Vue + Spring Boot从零开始搭建个人网站(一) 之 项目前端Vue.js环境搭建
前言:
最近在考虑搭建个人网站,想了想决定采用前后端分离模式
前端使用Vue,负责接收数据
后端使用Spring Boot,负责提供前端需要的API
就这样开启了我边学习边实践之旅
Vue环境搭建步骤:
1、安装node.js
a)进入node.js官网(https://nodejs.org/en/download/),选择对应版本下载,并进行安装(安装时,按照提示,一直next)
b)验证node.js是否有安装好:打开命令行窗口,输入node -v,会返回对应的node.js版本号

c)npm包管理器是集成在node.js中,在安装node.js时已安装了npm,所以不需要特别再安装,在命令行窗口中,输入npm -v,即可得到npm版本号

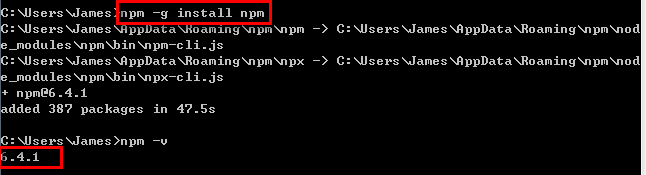
d)输入以下命令npm -g install npm,可更新npm至最新版本

2、安装cnpm
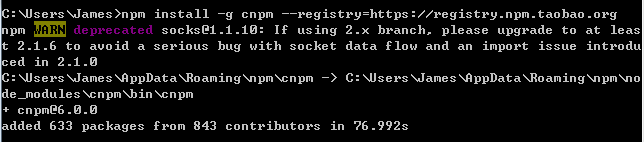
a)输入以下命令npm install -g cnpm --registry=https://registry.npm.taobao.org,使用npm国内镜像(https://npm.taobao.org/)

3、使用cnpm安装vue脚手架vue-cli
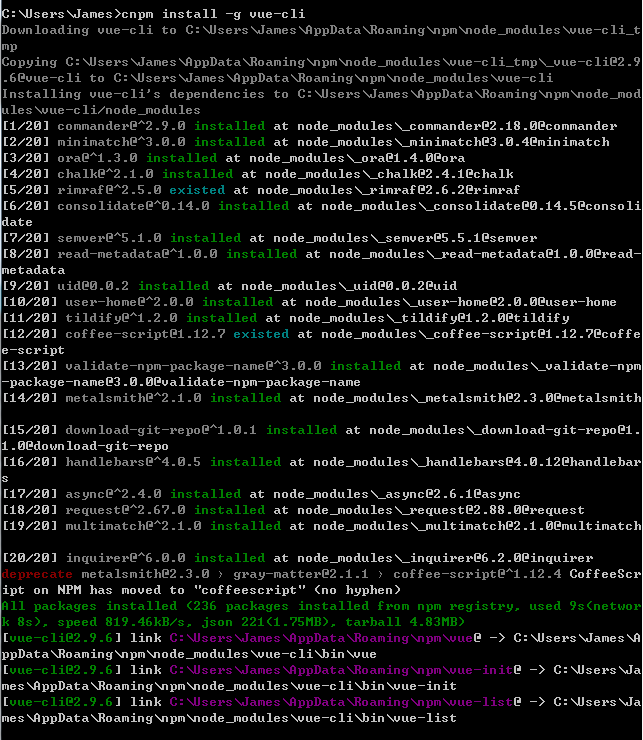
a)输入以下命令cnpm install -g vue-cli,安装脚手架

b)输入以下命令vue -V,查看vue版本号

创建项目:
可自定义将项目创建到某个路径下(Eg:G:\workspace-vue)
a)通过命令进入该路径

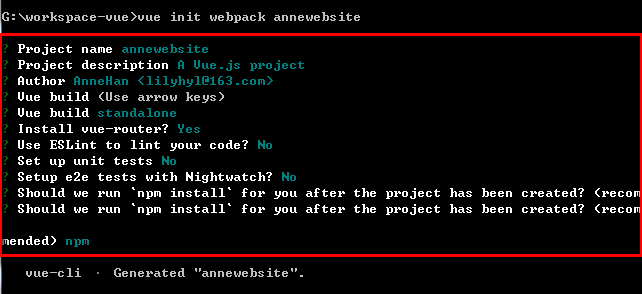
b)输入以下命令新建项目vue init webpack annewebsite,执行后会自动生成vue项目


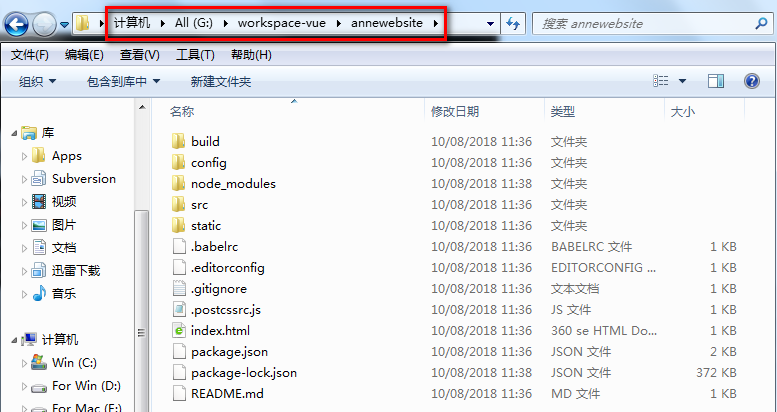
c)在实体目录下进行查看

安装项目依赖:
以上通过脚手架创建的vue项目,还不能直接运行,需要加载上项目需要的依赖包才能运行
a)通过命令进入到项目所在目录(G:\workspace-vue\annewebsite)

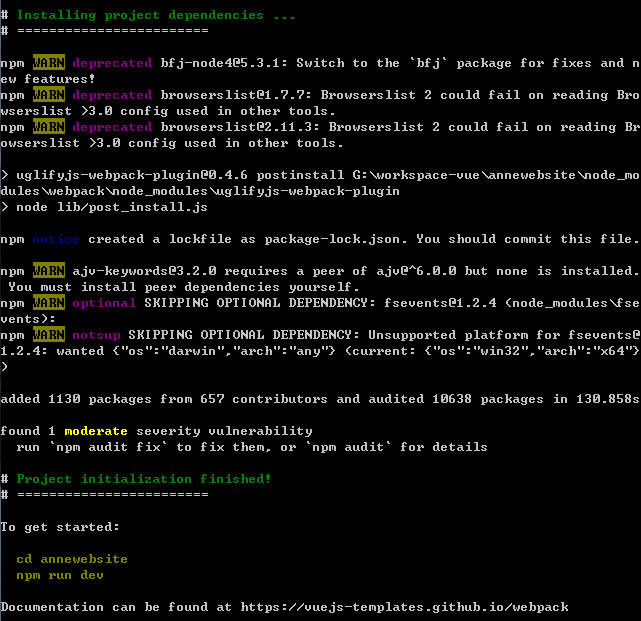
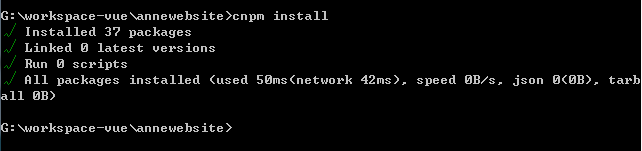
b)输入以下命令cnpm install,安装项目所需的依赖包

运行项目:
项目已经配置完毕,可以开始运行项目,看一看初始效果了
a)通过命令进入到项目所在目录(G:\workspace-vue\annewebsite)
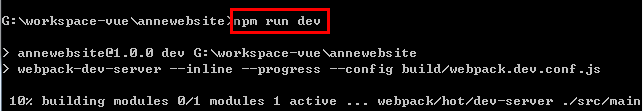
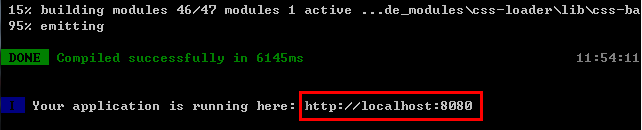
b)输入以下命令npm run dev,来运行项目


c)在浏览器中访问项目,查看效果

备注:
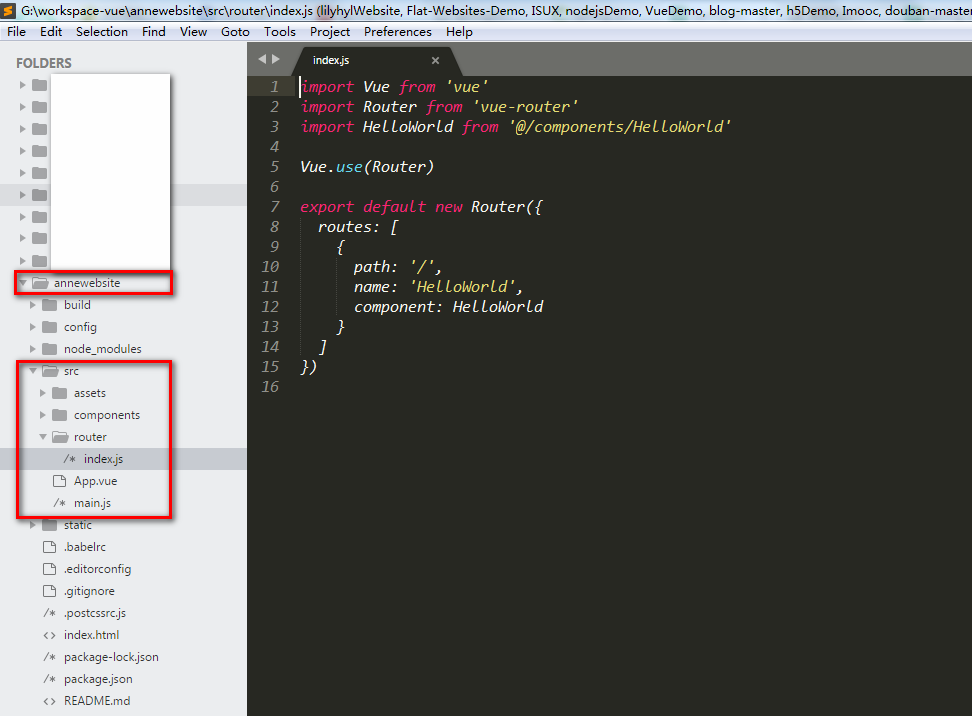
以上就是整个项目的环境搭建过程,可以在工具中查看项目目录,后续的开发工作都将在src目录下进行

作者:Anne Han
出处:https://www.cnblogs.com/AnneHan
GitHub:https://github.com/AnneHan
如果您看了本篇博客,觉得对您有所收获,请点击右下角的 [推荐]
如果您对本文有意见或者建议,欢迎留言


