Bootstrap-v3-js插件-标签页
标签页
tab标签页插件就是我们通常所说的选项卡功能。
1、用法
1.1 通过data属性使用标签页
<!-- 标签页 --> <ul class="nav nav-tabs"> <!-- 通过data属性的方式使用标签页插件 --> <li class="avtive"><a href="#html5" data-toggle="tab">HTML5</a></li> <li><a href="#css3" data-toggle="tab">CSS3</a></li> <li><a href="#javascript" data-toggle="tab">Javascript</a></li> <li><a href="#bootstrap" data-toggle="tab">Bootstrap</a></li> </ul> <!-- 选项卡的内容 --> <div class="tab-content"> <div class="tab-pane active" id="html5">这是HTML5的页面</div> <div class="tab-pane" id="css3">这是CSS3的页面</div> <div class="tab-pane" id="javascript">这是Javascript的页面</div> <div class="tab-pane" id="bootstrap">这是Bootstrap的页面</div> </div>

1.2 通过javascript编程使用标签页
<!-- 标签页 --> <ul class="nav nav-tabs"> <li class="avtive"><a href="#html5">HTML5</a></li> <li><a href="#css3">CSS3</a></li> <li><a href="#javascript">Javascript</a></li> <li><a href="#bootstrap">Bootstrap</a></li> </ul> <!-- 选项卡的内容 --> <div class="tab-content"> <div class="tab-pane active" id="html5">这是HTML5的页面</div> <div class="tab-pane" id="css3">这是CSS3的页面</div> <div class="tab-pane" id="javascript">这是Javascript的页面</div> <div class="tab-pane" id="bootstrap">这是Bootstrap的页面</div> </div> <!-- js代码方式使用标签页插件 --> <script> //Javascript方式调用标签页 $('.nav li a').click(function (e) { e.preventDefault(); //阻止默认行为(阻止后地址栏不发生变化) $(this).tab('show') }) </script>

2、方法
show方法
$('#someTab').tab('show')
3、事件
Bootstrap 的模态框类提供了一些事件用于监听并执行你自己的代码。
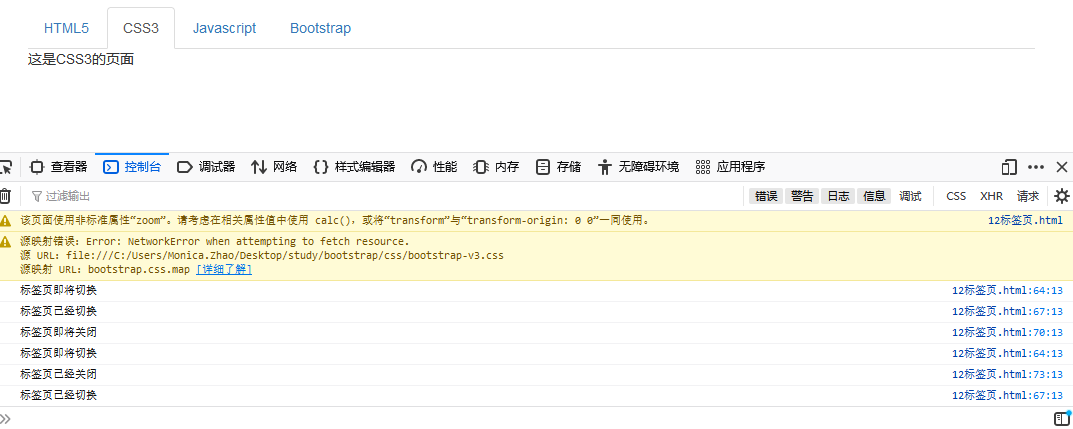
- show.bs.tab 标签页显示之前(show方法调用之后立即触发该事件)
- shown.bs.tab 标签页显示之后(此事件在标签页已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发)
- hide.bs.tab 标签页被关闭之前(hide方法调用之后立即触发该事件)
- hidden.bs.tab 标签页被关闭之后(此事件在标签页被隐藏(并且同时在 CSS 过渡效果完成)之后被触发)

<!-- js代码方式使用标签页插件 --> <script> //Javascript方式调用标签页 $('.nav li a').on('click',function (e) { e.preventDefault(); //阻止默认行为(阻止后地址栏不发生变化) $(this).tab('show') }) //事件 $('.nav li a').on('show.bs.tab',function(){ console.log('标签页即将切换'); }); $('.nav li a').on('shown.bs.tab',function(){ console.log('标签页已经切换'); }); $('.nav li a').on('hide.bs.tab',function(){ console.log('标签页即将关闭'); }); $('.nav li a').on('hidden.bs.tab',function(){ console.log('标签页已经关闭'); }); </script>
完整的代码
<!DOCTYPE html> <html> <head> <!-- HTML5文档类型 --> <meta charset="utf-8"> <!-- 移动端适配 --> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <!-- 让IE浏览器使用最新的引擎渲染页面 --> <mata http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Bootstrap3核心css库 --> <link rel="stylesheet" href="css/bootstrap-v3.css"> <!-- jquery核心js库 --> <script src="js/jquery.js"></script> <!-- Bootstrap3核心js库 --> <script src="js/bootstrap-v3.js"></script> <title>bootstrap插件</title> <style> body{ padding: 40px; } </style> </head> <body> <!-- 标签页 --> <!-- <ul class="nav nav-tabs"> --> <!-- 通过data属性的方式使用标签页插件 <li class="avtive"><a href="#html5" data-toggle="tab">HTML5</a></li> <li><a href="#css3" data-toggle="tab">CSS3</a></li> <li><a href="#javascript" data-toggle="tab">Javascript</a></li> <li><a href="#bootstrap" data-toggle="tab">Bootstrap</a></li> </ul> --> <!-- 选项卡的内容 --> <!-- <div class="tab-content"> <div class="tab-pane active" id="html5">这是HTML5的页面</div> <div class="tab-pane" id="css3">这是CSS3的页面</div> <div class="tab-pane" id="javascript">这是Javascript的页面</div> <div class="tab-pane" id="bootstrap">这是Bootstrap的页面</div> </div> --> <!-- <hr> --> <!-- 标签页 --> <ul class="nav nav-tabs"> <li class="avtive"><a href="#html5">HTML5</a></li> <li><a href="#css3">CSS3</a></li> <li><a href="#javascript">Javascript</a></li> <li><a href="#bootstrap">Bootstrap</a></li> </ul> <!-- 选项卡的内容 --> <div class="tab-content"> <div class="tab-pane active" id="html5">这是HTML5的页面</div> <div class="tab-pane" id="css3">这是CSS3的页面</div> <div class="tab-pane" id="javascript">这是Javascript的页面</div> <div class="tab-pane" id="bootstrap">这是Bootstrap的页面</div> </div> <!-- js代码方式使用标签页插件 --> <script> //Javascript方式调用标签页 $('.nav li a').on('click',function (e) { e.preventDefault(); //阻止默认行为(阻止后地址栏不发生变化) $(this).tab('show') }) //事件 $('.nav li a').on('show.bs.tab',function(){ console.log('标签页即将切换'); }); $('.nav li a').on('shown.bs.tab',function(){ console.log('标签页已经切换'); }); $('.nav li a').on('hide.bs.tab',function(){ console.log('标签页即将关闭'); }); $('.nav li a').on('hidden.bs.tab',function(){ console.log('标签页已经关闭'); }); </script> </body> </html>




