Bootstrap-v3-js插件-滚动监听
滚动监听
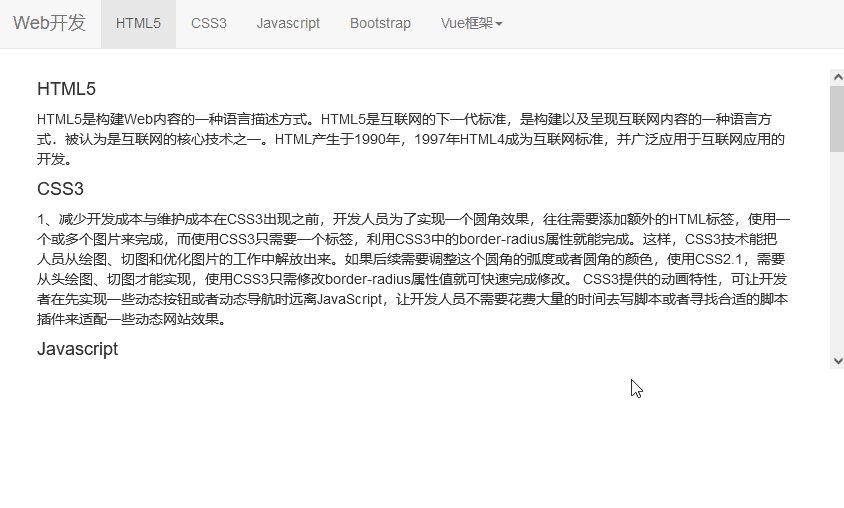
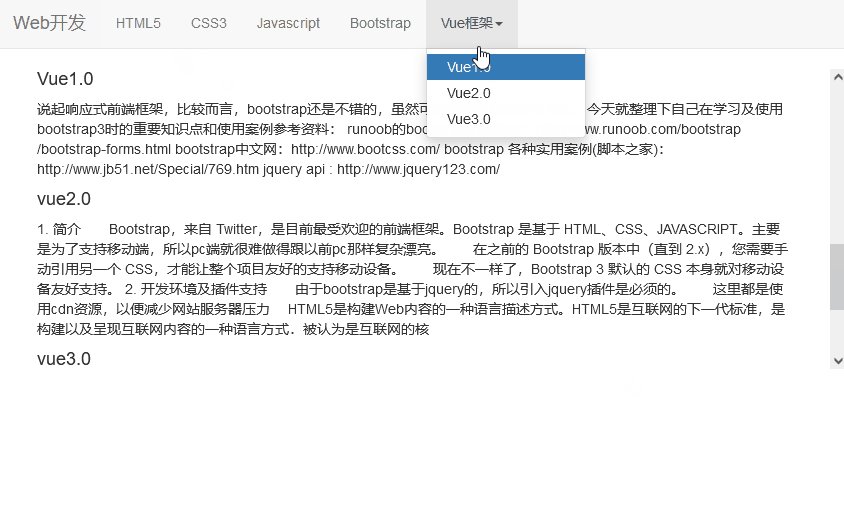
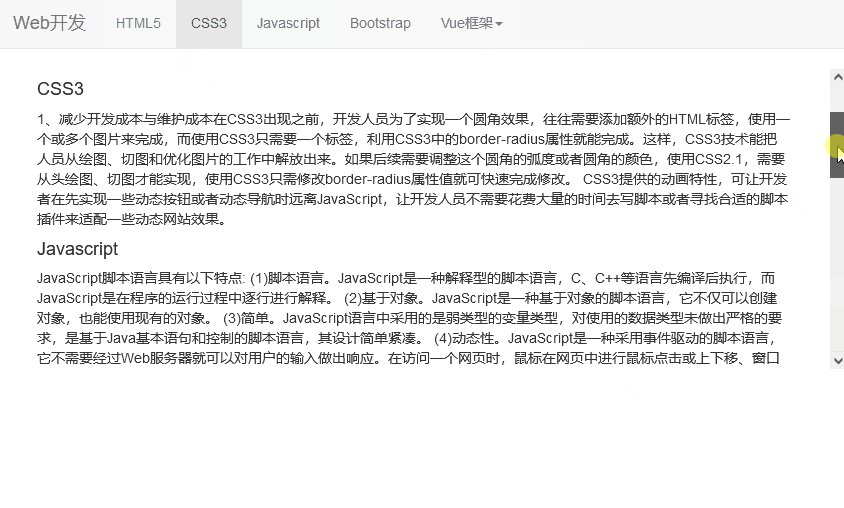
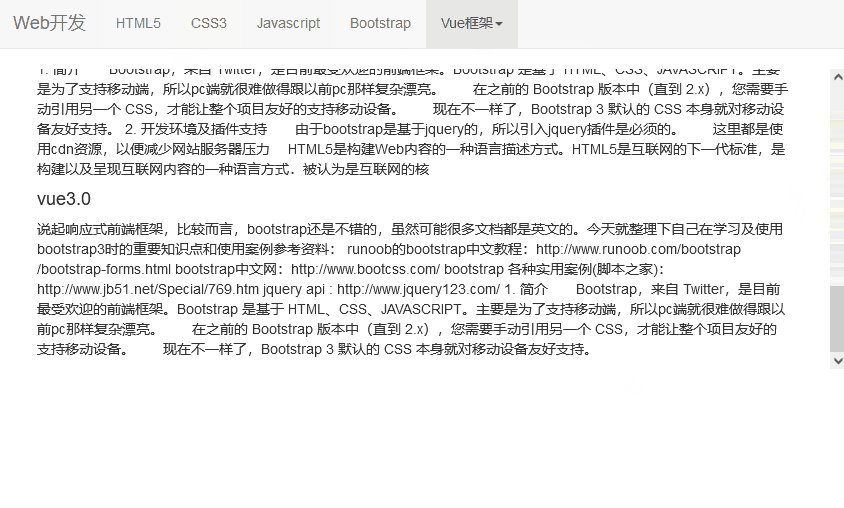
滚动监听插件是用来根据滚动条所处的位置来自动更新导航项的。如下所示,滚动导航条下面的区域并关注导航项的变化。下拉菜单中的条目也会自动高亮显示。
1、滚动侦听的实例
- 实现点击导航条中的列表项自动更新导航项。
- 实现高亮显示当前激活的链接。
2、滚动侦听的用法

<!DOCTYPE html> <html> <head> <!-- HTML5文档类型 --> <meta charset="utf-8"> <!-- 移动端适配 --> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <!-- 让IE浏览器使用最新的引擎渲染页面 --> <mata http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Bootstrap3核心css库 --> <link rel="stylesheet" href="css/bootstrap-v3.css"> <!-- jquery核心js库 --> <script src="js/jquery.js"></script> <!-- Bootstrap3核心js库 --> <script src="js/bootstrap-v3.js"></script> <title>bootstrap插件</title> </head> <body> <!-- 滚动侦听 --> <!-- 导航条 --> <nav class="navbar navbar-default" id="myNav"> <div class="navbar-header"> <a href="#HTML5" class="navbar-brand">Web开发</a> </div> <!-- 添加链接到对应元素上 --> <ul class="nav navbar-nav"> <li><a href="#HTML5">HTML5</a></li> <li><a href="#CSS3">CSS3</a></li> <li><a href="#Javascript">Javascript</a></li> <li><a href="#Bootstrap">Bootstrap</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Vue框架<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#vue1">Vue1.0</a></li> <li><a href="#vue2">Vue2.0</a></li> <li><a href="#vue3">Vue3.0</a></li> </ul> </li> </ul> </nav> <!-- 页面内容 --> <div data-target="#myNav" data-spy="scroll" data-offset="0" style="height: 300px; overflow: auto; position: relative; padding: 0 40px;"> <h4 id="HTML5">HTML5</h4> <P> HTML5是构建Web内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。 </P> <h4 id="CSS3">CSS3</h4> <P> 1、减少开发成本与维护成本 在CSS3出现之前,开发人员为了实现一个圆角效果,往往需要添加额外的HTML标签,使用一个或多个图片来完成,而使用CSS3只需要一个标签,利用CSS3中的border-radius属性就能完成。这样,CSS3技术能把人员从绘图、切图和优化图片的工作中解放出来。如果后续需要调整这个圆角的弧度或者圆角的颜色,使用CSS2.1,需要从头绘图、切图才能实现,使用CSS3只需修改border-radius属性值就可快速完成修改。 CSS3提供的动画特性,可让开发者在先实现一些动态按钮或者动态导航时远离JavaScript,让开发人员不需要花费大量的时间去写脚本或者寻找合适的脚本插件来适配一些动态网站效果。 </P> <h4 id="Javascript">Javascript</h4> <P> JavaScript脚本语言具有以下特点: (1)脚本语言。JavaScript是一种解释型的脚本语言,C、C++等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释。 (2)基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。 (3)简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。 (4)动态性。JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。在访问一个网页时,鼠标在网页中进行鼠标点击或上下移、窗口移动等操作JavaScript都可直接对这些事件给出相应的响应。 (5)跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器上的浏览器支 <h4 id="Bootstrap">Bootstrap</h4> <p> 1. 简介Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT。主要是为了支持移动端,所以pc端就很难做得跟以前pc那样复杂漂亮。 在之前的 Bootstrap 版本中(直到 2.x),您需要手动引用另一个 CSS,才能让整个项目友好的支持移动设备。现在不一样了,Bootstrap 3 默认的 CSS 本身就对移动设备友好支持。 2. 开发环境及插件支持由于bootstrap是基于jquery的,所以引入jquery插件是必须的。这里都是使用cdn资源,以便减少网站服务器压力 HTML5是构建Web内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。 <h4 id="vue1">Vue1.0</h4> <p> 说起响应式前端框架,比较而言,bootstrap还是不错的,虽然可能很多文档都是英文的。今天就整理下自己在学习及使用bootstrap3时的重要知识点和使用案例 参考资料: runoob的bootstrap中文教程:http://www.runoob.com/bootstrap/bootstrap-forms.html bootstrap中文网:http://www.bootcss.com/ bootstrap 各种实用案例(脚本之家): http://www.jb51.net/Special/769.htm jquery api : http://www.jquery123.com/ </p> <h4 id="vue2">vue2.0</h4> <p> 1. 简介 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT。主要是为了支持移动端,所以pc端就很难做得跟以前pc那样复杂漂亮。 在之前的 Bootstrap 版本中(直到 2.x),您需要手动引用另一个 CSS,才能让整个项目友好的支持移动设备。 现在不一样了,Bootstrap 3 默认的 CSS 本身就对移动设备友好支持。 2. 开发环境及插件支持 由于bootstrap是基于jquery的,所以引入jquery插件是必须的。 这里都是使用cdn资源,以便减少网站服务器压力 HTML5是构建Web内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核 </p> <h4 id="vue3">vue3.0</h4> <p> 说起响应式前端框架,比较而言,bootstrap还是不错的,虽然可能很多文档都是英文的。今天就整理下自己在学习及使用bootstrap3时的重要知识点和使用案例 参考资料: runoob的bootstrap中文教程:http://www.runoob.com/bootstrap/bootstrap-forms.html bootstrap中文网:http://www.bootcss.com/ bootstrap 各种实用案例(脚本之家): http://www.jb51.net/Special/769.htm jquery api : http://www.jquery123.com/ 1. 简介 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT。主要是为了支持移动端,所以pc端就很难做得跟以前pc那样复杂漂亮。 在之前的 Bootstrap 版本中(直到 2.x),您需要手动引用另一个 CSS,才能让整个项目友好的支持移动设备。 现在不一样了,Bootstrap 3 默认的 CSS 本身就对移动设备友好支持。 </p> </div> </body> </html>




