jQuery基础入门(二)
1.jQuery 选择器
1.1 基本选择器

#ID 选择器:根据 id 查找标签对象
.class 选择器:根据 class 查找标签对象
element 选择器:根据标签名查找标签对象
* 选择器:表示任意的,所有的元素
selector1,selector2 组合选择器:合并选择器 1,选择器 2 的结果并返回
1.2 层级选择器

ancestor descendant 后代选择器 :在给定的祖先元素下匹配所有的后代元素
parent > child 子元素选择器:在给定的父元素下匹配所有的子元素
prev + next 相邻元素选择器:匹配所有紧接在 prev 元素后的 next 元素
prev ~ sibings 之后的兄弟元素选择器:匹配 prev 元素之后的所有 siblings 元素
1.3 过滤选择器

:first 获取第一个元素
:last 获取最后个元素
:not(selector) 去除所有与给定选择器匹配的元素
:even 匹配所有索引值为偶数的元素,从0 开始计数
:odd 匹配所有索引值为奇数的元素,从0 开始计数
:eq(index) 匹配一个给定索引值的元素
:gt(index) 匹配所有大于给定索引值的元素
:lt(index) 匹配所有小于给定索引值的元素
:header 匹配如 h1, h2, h3 之类的标题元素
:animated 匹配所有正在执行动画效果的元素
1.4 内容过滤器

:contains(text) 匹配包含给定文本的元素
:empty 匹配所有不包含子元素或者文本的空元素
:parent 匹配含有子元素或者文本的元素
:has(selector) 匹配含有选择器所匹配的元素的元素
1.5 属性过滤器:

[attribute] 匹配包含给定属性的元素。
[attribute=value] 匹配给定的属性是某个特定值的元素
[attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素。
[attribute^=value] 匹配给定的属性是以某些值开始的元素
[attribute$=value] 匹配给定的属性是以某些值结尾的元素
[attribute*=value] 匹配给定的属性是以包含某些值的元素
[attrSel1][attrSel2][attrSelN] 复合属性选择器,需要同时满足多个条件时使用。
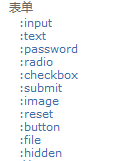
1.6 表单过滤器:

:input 匹配所有input, textarea, select 和 button 元素
:text 匹配所有文本输入框
:password 匹配所有的密码输入框
:radio 匹配所有的单选框
:checkbox 匹配所有的复选框
:submit 匹配所有提交按钮
:image 匹配所有 img 标签
:reset 匹配所有重置按钮
:button 匹配所有 input type=button <button>按钮
:file 匹配所有 input type=file 文件上传
:hidden 匹配所有不可见元素 display:none 或 input type=hidden
1.7 表单对象属性过滤器:

:enabled 匹配所有可用元素
:disabled 匹配所有不可用元素
:checked 匹配所有选中的单选,复选,和下拉列表中选中的 option 标签对象
:selected 匹配所有选中的 option
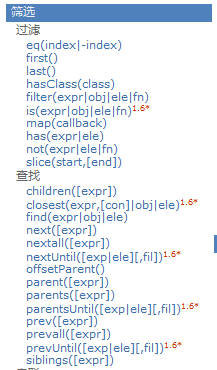
2.jQuery 元素筛选

eq() 获取给定索引的元素 功能跟:eq()一样
first() 获取第一个元素 功能跟:first一样
last() 获取最后一个元素 功能跟:last一样
filter(exp) 留下匹配的元素
is(exp) 判断是否匹配给定的选择器,只要有一个匹配就返回,true
has(exp) 返回包含有匹配选择器的元素的元素 功能跟:has一样
not(exp) 删除匹配选择器的元素 功能跟:not一样
children(exp) 返回匹配给定选择器的子元素 功能跟parent>child 一样
find(exp) 返回匹配给定选择器的后代元素 功能跟ancestor descendant 一样
next() 返回当前元素的下一个兄弟元素 功能跟prev + next 功能一样
nextAll() 返回当前元素后面所有的兄弟元素 功能跟prev ~ siblings 功能一样
nextUntil() 返回当前元素到指定匹配的元素为止的后面元素
parent() 返回父元素
prev(exp) 返回当前元素的上一个兄弟元素
prevAll() 返回当前元素前面所有的兄弟元素
prevUnit(exp) 返回当前元素到指定匹配的元素为止的前面元素
siblings(exp) 返回所有兄弟元素
add() 把 add 匹配的选择器的元素添加到当前 jquery 对象中
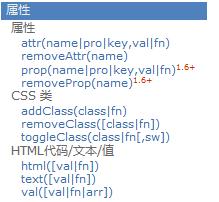
3.jQuery的属性操作

html() 它可以设置和获取起始标签和结束标签中的内容。跟 dom 属性 innerHTML 一样。
text() 它可以设置和获取起始标签和结束标签中的文本。跟 dom 属性 innerText 一样。
val() 它可以设置和获取表单项的 value 属性值。跟 dom 属性 value 一样
attr() 可以设置和获取属性的值,不推荐操作 checked、readOnly、selected、disabled 等等
attr 方法还可以操作非标准的属性。比如自定义属性:abc,bbj
prop() 可以设置和获取属性的值,只推荐操作 checked、readOnly、selected、disabled 等等
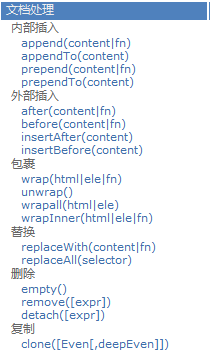
4.DOM的增删改

内部插入:appendTo() a.appendTo(b) 把 a 插入到 b 子元素末尾,成为最后一个子元素
prependTo() a.prependTo(b) 把 a 插到 b 所有子元素前面,成为第一个子元素
外部插入:
insertAfter() a.insertAfter(b)得到 ba
insertBefore() a.insertBefore(b)得到 ab
替换:
replaceWith() a.replaceWith(b)用 b 替换掉 a
replaceAll() a.replaceAll(b) 用 a 替换掉所有 b
删除:
remove() a.remove();删除 a 标签
empty() a.empty();清空 a 标签里的内容
5、CSS 样式操作。
addClass() 添加样式
removeClass() 删除样式
toggleClass() 有就删除,没有就添加样式。
offset() 获取和设置元素的坐标。
6、jQuery 动画
基本动画
show() 将隐藏的元素显示
hide() 将可见的元素隐藏。
toggle() 可见就隐藏,不可见就显示
以上动画方法都可以添加参数。
1、第一个参数是动画 执行的时长,以毫秒为单位
2、第二个参数是动画的回调函数 (动画完成后自动调用的函数)
淡入淡出动画
fadeIn() 淡入(慢慢可见)
fadeOut() 淡出(慢慢消失)
fadeTo() 在指定时长内慢慢的将透明度修改到指定的值。0 透明,1 完成可见,0.5 半透明
fadeToggle() 淡入/淡出 切换
7.jQuery事件
click() 它可以绑定单击事件,以及触发单击事件
mouseover() 鼠标移入事件
mouseout() 鼠标移出事件
bind() 可以给元素一次性绑定一个或多个事件。
one() 使用上跟 bind 一样。但是 one 方法绑定的事件只会响应一次。
unbind() 跟 bind 方法相反的操作,解除事件的绑定
live() 也是用来绑定事件。它可以用来绑定选择器匹配的所有元素的事件。哪怕这个元素是后面动态创建出来的也有效
javaScript 事件对象
$(function () { $("#areaDiv").click(function (event) { console.log(event); }); });
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery的属性操作</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
/**
html() 它可以设置和获取起始标签和结束标签中的内容。 跟 dom 属性 innerHTML 一样。
text() 它可以设置和获取起始标签和结束标签中的文本。 跟 dom 属性 innerText 一样。
val() 它可以设置和获取表单项的 value 属性值。 跟 dom 属性 value 一样
表单项 : form表单中的标签
*/
$(function () {
//alert($("div").html());
//alert($("div").text());
$("button").click(function () {
alert($("#username").val());
})
//val() 设置默认选项
//单选
// :type ->表单选择器
$(":radio").val(["radio2"]);
//多选
$(":checkbox").val(["checkbox2", "checkbox3"]);
//下拉
$("#single").val(["American"]);
})
</script>
</head>
<body>
<div>我是div标签<span>我是div中的span标签</span></div>
<input type="text" id="username">
<button>按钮</button>
<br/>
单选
<input type="radio" value="radio1"/>radio1
<input type="radio" value="radio2"/>radio2
<br/>
多选
<input type="checkbox" value="checkbox1">checkbox1
<input type="checkbox" value="checkbox2">checkbox2
<input type="checkbox" value="checkbox3">checkbox3
<br/>
下拉框
<select id="single">
<option value="Chinese">Chinese</option>
<option value="American">American</option>
<option value="Englishman">Englishman</option>
</select>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
var deleteFun
$("#addEmpButton").click(function () {
var name = $("#empName").val();
var email = $("#email").val();
var salary = $("#salary").val();
var trObj = $("<tr>\n" +
" <td>" + name + "</td>\n" +
" <td>" + email + "</td>\n" +
" <td>" + salary + "</td>\n" +
" <td><a href=\"deleteEmp?id=002\">Delete</a></td>\n" +
" </tr>");
trObj.appendTo("#employeeTable");
//给后添加的a 标签 , 添加点击事件
trObj.find("a").click(function () {
var trObj = $(this).parent().parent();
var name = trObj.find("td:first").text();
if (confirm("确定要删除" + name + "吗?")) {
trObj.remove();
}
return false;
})
});
$("a").click(function () {
var trObj = $(this).parent().parent();
var name = trObj.find("td:first").text();
if (confirm("确定要删除" + name + "吗?")) {
trObj.remove();
}
return false;
});
});
</script>
</head>
<body>
<table id="employeeTable" align="center" border="1">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td>
<a href="deleteEmp?id=001">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</table>
<div id="formDiv" align="center"><h4>添加新员工</h4>
<table>
<tr>
<td class="word">name:</td>
<td class="inp"><input type="text" name="empName" id="empName"/></td>
</tr>
<tr>
<td class="word">email:</td>
<td class="inp"><input type="text" name="email" id="email"/></td>
</tr>
<tr>
<td class="word">salary:</td>
<td class="inp"><input type="text" name="salary" id="salary"/></td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc"> Submit</button>
</td>
</tr>
</table>
</div>
</body>
</html>


