Bootstrap-v3-js插件-下拉菜单
下拉菜单
1、下拉菜单实例


2、下拉菜单的用法
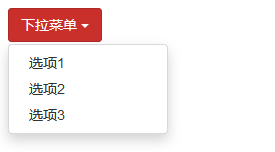
2.1 通过data属性调用下拉菜单
通过data属性 data-toggle="dropdown" ,来调用下拉菜单插件。

<!-- 通过data属性调用下拉列表 --> <div class="dropdown"> <button class="btn btn-danger" data-toggle="dropdown">下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">选项1</a></li> <li><a href="#">选项2</a></li> <li><a href="#">选项3</a></li> </ul> </div>
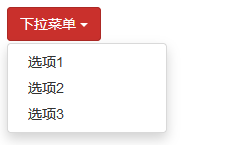
2.2 通过javascript代码调用下拉菜单
通过写javascript代码 $('.dropdown-toggle').dropdown() 来调用下拉列表插件。

<!-- 通过data属性调用下拉列表 --> <div class="dropdown"> <!-- 此时仍然需要 data-toggle="dropdown"--> <button class="btn btn-danger" data-toggle="dropdown">下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">选项1</a></li> <li><a href="#">选项2</a></li> <li><a href="#">选项3</a></li> </ul> </div> <!-- 通过js代码调用下拉列表 --> <script> $(function(){ $('.dropdown-toggle').dropdown(); }) </script>
3、下拉菜单的参数
无
4、下拉菜单的方法
toggle方法
<!-- 通过js代码调用下拉列表 --> <script> $(function(){ $('.dropdown-toggle').dropdown('toggle'); }) </script>
5、下拉菜单的事件
Bootstrap 的模态框类提供了一些事件用于监听并执行你自己的代码。
- show.bs.dropdown 下拉菜单显示之前
- shown.bs.dropdown 下拉菜单显示之后(此事件在模态框已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发)
- hide.bs.dropdown 下拉菜单被关闭之前
- hidden.bs.dropdown 下拉菜单被关闭之后(此事件在模态框被隐藏(并且同时在 CSS 过渡效果完成)之后被触发)




