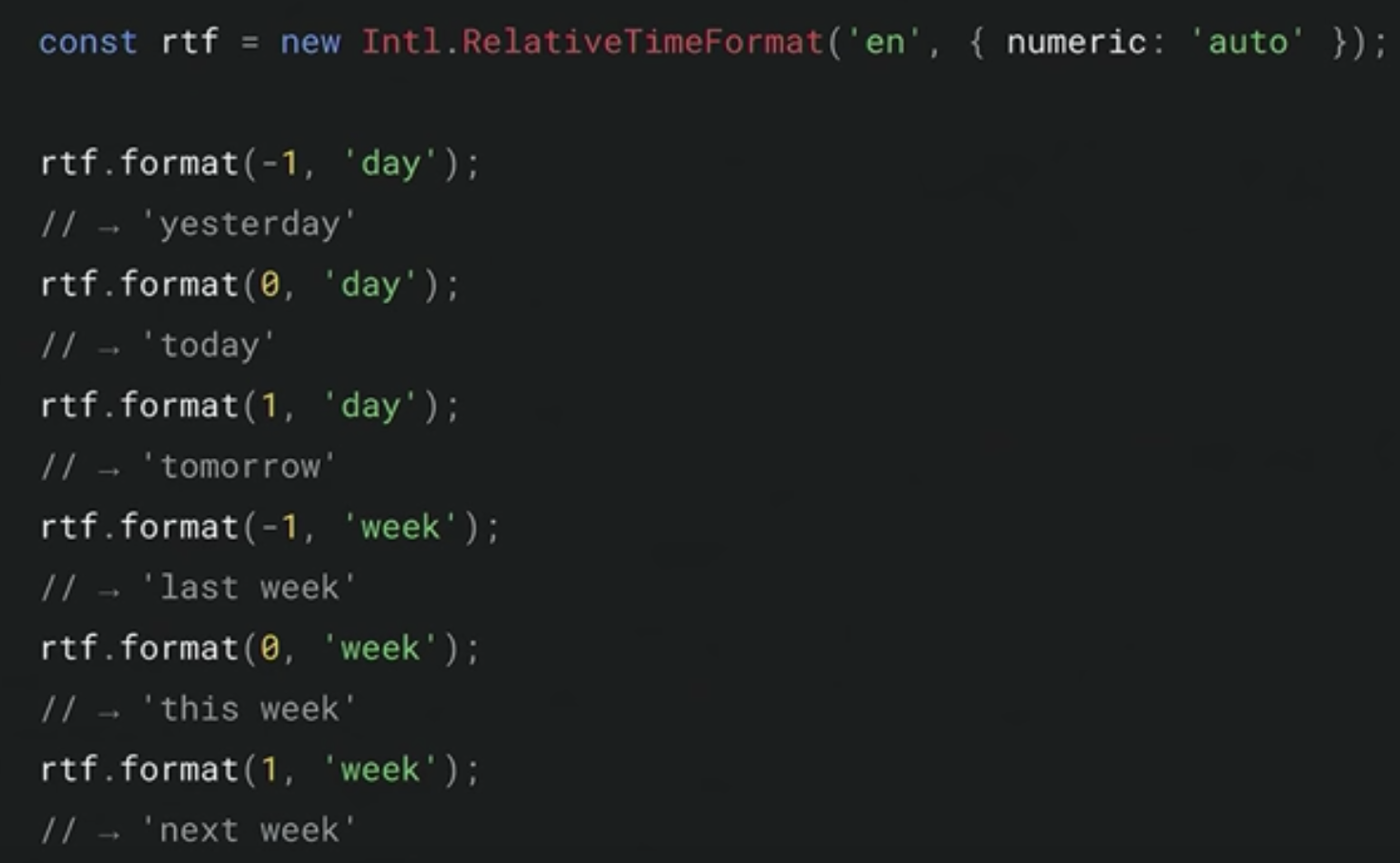
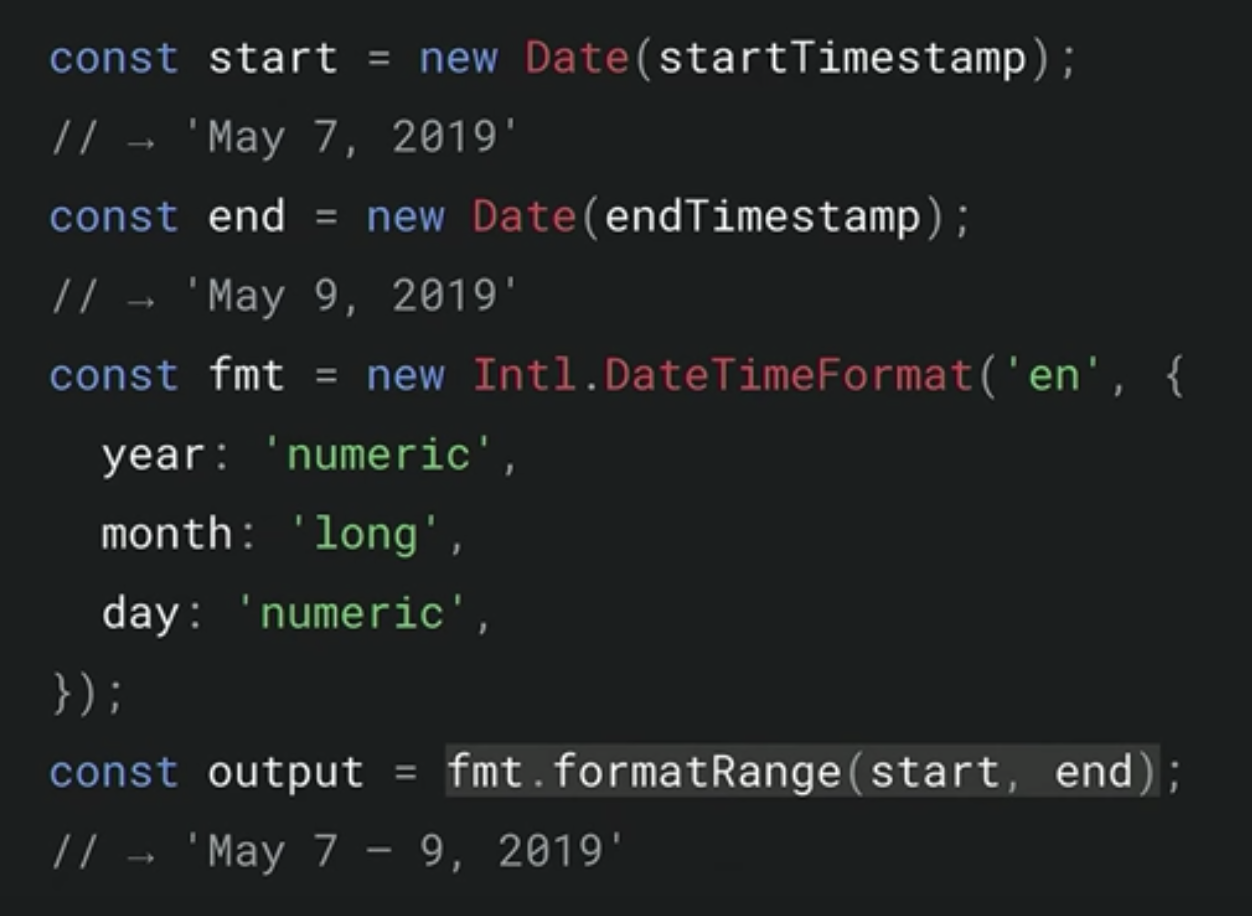
Intl:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-05-10 [Angular] Test Directive
2016-05-10 [Angular 2] @ngrx/devtools demo