[Javascript] Conditionally spread entries to a JavaScript object
In JavaScript, we often end up composing one object out of several other objects. Luckily there's a convenient spread operator which allows us to spread entries from one object to another.
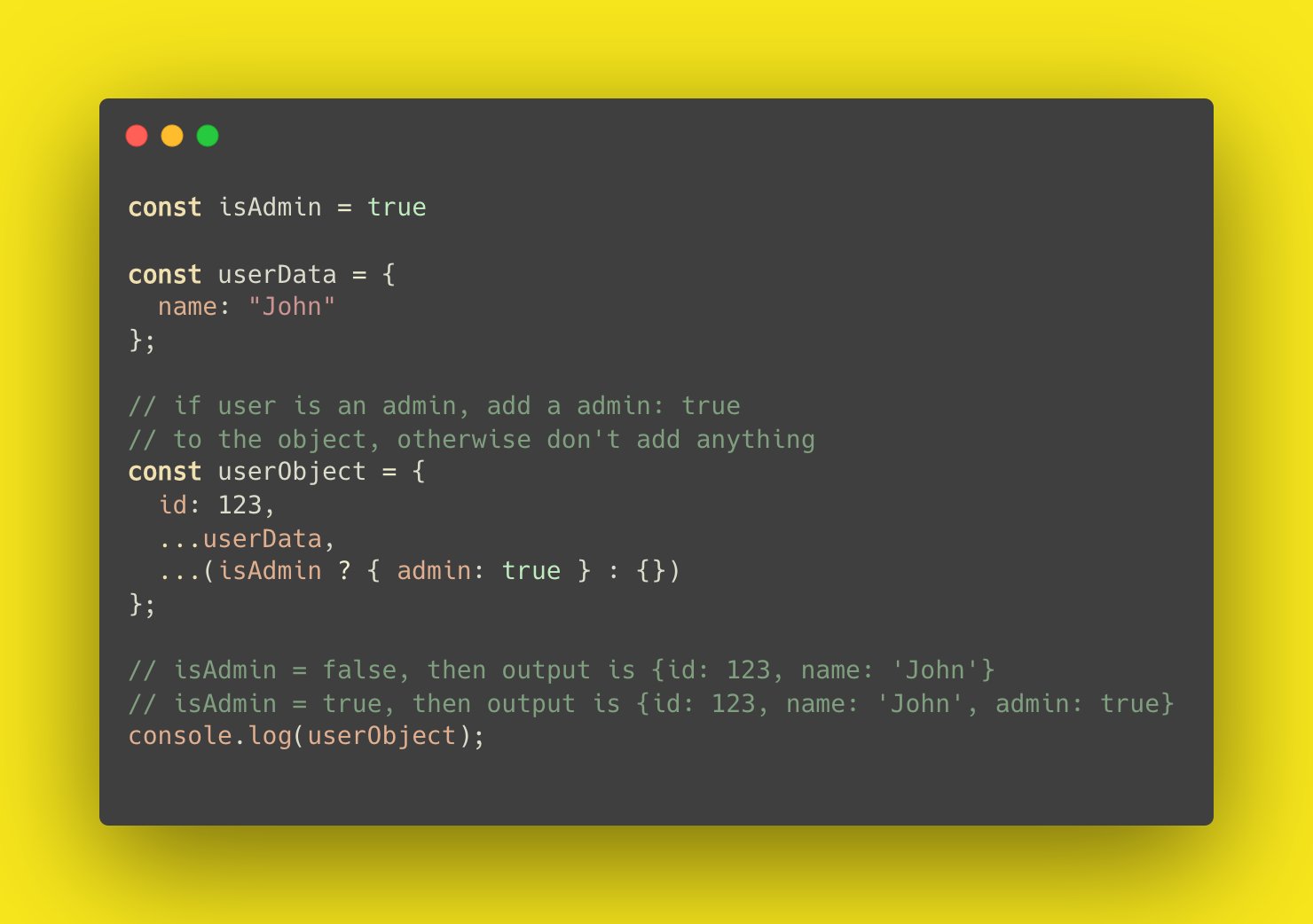
Sometimes we only want to include something in the newly created object if a certain condition is met. In this lesson we are going to learn how to conditionally add entries to a JavaScript object using the spread operator.
const isAdmin = () => true; const userData = { name: "Tomasz", surname: "Łakomy" }; // TODO: // if user is an admin, add a is_admin: true // to the object, otherwise don't add anything const userObject = { id: 123, ...userData, ...(isAdmin() ? { is_admin: true } : {}) }; console.log(userObject);




 浙公网安备 33010602011771号
浙公网安备 33010602011771号