二、搭建前后端分离的自动化测试平台的前端Vue3+Element-plus前端项目
一、安装Node.js以及配置环境变量
1、Node获取地址
一直默认选项安装,安装好了之后,在环境变量中会自动配置Node的地址,可以在cmd中使用 node -v/npm -v命令验证是否下载成功
2、设置Node的配置内容
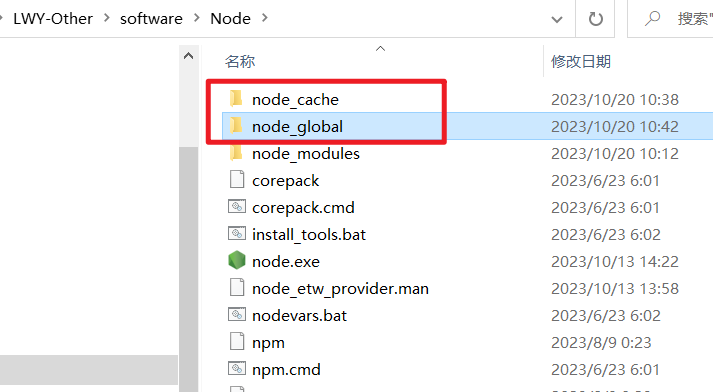
(1)在安装目录下新建两个文件夹命名为node_cache,和node_global:
其中node_cache是作为缓存目录来使用的,node_global就是全局下载文件的目录;

(2)以管理员身份打开cmd,输入以下2条命令
npm config set prefix "xxx\Node\node_global" npm config set cache "xxx\Node\node_cache"
(3)为了之后使用npm下载东西时速度快一些,需要配置镜像站,这里选择淘宝镜像,以管理员身份打开cmd
npm config set registry=http://registry.npm.taobao.org //配置镜像站
npm config list //显示所有配置信息 检查一下镜像站行不行命令
npm config get registry
3、设置环境变量
(1)【系统变量】,“新建”环境变量:
NODE_PATH=xxx\Node\node_global\node_modules
(2)【PATH】变量中,增加
xxx\Node
xxx\Node\node_global
(3)【用户变量】对path环境变量添加
xx\Node xx\Node\node_global
(4)确认并保存;
4、创建项目
(1)vue create test_platform (2)npm run server
5、如上的命令要在管理员下运行
6、其他查看命令
(1)显示所有配置信息
npm config list
(2)查看全局和缓存地址配置或者镜像配置
npm config get registry
npm config get prefix
npm config get cache
(3)配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
npm install -g cnpm --registry=https://registry.npm.taobao.org
二、Pycharm配置以及Vue相关
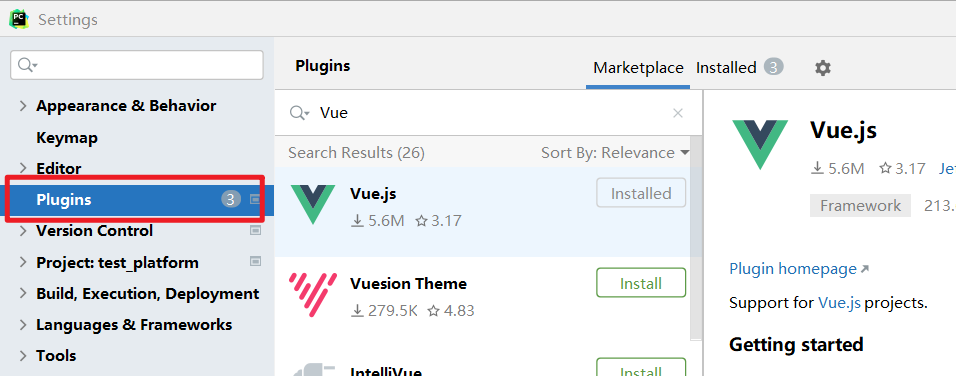
1、在pycharm中安装插件Vue.js

2、设置在pycharm中可以使用vue相关命令
(1)以管理员身份运行PowerShell (2)PS C:\WINDOWS\system32> set-ExecutionPolicy RemoteSigned (3)PS C:\WINDOWS\system32> A
3、创建&运行项目
在django项目的根目录下面创建前端项目 vue create projectname cd 前端项目名 npm run serve 访问项目地址
4、其他
(1)如下两个命令行的区别
npm install vue-cli -g(安装2.x版本的脚手架)
npm install -g @vue/cli(安装vue3以上版本的脚手架)/npm install -g vue-cli@版本号/npm install -g @vue/cli@版本号
(2)@vue/cli3与vue-cli2的区别
①创建项目 vue create (vue/cli3) vue init webpack appname(vue-cli2); ②启动项目 由npm run dev 改成 npm run serve; ③移除了配置文件目录 config 和 build 文件夹,如果需要自定义配置,需要自己新建vue.config.js文件; ④移除了 static 静态资源文件夹,新增 public 文件夹,静态资源转移到public目录中,通过/xx.xx可以直接访问,并且 index.html 移动到 public 中; ⑤在 src 文件夹中新增了 views 文件夹,用于分类 视图组件 和 公共组件; ⑥安装项目时会自动下载node-model文件夹;
三、Vue项目结构说明
1、项目结构图
├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放组件 │ │ └── HelloWorld.vue │ │── App.vue: 汇总所有组件 │ │── main.js: 入口文件 ├── .gitignore: git版本管制忽略的配置 ├── babel.config.js: babel的配置文件 ├── package.json: 应用包配置文件 ├── README.md: 应用描述文件 ├── package-lock.json:包版本控制文件



