【Django】学习笔记 -- Lesson.4 后端与前端的联调
1.创建超级用户:
在acapp下 #python3 manage.py createsuperuser
2.创建新的数据表:
在acapp/game/models下创建player文件夹:
#mkdir player
#touch init.py
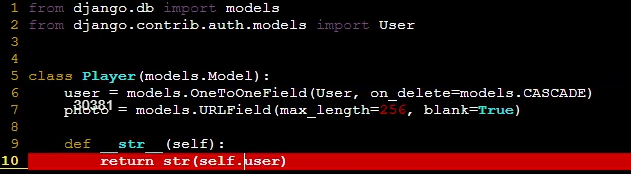
#vim player.py 用于存储player的信息

如果希望我们的注册表出现在后台管理页面下的话:
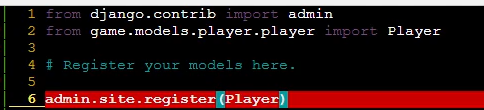
我们需要把它注册到管理员页面里,在acapp/game里的admin.py里

我们每次处理完一个数据表之后,要将其放在数据库中:
在acapp下执行:
#python3 manage.py makemigrations
#python3 manage.py migrate
3.获取数据库中用户的信息:
每一个函数需要实现3个部分:
在views中实现调用数据库的逻辑
在urls中实现路由
在前端实现调用
3.1先写views:
在acapp/game/views/settings中搞事情,因为所有的东西都存在settings里
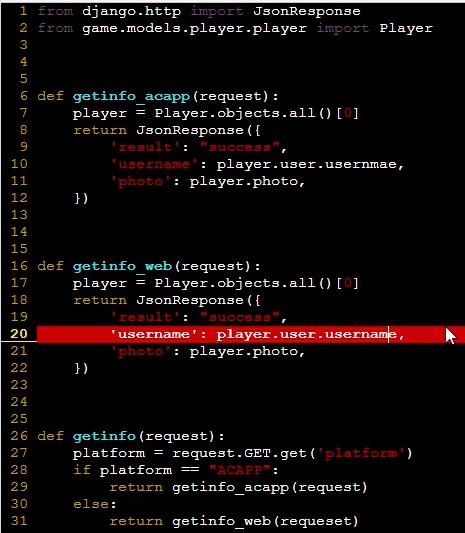
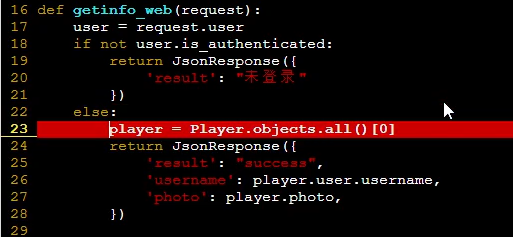
#vim getinfo.py,用作处理请求

3.2接着再去写一下路由:
在acapp/game/urls/settings中的index.py里写

3.3接着再去写前端js:
判断用户是否处于登陆态:
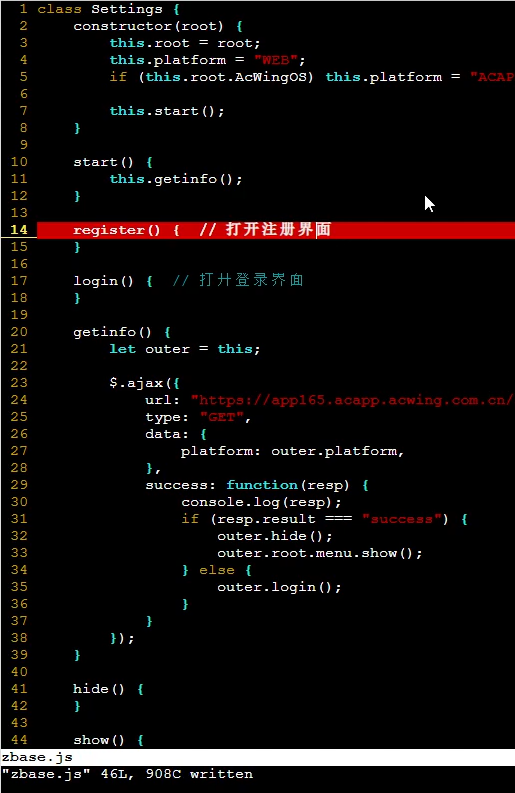
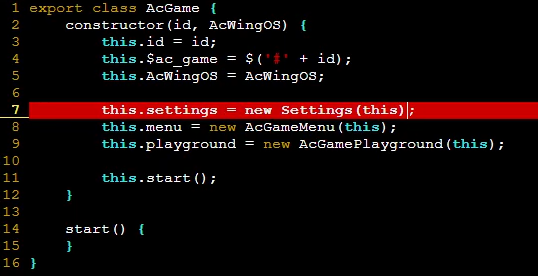
在acapp/game/static/js/src中#mkdir settings创建settings文件夹,接着#vim zbase.js

然后记得在js的根目录 acapp/game/static/js/src里的zbase.js创建一下我们的settings

注意此时并未判断是否登陆,所以不管登陆与否返回的均为success
所以此时要把getinfo函数进行修改:

4.登陆函数(判断输入与数据库里用户名与密码是否一致):
4.1 views部分:
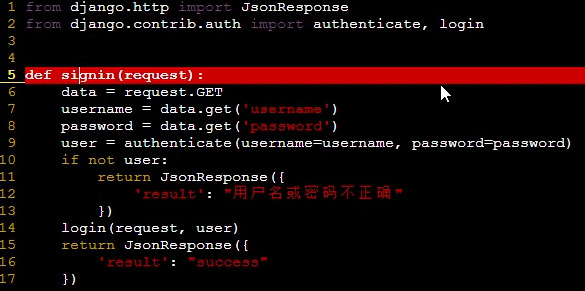
在acapp/game/views/settings下创建login.py

4.2 urls部分:
在acapp/game/urls/settings里的index.py中

4.3 前端部分:
参见github




