[Tips + Javascript] Make a unique array
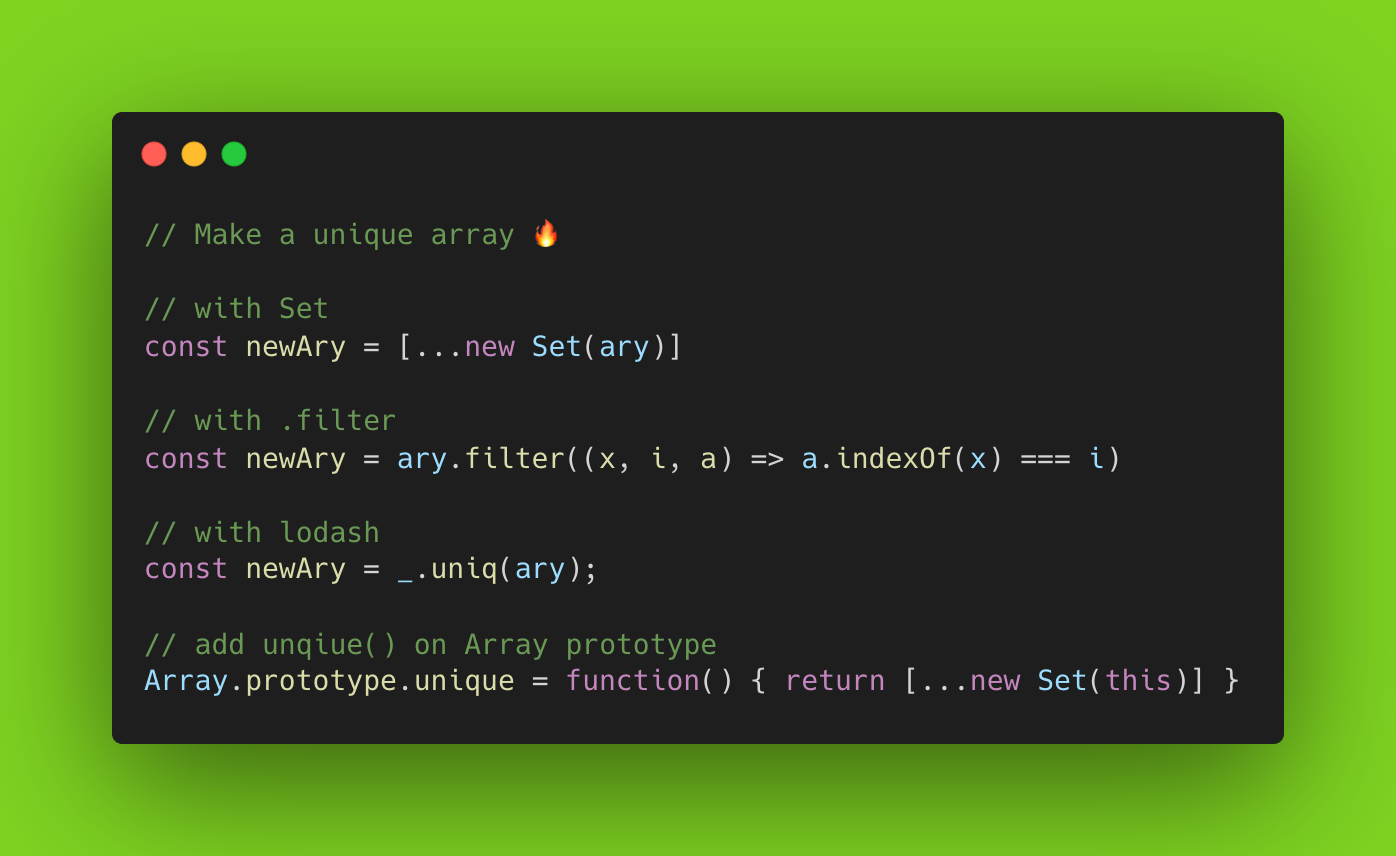
To make an array uniqued, we can use Set() from Javascript.
const ary = ["a", "b", "c", "a", "d", "c"]; console.log(new Set(ary));

We can see that all the duplicated value have been removed, now the only thing we need to do is convert Set to Array.
So we have Array.from:
const ary = ["a", "b", "c", "a", "d", "c"]; const res = uniqueArray(ary); console.log(res); function uniqueArray(ary) { return Array.from(new Set(ary)); }
Or even shorter:
const ary = ["a", "b", "c", "a", "d", "c"]; const res = uniqueArray(ary); console.log(res); function uniqueArray(ary) { return [...new Set(ary)]; }
Whichever you prefer.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-01-04 [Javascript] JSON.parse API
2016-01-04 [React Testing] Setting up dependencies && Running tests
2016-01-04 [ES6] Array -- Destructuring and Rest Parameters && for ..of && Arrat.find()
2015-01-04 [AngularJS] Lazy Loading modules with ui-router and ocLazyLoad
2015-01-04 [AngularJS] Lazy loading Angular modules with ocLazyLoad
2015-01-04 [AngularJS] Consistency between ui-router states and Angular directives