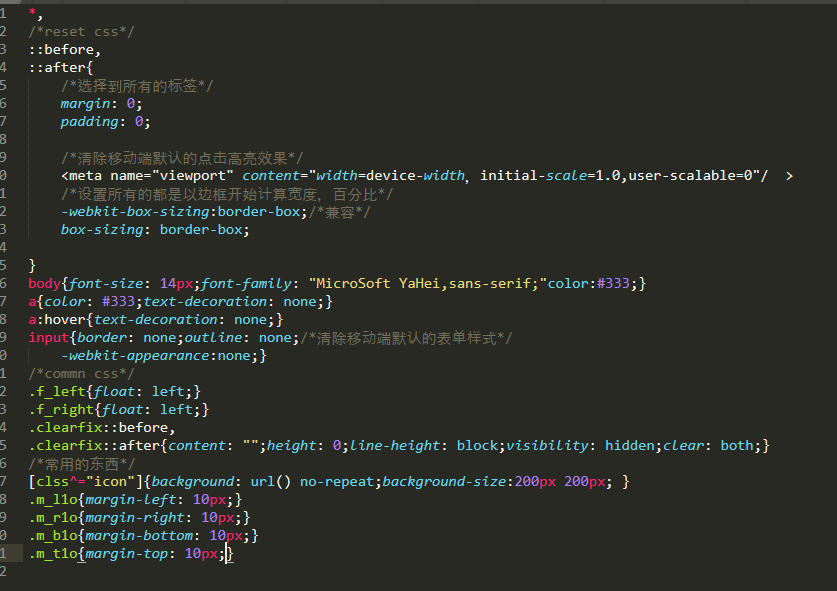
1、制作base.css

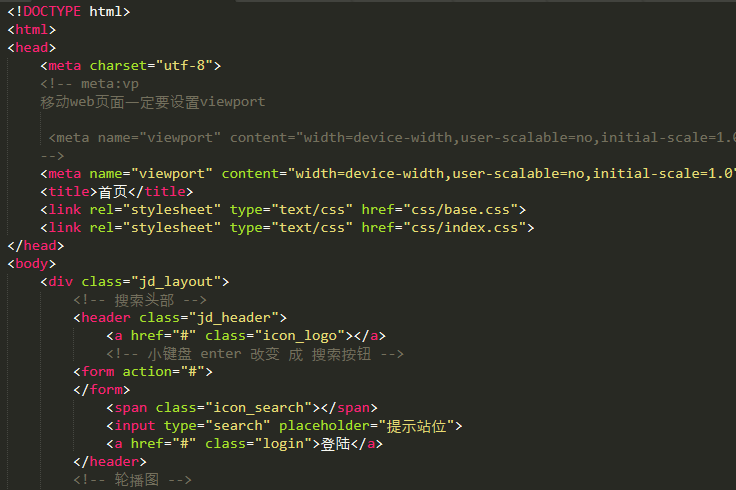
2、制作index.html

此时会考虑页面的流式布局


3、制作index.css

总结:
1、页面制作时应注意流式布局,各版本的兼容性。
2、页面的大体组成主要有:轮播图、商品盒子、导航栏、点击高亮、以及秒杀界面等
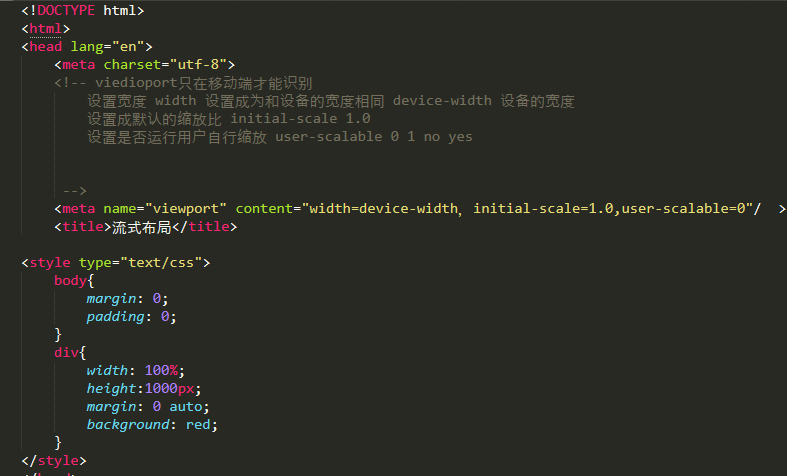
3、流式布局的重点
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=0"/ >
再宏伟的目标,拆分下来,也只是一串串的代码而已;一串串的代码,细分来看,也只是一个一个的字母而已!也许,我做不到一晚上完成大神一小时随便敲打的项目,但为这一目标,每天添砖加瓦,我想我应该是可以完成的!



