Bootstrap-v3-js插件-弹出框
弹出框
- 弹出框依赖 工具提示插件 ,因此,如果你定制了 Bootstrap,一定要注意将依赖的插件编译进去。
- 由于性能的原因,工具提示和弹出框的 data 编程接口(data api)是必须要手动初始化的。在一个页面上一次性初始化所有弹出框的方式是通过
data-toggle属性选中他们:
$(function () {
$('[data-toggle="popover"]').popover()
})
1、弹出框的用法
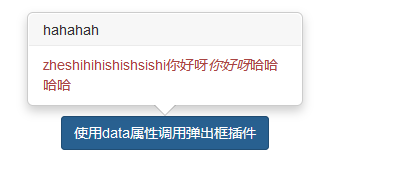
1.1 使用data属性调用弹出框插件

<!-- 弹出框插件 --> <!-- 使用data属性调用弹出框插件 --> <button class="btn btn-primary" id="btn1" data-toggle="popover" title="hahahah" data-content="<div class='text-danger'>zheshihihishishsishi你好呀<i>你好呀</i>哈哈哈哈</div>" data-animation="false" data-html="true" data-delay="1000" data-placement="top" data-trigger="hover" >使用data属性调用弹出框插件</button> <script> $(function(){ //按钮1弹出框插件的初始化 $('#btn1').popover(); }) </script>
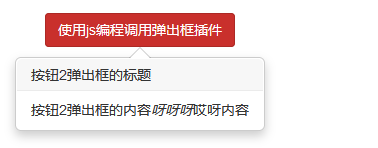
1.2 使用js编程调用弹出框插件

<!-- 弹出框插件 --> <button class="btn btn-danger" id="btn2" data-toggle="popover">使用js编程调用弹出框插件</button> <script> $(function(){ //按钮2弹出框的初始化和参数设置 $('#btn2').popover({ title:"按钮2弹出框的标题", content:"按钮2弹出框的内容<i>呀呀呀</i>哎呀内容", animation:true, html:true, placement:'bottom', trigger:"hover" }); }) </script>
2、弹出框的方法
- show方法
- hide方法
- toggle方法
//点击btn3按钮,在div上弹出框 $('#btn3').on('click',function(){ $('#div1').popover({ title:"div1上的弹窗", content:"这是div1上的弹窗的内容", trigger:'manual', }).popover('show'); //调用弹出框的show方法 });
3、弹出框的事件
- show.bs.popover 弹出框显示时候
- shown.bs.popover 弹出框显示以后
- hide.bs.popover 弹出框隐藏时候
- hidden.bs.popover 弹出框隐藏以后
- inserted.bs.popover
//所有弹出框显示2秒后自动隐藏 $('[data-toggle="popover"]').on('shown.bs.popover',function(){ //弹出框的shown.bs.popover事件 setTimeout(()=>{ console.log(this); $(this).popover('hide'); },2000) });
完整代码
代码中体现了弹出框的用法、参数/选项、方法、事件的综合技术。

<!DOCTYPE html> <html> <head> <!-- HTML5文档类型 --> <meta charset="utf-8"> <!-- 移动端适配 --> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <!-- 让IE浏览器使用最新的引擎渲染页面 --> <mata http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Bootstrap3核心css库 --> <link rel="stylesheet" href="css/bootstrap-v3.css"> <!-- jquery核心js库 --> <script src="js/jquery.js"></script> <!-- Bootstrap3核心js库 --> <script src="js/bootstrap-v3.js"></script> <title>bootstrap插件-弹出框</title> <style> body{ padding: 200px; } </style> </head> <body> <!-- 弹出框插件 --> <!-- 使用data属性调用弹出框插件 --> <button class="btn btn-primary" id="btn1" data-toggle="popover" title="hahahah" data-content="<div class='text-danger'>zheshihihishishsishi你好呀<i>你好呀</i>哈哈哈哈</div>" data-animation="false" data-html="true" data-delay="1000" data-placement="top" data-trigger="hover" >使用data属性调用弹出框插件</button> <hr> <!-- 使用js编程调用弹出框插件 --> <button class="btn btn-danger" id="btn2" data-toggle="popover">使用js编程调用弹出框插件</button> <hr> <div id="div1" style="width: 100px;height: 100px;" class="bg-success" data-toggle="popover"></div> <br> <br> <!-- 点击按钮在div上弹出框 --> <button class="btn btn-success" id="btn3">点击按钮在div上弹出框</button> <script> $(function(){ //按钮1弹出框插件的初始化 $('#btn1').popover(); //按钮2弹出框的初始化和参数设置 $('#btn2').popover({ title:"按钮2弹出框的标题", content:"按钮2弹出框的内容<i>呀呀呀</i>哎呀内容", animation:true, html:true, placement:'bottom', trigger:"hover" }); //点击btn3按钮,在div上弹出框 $('#btn3').on('click',function(){ $('#div1').popover({ title:"div1上的弹窗", content:"这是div1上的弹窗的内容", trigger:'manual', }).popover('show'); //调用弹出框的show方法 }); //所有弹出框显示2秒后自动隐藏 $('[data-toggle="popover"]').on('shown.bs.popover',function(){ //弹出框的shown.bs.popover事件 setTimeout(()=>{ console.log(this); $(this).popover('hide'); },2000) }); }) </script> </body> </html>



