Bootstrap-v3-js插件-工具提示
工具提示
工具提示插件是指当鼠标移动到元素上时显示提示消息,也可以自定义显示的方式。该插件必须要写
1、工具提示插件的实例

<!-- 工具提示 --> <button class="btn btn-default" data-toggle="tooltip" data-placement="left" title="左边工具提示">左边工具提示</button> <button class="btn btn-default" data-toggle="tooltip" data-placement="top" title="上方工具提示">上方工具提示</button> <button class="btn btn-default" data-toggle="tooltip" data-placement="bottom" title="下方工具提示">下方工具提示</button> <button class="btn btn-default" data-toggle="tooltip" data-placement="right" title="右边工具提示">右边工具提示</button> <!-- 该插件必须要写对应的js代码才生效 --> <script> $(function () { $('[data-toggle="tooltip"]').tooltip() }) </script>
2、工具提示插件的用法
1)第一步 在元素上加上对应的data属性
data-toggle="tooltip" data-placement="left" title="左边工具提示"
2)第二步 写对应的js代码
<script> $(function () { $('[data-toggle="tooltip"]').tooltip() }) </script>
以上两步全部完成,才可以生效。
3、工具提示插件的参数/选项
- animation Boolean类型,默认true,动画效果,默认是淡入淡出的效果。
- container String类型,默认false,添加指定tooltip到指定元素上(一般)
- delay Number类型,默认是0。表示延迟。
- html Boolean类型,默认是false。表示识别HTML标签
- placement String类型,默认是'top'。表示工具提示的显示方向(还有left right top bottom auto)
- selector String类型,
- titleString类型,默认是‘’,表示工具提示的文字显示
- trigger String类型,默认是hover focus,表示触发工具提示的方式(包括click、hover、focus、manual)
- template String类型,表示工具提示的模板,默认模板,也可以自定义template
<!-- 该插件必须要写对应的js代码才生效 --> <script> $(function () { $('[data-toggle="tooltip"]').tooltip({ animation:false, //动画效果 //delay:2000, //显示和隐藏的延迟时间一样,都是延迟2000毫秒 delay:{ //显示和隐藏的延迟时间不一样 show:2000, //延迟2000毫秒显示 hide:1000 //延迟1000毫秒隐藏 }, html:true, //表示是否开启html识别 placement:'top', //工具提示的显示方向 title:'消息的默认值', //工具提示的默认值 trigger:'click', //触发工具提示的方式 template:'<div class="tooltip tooltipMsg">欢迎来到王者荣耀</div>' //自定义工具提示的模板 }); }); </script> ... <style> body{ padding: 100px; } /*自定义工具提示的样式*/ .tooltipMsg{ width: 150px; line-height: 30px; border-radius: 5px; color: white; background-color: rgba(255, 0, 0, 0.8); text-align: center; } </style>

4、工具提示插件的方法
- show方法
- hide方法
- toggle方法
- destory方法
5、工具提示插件的事件
- show.bs.tooltip
- shown.bs.tooltip
- hide.bs.tooltip
- hidden.bs.tooltip
- inserted.bs.tooltip
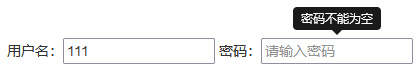
6、工具提示插件的实际应用

<!DOCTYPE html> <html> <head> <!-- HTML5文档类型 --> <meta charset="utf-8"> <!-- 移动端适配 --> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <!-- 让IE浏览器使用最新的引擎渲染页面 --> <mata http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Bootstrap3核心css库 --> <link rel="stylesheet" href="css/bootstrap-v3.css"> <!-- jquery核心js库 --> <script src="js/jquery.js"></script> <!-- Bootstrap3核心js库 --> <script src="js/bootstrap-v3.js"></script> <title>bootstrap插件-工具提示</title> <style> body{ padding: 100px; } </style> </head> <body> <!-- 输入框组 --> 用户名:<input type="text" placeholder="请输入用户名" id="username" data-toggle="tooltip" title="用户名不能为空"> 密码:<input type="text" placeholder="请输入密码" id="password" data-toggle="tooltip" title="密码不能为空"> <!-- 该插件必须要写对应的js代码才生效 --> <script> $(function () { //检查用户名的输入为空显示消息提示 $('#username').on('blur',function(){ if($('#username').val()==''){ //如果输入的用户名为空 $('#username').tooltip({ //自定义触发工具提示插件的参数 trigger:'manual', placement:'top', }).tooltip('show'); //显示提示消息 } }); //检查密码输入为空显示提示 $('#password').on('blur',function(){ if($('#password').val()==''){ //如果输入的用户名为空 $('#password').tooltip({ //自定义触发工具提示插件的参数 trigger:'manual', placement:'top', }).tooltip('show'); //显示提示消息 } }); //设置所有提示消息在显示2秒后自动隐藏 $('[data-toggle="tooltip"]').each(function(){ //对所有提示进行遍历 $(this).on('shown.bs.tooltip',function(){ var that=this; setTimeout(function(){ $(that).tooltip('hide'); },2000) }) }) }); </script> </body> </html>




