[TypeScript] Deeply mark all the properties of a type as read-only in TypeScript
We will look at how we can use mapped types, conditional types, self-referencing types and the “infer” keyword to create a reusable generic type that traverses down the properties of an object and marks of all them as read-only. This is especially useful when used with Redux, to ensure our whole state tree is marked as read-only and immutable.
For example we have complex interface:
interface IRootState { userId: string; showCompletedOnly: boolean; todoTypes: string[]; todos: ITodo[]; iconGrid: string[][]; } interface IEmail { from: string; to: string[]; body: string; } interface ITodo { isCompleted: boolean; text: string; linkedEmail: IEmail; }
If we want to add readonly to all the props of IRootState. We want to do it automaticlly.
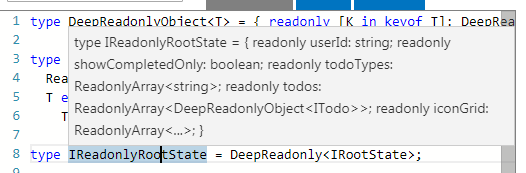
type DeepReadonlyObject<T> = { readonly [K in keyof T]: DeepReadonly<T[K]> };
type DeepReadonly<T> = T extends (infer E)[] ?
ReadonlyArray<DeepReadonlyObject<E>> :
T extends object ? DeepReadonlyObject<T> :
T;
type IReadonlyRootState = DeepReadonly<IRootState>;







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-01-25 [RxJS] Add debug method to Observable in TypeScript
2017-01-25 [Angular] NgRx/effect, why to use it?