【SDL游戏编程入门第十三卷】旋转和翻转纹理
一、前言
SDL 2 的硬件加速纹理渲染还使我们能够进行快速的图像翻转和旋转。
本卷,我们将使用它来制作箭头 纹理旋转和翻转。
使用资源

二、旋转和翻转纹理
在这里,我们将向纹理类添加更多功能。渲染函数现在添加了旋转角度,指向某点旋转纹理,然后最后是 SDL 翻转枚举。
与剪切矩形一样,我们为参数提供默认值,以防您想要在不旋转或翻转的情况下渲染纹理。
// 渲染纹理
inline void Render(int x, int y, SDL_Rect* clip = nullptr,
double angle = 0.0, SDL_Point* center = nullptr, SDL_RendererFlip flip = SDL_FLIP_NONE)
{
SDL_Rect dstRect{ x, y, m_Width, m_Height };
// center 为 nullptr 默认为纹理中心
SDL_RenderCopyEx(gRenderer, m_Texture, clip, &dstRect,
angle, center, flip); // 扩展功能
}
如您所见,我们所做的只是将参数从我们的函数传递给 SDL_RenderCopyEx ✨参考文档。此函数 工作原理与原始 SDL_RenderCopy 相同,但具有用于旋转和翻转的附加参数。
三、示例代码
在事件循环中,我们希望使用 a/d 键增加/减少旋转,并使用 q、w 和 e 键更改翻转类型。
/* 此源代码版权归 AnnihilateSword (2022-*)所有,未经书面许可不得转载。*/
// 使用 SDL 和 iostream
#include <SDL.h>
#include <SDL_image.h>
#include <iostream>
#include <memory>
// 链接库
#pragma comment(lib, "SDL2.lib")
#pragma comment(lib, "SDL2main.lib")
#pragma comment(lib, "SDL2_image.lib")
// 屏幕尺寸常量
const int SCREEN_WIDTH = 640;
const int SCREEN_HEIGHT = 480;
bool Init(); // 启动 SDL 并创建窗口
bool LoadMedia(); // 加载媒体
void Close(); // 清理资源,关闭窗口以及SDL
SDL_Window* gWindow = nullptr; // 主窗口
SDL_Renderer* gRenderer = nullptr; // 主窗口渲染器
// 纹理类
class Texture
{
private:
int m_Width;
int m_Height;
SDL_Texture* m_Texture;
public:
Texture(const char* path, int width = SCREEN_WIDTH, int height = SCREEN_HEIGHT, bool enableColorKey = false, Uint8 r = 0, Uint8 g = 0, Uint8 b = 0)
: m_Width(width), m_Height(height)
{
SDL_Surface* loadedSurface = IMG_Load(path);
if (enableColorKey) // 颜色键控
SDL_SetColorKey(loadedSurface, SDL_TRUE, SDL_MapRGB(loadedSurface->format, r, g, b));
m_Texture = SDL_CreateTextureFromSurface(gRenderer, loadedSurface); // 加载纹理
if (!m_Texture)
std::cout << "[Error]: Unable to create texture from" << path << " SDL_Error: " << SDL_GetError() << std::endl;
SDL_FreeSurface(loadedSurface);
}
~Texture()
{
if (m_Texture)
{
SDL_DestroyTexture(m_Texture);
m_Texture = nullptr;
}
}
// 设置纹理颜色
void SetColor(Uint8 r, Uint8 g, Uint8 b)
{
SDL_SetTextureColorMod(m_Texture, r, g, b);
}
// 设置纹理透明度
void SetAlpha(Uint8 alpha)
{
SDL_SetTextureAlphaMod(m_Texture, alpha);
}
// 设置混合模式
void SetBlendMode(SDL_BlendMode blendMode)
{
SDL_SetTextureBlendMode(m_Texture, blendMode);
}
// 渲染纹理
inline void Render(int x, int y, SDL_Rect* clip = nullptr,
double angle = 0.0, SDL_Point* center = nullptr, SDL_RendererFlip flip = SDL_FLIP_NONE)
{
SDL_Rect dstRect{ x, y, m_Width, m_Height };
// center 为 nullptr 默认为纹理中心
SDL_RenderCopyEx(gRenderer, m_Texture, clip, &dstRect,
angle, center, flip); // 扩展功能
}
inline int GetWidth() const { return m_Width; }
inline int GetHeight() const { return m_Height; }
};
std::unique_ptr<Texture> gTexture; // 纹理
int main(int argc, char* argv[]) // 必须要填写此参数,不然会出现链接错误
{
// 初始化 SDL
if (Init())
{
// 加载媒体资源
if (!LoadMedia())
std::cout << "[Error]: Failed to load media!" << std::endl;
// 窗口循环
SDL_Event e;
bool quit = false;
double degrees = 0; // 旋转角度
SDL_RendererFlip flipType = SDL_FLIP_NONE; // 翻转类型
while (quit == false)
{
// 处理事件
while (SDL_PollEvent(&e))
{
if (e.type == SDL_QUIT)
quit = true;
else if (e.type == SDL_KEYDOWN)
{
switch (e.key.keysym.sym) // 按键操作
{
case SDLK_a: degrees -= 60; break;
case SDLK_d: degrees += 60; break;
case SDLK_q: flipType = SDL_FLIP_HORIZONTAL; break; // 水平翻转
case SDLK_w: flipType = SDL_FLIP_NONE; break; // 不翻转
case SDLK_e: flipType = SDL_FLIP_VERTICAL; break; // 垂直翻转
}
}
}
// --- rendering -----------------------------------------------------------------------
// 设置渲染器绘制颜色(黑色)
SDL_SetRenderDrawColor(gRenderer, 0, 0, 0, 255);
// 清屏
SDL_RenderClear(gRenderer);
// 渲染纹理
gTexture->Render((SCREEN_WIDTH - gTexture->GetWidth()) / 2, (SCREEN_HEIGHT - gTexture->GetHeight()) / 2, nullptr,
degrees, nullptr, flipType);
// 更新屏幕
SDL_RenderPresent(gRenderer);
}
}
// 清理资源
Close();
return 0;
}
/**
* @brief 启动 SDL 并创建窗口
*/
bool Init()
{
// 初始化 SDL
if (SDL_Init(SDL_INIT_VIDEO) < 0)
{
std::cout << "[Error]: SDL could not initialize! SDL_Error: " << SDL_GetError() << std::endl;
return false;
}
else
{
// 设置纹理线性过滤
if (!SDL_SetHint(SDL_HINT_RENDER_SCALE_QUALITY, "1"))
std::cout << "[Warning]: Linear texture filtering not enabled!" << std::endl;
// 创建窗口
gWindow = SDL_CreateWindow("HelloSDL", SDL_WINDOWPOS_CENTERED, SDL_WINDOWPOS_CENTERED, SCREEN_WIDTH, SCREEN_HEIGHT, SDL_WINDOW_SHOWN);
if (!gWindow)
{
std::cout << "[Error]: Window could not be created! SDL_Error: " << SDL_GetError() << std::endl;
return false;
}
else
{
// 创建窗口渲染器,设置硬件加速和垂直同步
gRenderer = SDL_CreateRenderer(gWindow, -1, SDL_RENDERER_ACCELERATED | SDL_RENDERER_PRESENTVSYNC); // -1 初始化支持所请求标志的第一个
if (!gRenderer)
{
std::cout << "[Error]: Renderer could not bo created! SDL_Error: " << SDL_GetError() << std::endl;
return false;
}
else
{
// 初始化 PNG 加载
int imgFlags = IMG_INIT_PNG;
if (!(IMG_Init(imgFlags) & imgFlags))
{
std::cout << "[Error]: SDL_image could not initialize! SDL_image Error: " << IMG_GetError() << std::endl;
return false;
}
}
}
}
return true;
}
/**
* @brief 加载媒体
*/
bool LoadMedia()
{
// 加载精灵表
gTexture = std::make_unique<Texture>(R"(res\textures\preview.png)", 288, 192, true, 255, 255, 255);
return true;
}
/**
* @brief 清理资源,关闭窗口以及SDL
*/
void Close()
{
// 销毁窗口渲染器
if (gRenderer)
{
SDL_DestroyRenderer(gRenderer);
gRenderer = nullptr;
}
// 销毁窗口
if (gWindow)
{
SDL_DestroyWindow(gWindow);
gWindow = nullptr;
}
// 退出 IMG 和 SDL
IMG_Quit();
SDL_Quit();
}
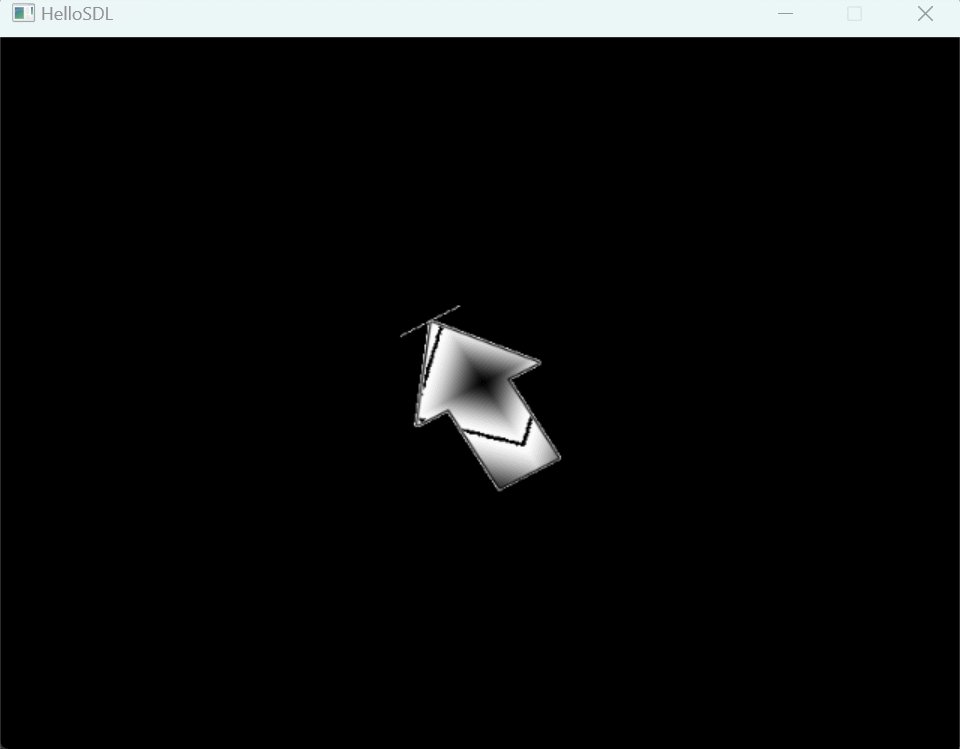
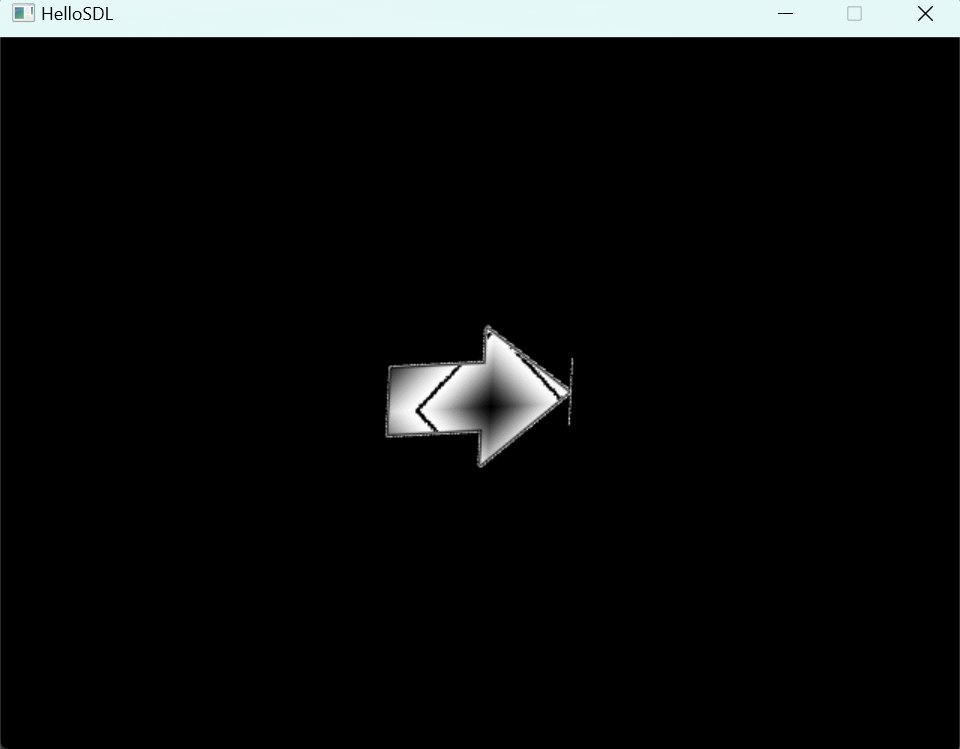
1. 运行结果

本节内容就到这里了,下卷会继续分享 SDL 的基本使用
The End.

