[TypeScript] Dynamically Allocate Function Types with Conditional Types in TypeScript
Conditional types take generics one step further and allow you to test for a specific condition, based on which the final type will be determined. We will look at how they work on a basic level and then leverage their power to allocate function types dynamically based on the type of their parameters, all without any overloads.
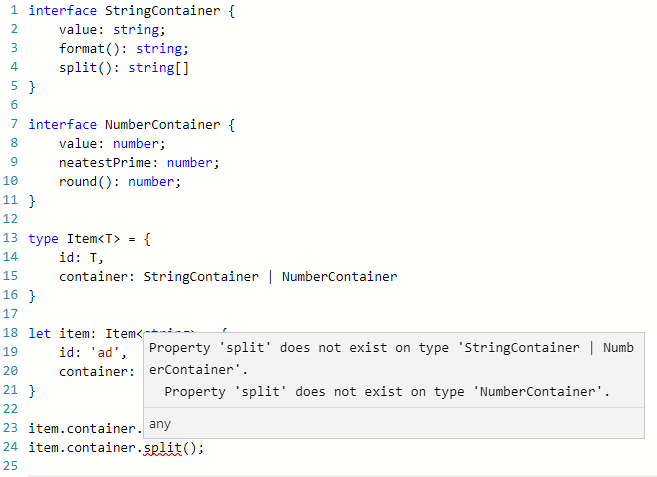
For example, the following code, the 'contianer' type is 'any'
interface StringContainer { value: string; format(): string; split(): string[] } interface NumberContainer { value: number; neatestPrime: number; round(): number; } type Item<T> = { id: T, container: StringContainer | NumberContainer } let item: Item<string> = { id: 'ad', container: null } item.container.value; item.container.split(); // Compiler error

Conditional Type can help with this:
type Item<T> = { id: T, container: T extends string ? StringContainer : NumberContainer }
We can build 'ArrayFilter' type to only get Array based type:
type ArrayFilter<T> = T extends any[] ? T : never; type StringsOrNumbers = ArrayFilter<string | number | string[] | number[]>

It filters out 'string, number' type becasue they are not match 'any[]' Array type. And 'never' type is ignored.
Conditional type can replace function overloads:
interface Book { id: string; tableOfContent: string[]; } interface Tv { id: number; diagonal: number; } interface IItemService { getItem(id: string): Book; getItem(id: number): Tv; getItem<T>(id: T): Book | Tv; } let itemService: IItemService;
We can replace the hightlighted function overloads with contidional types:
interface IItemService { getItem<T>(id: T): T extends string ? Book: Tv; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-01-22 [React] Optimistic UI update in React using setState()
2018-01-22 [Javascript] Required function arguments in Javascript
2017-01-22 [Vue] Update Attributes, Classes and Styles in Vue.js with v-bind