[Angular 8] Take away: Web Components with Angular Elements: Beyond the Basics
This post is based on the NG-CONF talk, check the talk by yourself.
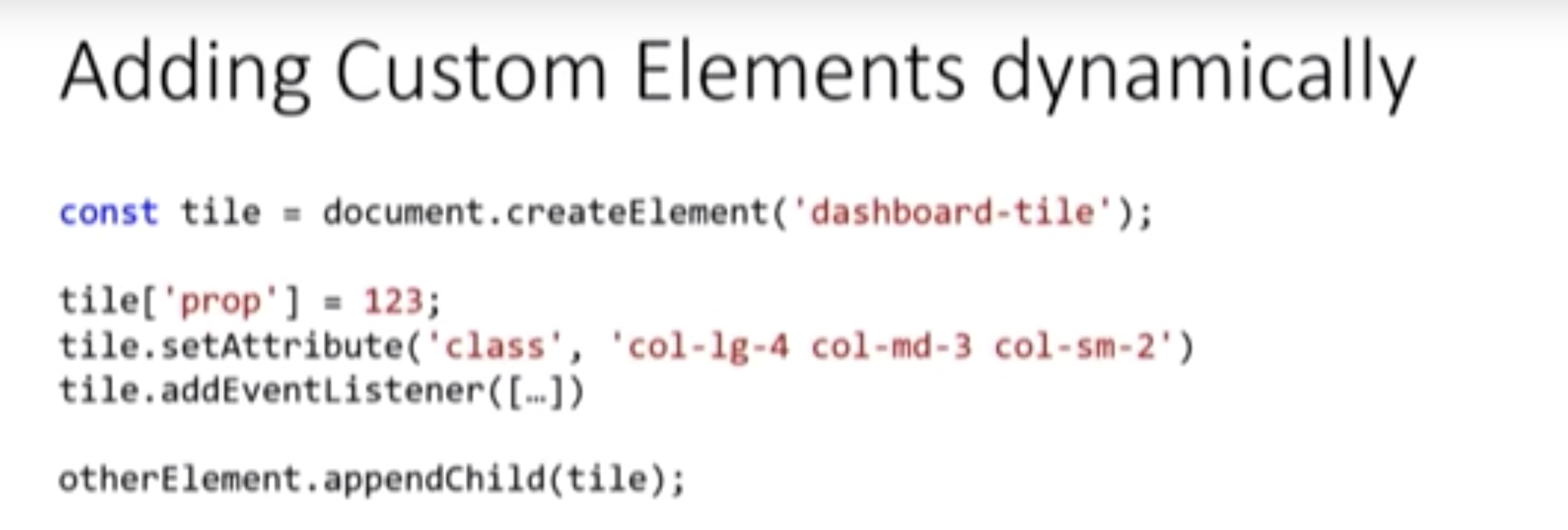
1. Dynamiclly add Angular Element into your application:
Once you have angular element, then inside your new application, you can use 'docuemnt.createElement' to add it:

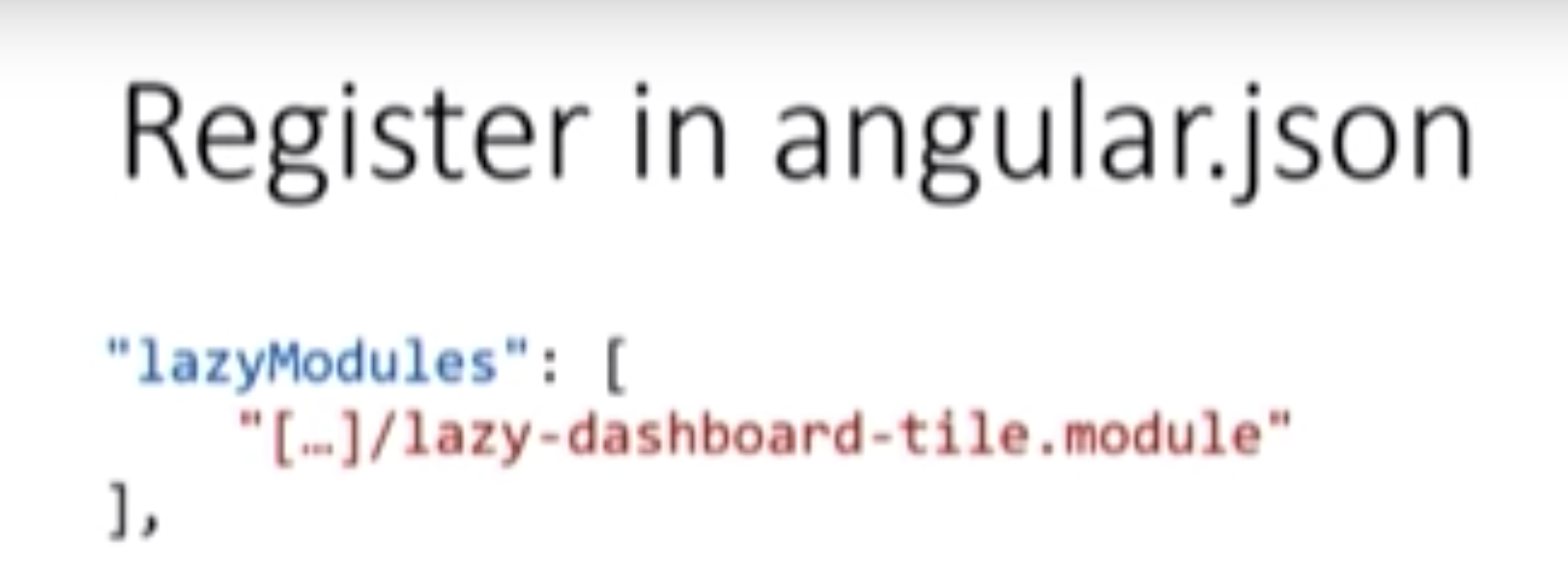
2. Lazy loading Angular element
First Register module in angular.json:

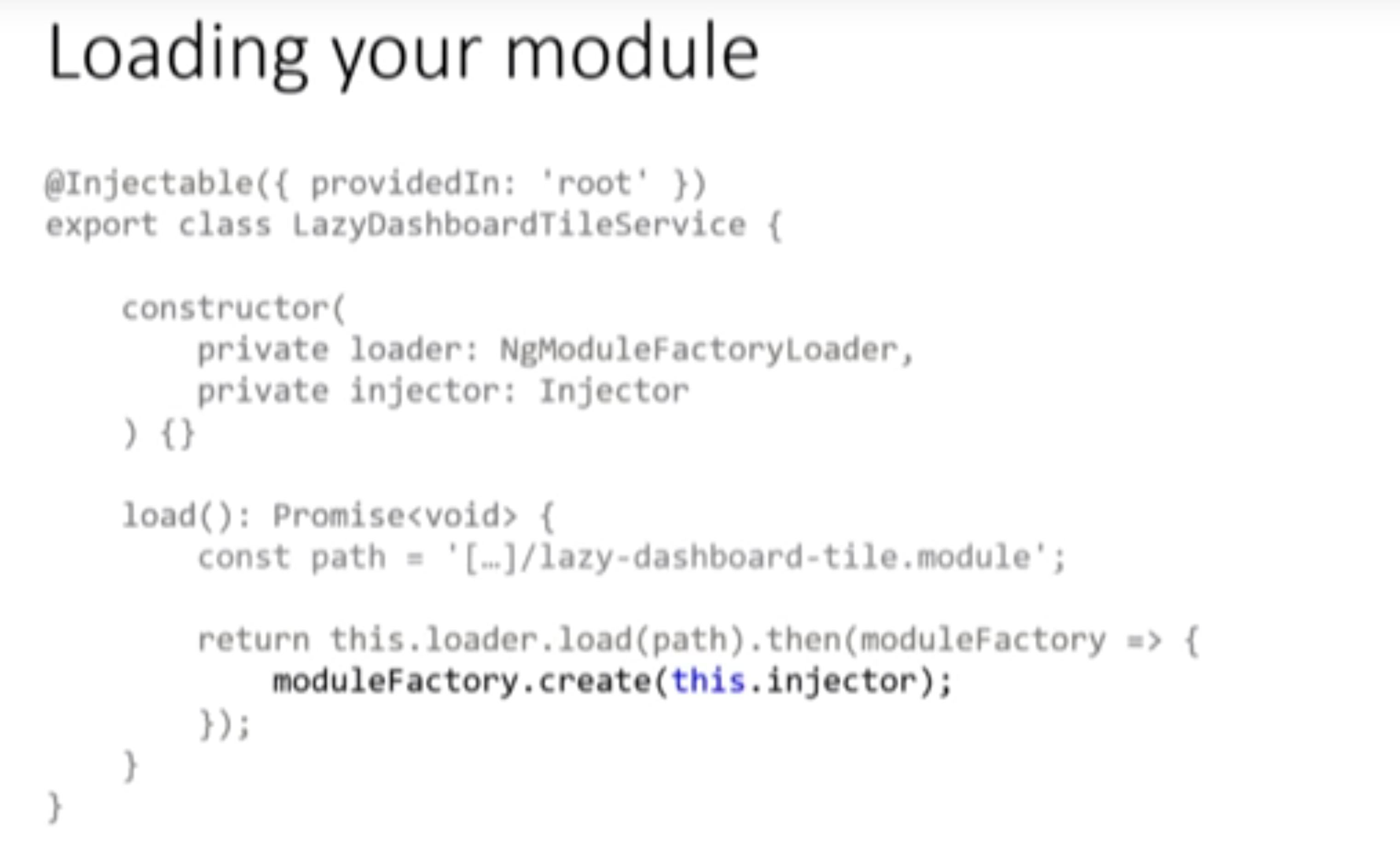
Then load with NgModuleFactoryLoader:

3. External elements
If you have a project A with some custom elements you want to share with other project, it is possible to bundle project A and load with other projects.
The bundle size is huge, it is not a offical way. Not recommeded yet. The bundle will be servel files, you can use tool to concat into one bundle file: https://github.com/manfredsteyer/ngx-build-plus



 浙公网安备 33010602011771号
浙公网安备 33010602011771号