[Angular] ViewChild 'read' option
It is not clear in the Docs about {read: xx} option for @ViewChild.
Based on the Source code, @ViewChild as view as Component, ElementRef, TemplateRef.
For example, we have:
<one></one>
@ViewChild(OneComponent)
one: OneComponent;
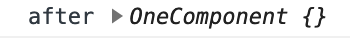
ngAfterViewInit() { console.log('after', this.one); }

Now we read 'OneComponent' as a component, if we want to read it as ElementRef, we can do:
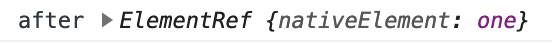
@ViewChild(OneComponent, {read: ElementRef})
one: ElementRef;

[NOTICE]:
One thing to notice is that @ViewChild is only for viewing the its own component tamplate, you cannot view its child component template or parent component template





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-12-28 [Python] Histograms for analysis Daily return
2017-12-28 [React] Pass a function to setState in React
2017-12-28 [Recompose] Refactor React Render Props to Streaming Props with RxJS and Recompose
2017-12-28 [Recompose] Make Reusable React Props Streams with Lenses
2016-12-28 [GraphQL] Use GraphQL's List Type for Collections
2016-12-28 [GraphQL] Use GraphQL's Object Type for Basic Types
2016-12-28 [GraphQL] Create a GraphQL Schema