[Algorithm] Array production problem
Given an array of integers, return a new array such that each element at index i of the new array is the product of all the numbers in the original array except the one at i.
For example, if our input was [1, 2, 3, 4, 5], the expected output would be [120, 60, 40, 30, 24]. If our input was [3, 2, 1], the expected output would be [2, 3, 6].
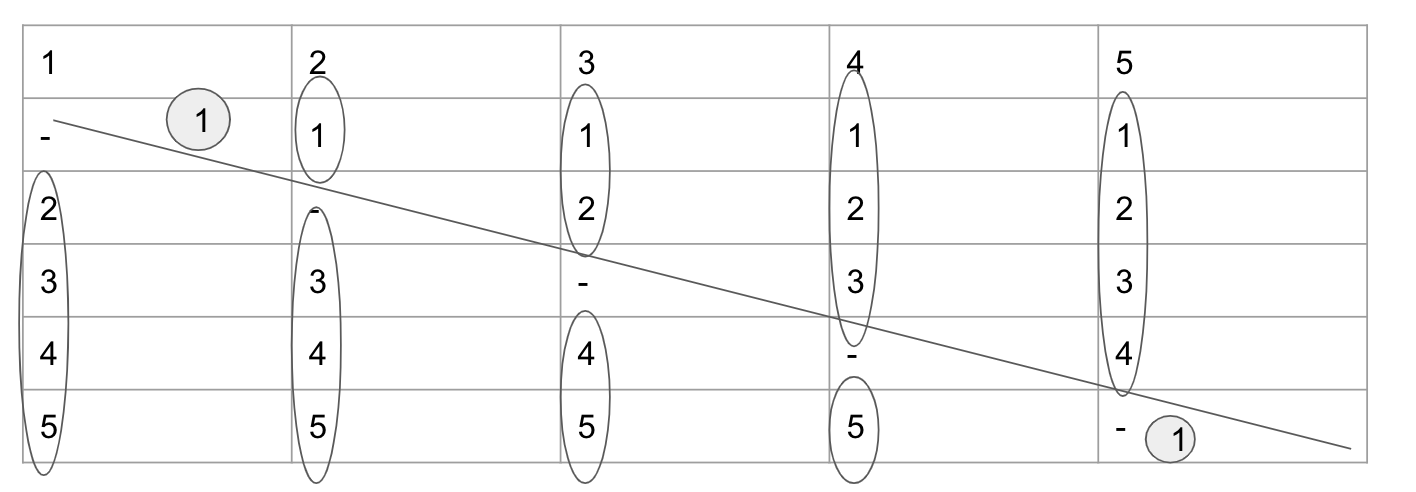
For example [1,2,3,4,5]:

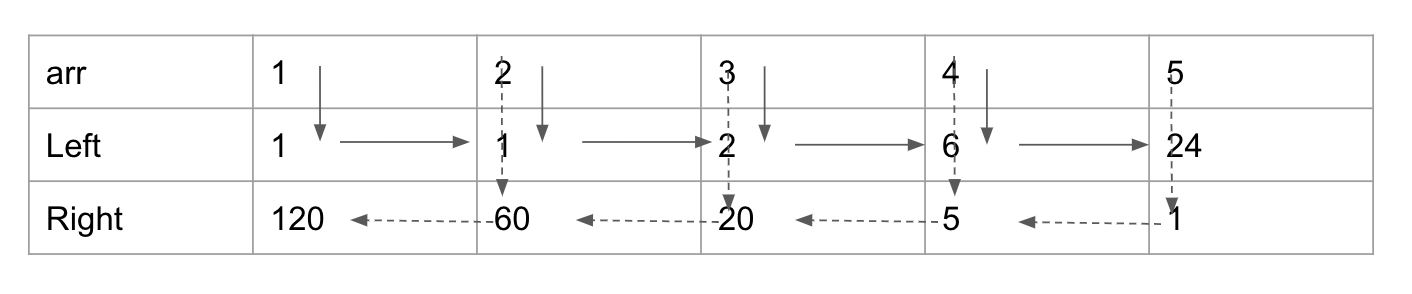
 We can get the product results like the image above.Now the only thing we need to do is Left * Right. The way Left calculated is:Left[i] = Left{i-1] * arr[i-1], i start from 1, i++ The way Right calculated is:Right[j] = Right[j+1] * arr[j+1], j start from n-2, j--
We can get the product results like the image above.Now the only thing we need to do is Left * Right. The way Left calculated is:Left[i] = Left{i-1] * arr[i-1], i start from 1, i++ The way Right calculated is:Right[j] = Right[j+1] * arr[j+1], j start from n-2, j--
function productArr(arr) { let left = []; let right = []; let prod = []; left[0] = 1; right[arr.length - 1] = 1; for (let i = 1; i <= arr.length -1; i++) { left[i] = left[i-1] * arr[i-1]; } for (let j = arr.length - 2; j >=0; j--) { right[j] = right[j+1] * arr[j+1]; } prod = left.map((l, i) => l * right[i]); return prod } console.log(productArr([1, 2, 3, 4, 5])); // [120, 60, 40, 30, 24]






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-03-05 [React] Understanding setState in componentDidMount to Measure Elements Without Transient UI State
2016-03-05 [Regex Expression] Tagline --- {0, } {1,10}
2016-03-05 [Regex Expression] Confirmative -- World bundry
2016-03-05 [Regex Expression] Match mutli-line number, number range
2015-03-05 [MODx] Build a CMP (Custom manager page) using MIGX in MODX 2.3 -- 2
2015-03-05 [MODx] Build a CMP (Custom manager page) using MIGX in MODX 2.3 -- 1
2015-03-05 [AngularJS + cryptoJS + Gravatar] Provider vs factory