在普通h5中使用Bodymovin和Lottie网上的教程有很多,导出data.json后引入lottie.js就可以了
尝试在vue中使用时,参考https://github.com/chenqingspring/vue-lottie
不知道其他人使用怎样,自己直接全部拷贝会出错,找不到lottie.vue的错,及数据上的错误,同样会报错的话可以尝试下。
以下为自己修改了一点的使用方法
1.npm install --save vue-lottie
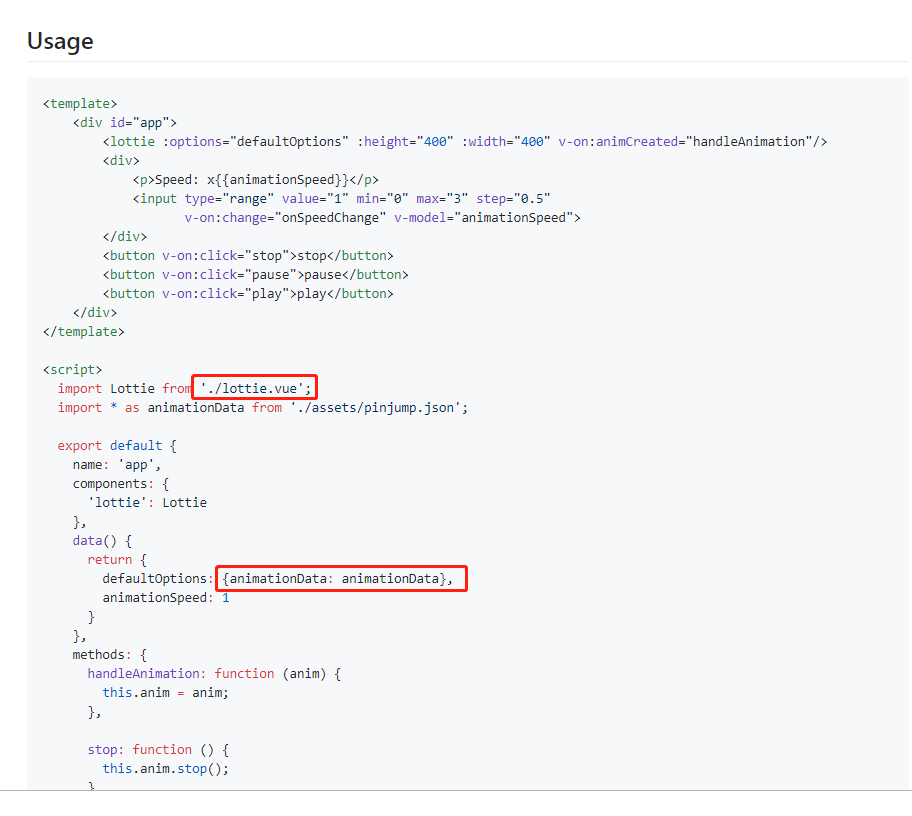
2.官网代码修改以下两处:

为:

代码如下:
<template>
<div id="app">
<lottie :options="defaultOptions" :height="400" :width="400" v-on:animCreated="handleAnimation"/>
</div>
</template>
<script>
import Lottie from 'vue-lottie';
import * as animationData from './assets/data.json';
export default {
name: 'app',
components: {
'lottie': Lottie
},
data() {
return {
defaultOptions: {animationData: animationData.default},
}
},
methods: {
handleAnimation: function (anim) {
this.anim = anim;
}
}
}
</script>



