Bootstrap-v3-js插件-模态框
模态框 modal.js
模态框经过了优化,更加灵活,以弹出对话框的形式出现,具有最小和最实用的功能集。
模态框的特点:
- 不支持同时打开多个模态框 (千万不要在一个模态框上重叠另一个模态框。要想同时支持多个模态框,需要自己写额外的代码来实现。)
- 模态框的 HTML 代码放置的位置(务必将模态框的 HTML 代码放在文档的最高层级内(也就是说,尽量作为 body 标签的直接子元素),以避免其他组件影响模态框的展现和/或功能。)
- 对于移动设备的附加说明(在移动设备上使用模态框有一些额外要注意的事项。请参考 对浏览器的支持 章节获取更多信息。)
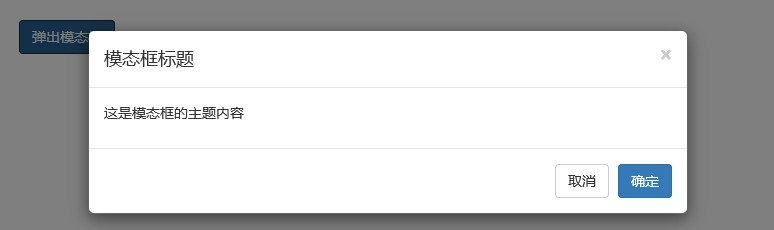
1、模态框实例
点击下面的按钮即可通过 JavaScript 启动一个模态框。此模态框将从上到下、逐渐浮现到页面前。

<!-- 模态声明 --> <div class="modal" id="myModal"> <!-- 窗口声明 --> <div class="modal-dialog"> <!-- 内容声明 --> <div class="modal-content"> <!-- 模态框内容的头部 --> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"><span>×</span></button> <h4 class="modal-title">模态框标题</h4> </div> <!-- 模态框内容的主体部 --> <div class="modal-body"> <p>这是模态框的主题内容</p> </div> <!-- 模态框内容的底部 --> <div class="modal-footer"> <button type="button" class="btn btn-default">取消</button> <button type="button" class="btn btn-primary">确定</button> </div> </div> </div> </div> <!-- 按钮添加id --> <button class="btn btn-primary" id="openModal">弹出模态框</button> <!-- 通过js编程方式调用模态框 --> <script> $(function(){ $('#openModal').on('click',function(){ $('#myModal').modal(); }); }); </script>
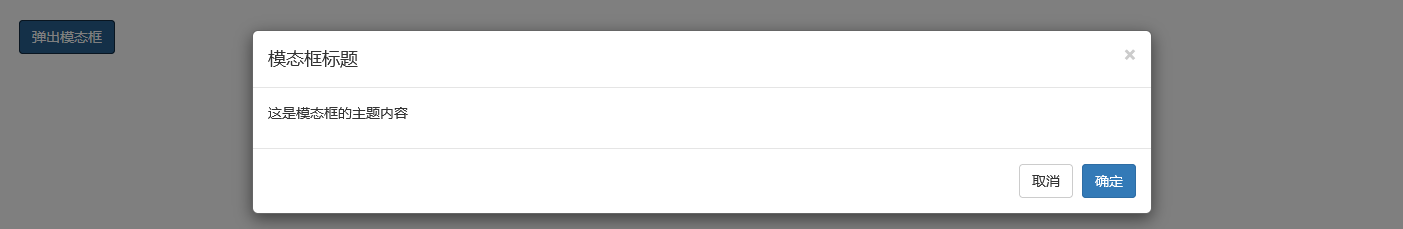
2、模态框尺寸
模态框提供了两个可选尺寸,通过为 .modal-dialog 增加一个样式调整类实现。
- modal-lg 表示大尺寸模态框
- modal-sm 表示小尺寸模态框

<!-- 窗口声明 大尺寸模态框--> <div class="modal-dialog modal-lg">

<!-- 窗口声明 小尺寸模态框--> <div class="modal-dialog modal-sm">
3、模态框动画
通过为.modal添加模态动画类(例如.fade表示淡入淡出),可实现模态框显示相应的动画效果。
<!-- 模态声明 --> <div class="modal fade" id="myModal">
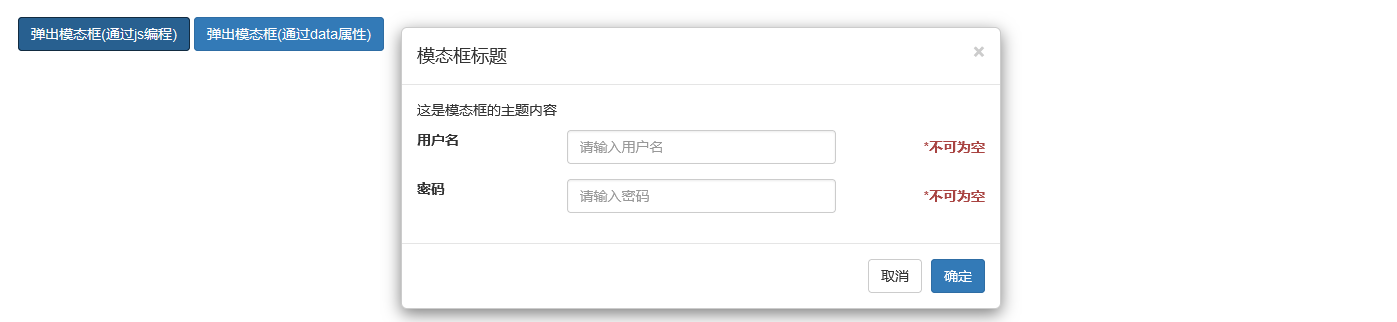
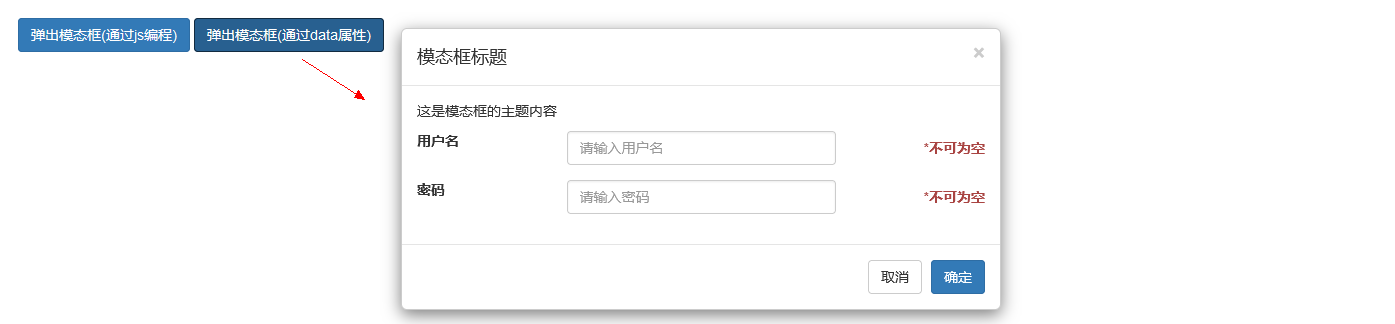
4、模态框使用网格系统显示

<!-- 模态声明 --> <div class="modal fade" id="myModal"> <!-- 窗口声明 --> <div class="modal-dialog"> <!-- 内容声明 --> <div class="modal-content"> <!-- 模态框内容的头部 --> <div class="modal-header"> <!-- data-dismiss表示关闭插件modal --> <button type="button" class="close" data-dismiss="modal"><span>×</span></button> <h4 class="modal-title">模态框标题</h4> </div> <!-- 模态框内容的主体部 --> <div class="modal-body"> <p>这是模态框的主题内容</p> <!-- 水平方向排列的表单 --> <div class="form-horizontal"> <!-- 表单组1 --> <div class="form-group"> <label class="col-sm-3">用户名</label> <div class="col-sm-6"> <input type="text" class="form-control" placeholder="请输入用户名"> </div> <label class="col-sm-3 control-label text-danger">*不可为空</label> </div> <!-- 表单组2 --> <div class="form-group"> <label class="col-sm-3">密码</label> <div class="col-sm-6"> <input type="password" class="form-control" placeholder="请输入密码"> </div> <label class="col-sm-3 control-label text-danger">*不可为空</label> </div> </div> </div> <!-- 模态框内容的底部 --> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary">确定</button> </div> </div> </div> </div> <!-- 按钮添加id --> <button class="btn btn-primary" id="openModal">弹出模态框</button> <!-- 通过js编程方式调用模态框 --> <script> $(function(){ $('#openModal').on('click',function(){ $('#myModal').modal(); }); }); </script>
5、模态框的调用
通过 data 属性或 JavaScript 调用模态框插件,可以根据需要动态展示隐藏的内容。模态框弹出时还会为 <body> 元素添加 .modal-open 类,从而覆盖页面默认的滚动行为,并且还会自动生成一个 .modal-backdrop 元素用于提供一个可点击的区域,点击此区域就即可关闭模态框。
5.1 通过JavaScript 调用
<!-- 模态声明 --> <div class="modal fade" id="myModal"> ... </div> <!-- 按钮添加id --> <button class="btn btn-primary" id="openModal">弹出模态框</button> <!-- 通过js编程方式调用模态框 --> <script> $(function(){ $('#openModal').on('click',function(){ $('#myModal').modal(); //js调用模态框 }); }); </script>
5.2 通过data属性
先使用data-toggle来指定调用组件类型(调用modal组件),然后通过data-target指定调用哪一个modal组件(id为myModal的组件)
<!-- 模态声明 --> <div class="modal fade" id="myModal"> ... </div> <!-- 通过data属性调用模态框 --> <button class="btn btn-primary" data-toggle="modal" data-target="#myModal">弹出模态框(通过data属性)</button>
6、模态框的参数
可以将选项通过 data 属性或 JavaScript 代码传递。模态框的参数包括如下:
- backdrop:表示模态框的透明背景底色(默认为true或“static”)
- keyboard:表示键盘上的 esc 键被按下时关闭模态框(默认为true)
- show:表示模态框初始化之后就立即显示出来(默认为true)
- remote:表示加载地址(默认为false)
6.1 通过JavaScript写法设置参数
<!-- 模态声明 --> <div class="modal fade" id="myModal"> ... </div> <!-- 按钮添加id --> <button class="btn btn-primary" id="openModal">弹出模态框</button> <!-- 通过js编程方式调用模态框 --> <script> $(function(){ $('#openModal').on('click',function(){ $('#myModal').modal({ //调用模态框 并设置参数 backdrop:false, keyboard:true, show:true }); }); }); </script>

6.1 通过data属性写法设置参数
<!-- 模态声明 --> <div class="modal fade" id="myModal"> ... </div> <!-- 通过data属性调用模态框 --> <button class="btn btn-primary" data-toggle="modal" data-target="#myModal" data-backdrop="false" data-keyboard="true" data-show="true">弹出模态框(通过data属性)</button>

7、模态框的方法
7.1 通过JavaScript写法设置模态框方法
7.1.1 模态框的show方法
手动打开模态框。
<!-- 模态声明 --> <div class="modal fade" id="myModal"> ... </div> <!-- 模态框的方法 --> <button class="btn btn-primary" id="btnShow">模态框show方法</button> <!-- 通过js编程方式调用模态框 --> <script> // 模态框show方法 $('#btnShow').on('click',function(){ $('#myModal').modal('show'); //调用show方法 显示模态框 }) }); </script>
7.1.2 模态框的toggle方法
手动打开或关闭模态框。
<!-- 模态声明 --> <div class="modal fade" id="myModal"> ... </div> <!-- 模态框的方法 --> <button class="btn btn-primary" id="btnToggle">模态框toggle方法</button> <!-- 通过js编程方式调用模态框 --> <script> //模态框toggle方法 $('#btnToggle').on('click',function(){ $('#myModal').modal('toggle'); //调用toggle方法 切换显示模态框 }) }); </script>
7.1.3 模态框的show和hide方法
实现效果:打开按钮显示模态框,2s后自动隐藏模态框。
<!-- 模态声明 --> <div class="modal fade" id="myModal"> ... </div> <!-- 模态框的方法 --> <button class="btn btn-primary" id="btnShowToHide">模态框打开2秒后隐藏模态框方法</button> <!-- 通过js编程方式调用模态框 --> <script> //模态框show和hide方法 $('#btnShowToHide').on('click',function(){ $('#myModal').modal('show'); //调用show方法 显示模态框 setTimeout(function(){ $('#myModal').modal('hide'); //2秒后调用hide方法 隐藏模态框 },2000); }) }); </script>
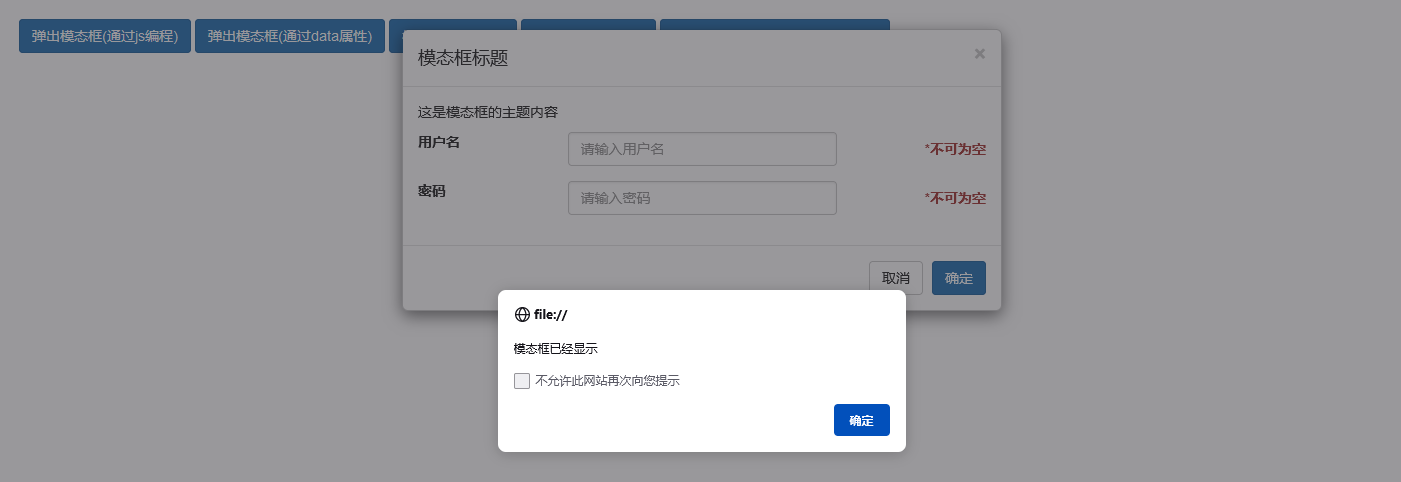
8、模态框的事件
Bootstrap 的模态框类提供了一些事件用于监听并执行你自己的代码。
- show.bs.modal 模态框显示之前(show方法调用之后立即触发该事件)
- shown.bs.modal 模态框显示之后(此事件在模态框已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发)
- hide.bs.modal 模态框被关闭之前(hide方法调用之后立即触发该事件)
- hidden.bs.modal 模态框被关闭之后(此事件在模态框被隐藏(并且同时在 CSS 过渡效果完成)之后被触发)
<!-- 模态声明 --> <div class="modal fade" id="myModal"> ... </div> <!-- 调用模态框 --> <button class="btn btn-primary" id="openModal" >弹出模态框(通过js编程)</button> <!-- 通过js编程方式调用模态框 --> <script> $(function(){ // 模态框事件 $('#myModal').on('show.bs.modal',function(){ alert('模态框即将被显示'); }); $('#myModal').on('shown.bs.modal',function(){ alert('模态框已经显示'); }); $('#myModal').on('hide.bs.modal',function(){ alert('模态框即将被隐藏'); }); $('#myModal').on('hidden.bs.modal',function(){ alert('模态框已经隐藏'); }); }); </script>

完整的代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!-- HTML5文档类型 --> 5 <meta charset="utf-8"> 6 <!-- 移动端适配 --> 7 <meta name="viewport" content="width=device-width,initial-scale=1.0"> 8 <!-- 让IE浏览器使用最新的引擎渲染页面 --> 9 <mata http-equiv="X-UA-Compatible" content="IE=edge"> 10 <!-- Bootstrap3核心css库 --> 11 <link rel="stylesheet" href="css/bootstrap-v3.css"> 12 <!-- jquery核心js库 --> 13 <script src="js/jquery.js"></script> 14 <!-- Bootstrap3核心js库 --> 15 <script src="js/bootstrap-v3.js"></script> 16 <title>bootstrap插件</title> 17 <style> 18 body{ 19 padding: 20px; 20 } 21 </style> 22 </head> 23 <body> 24 <!-- 模态框 --> 25 26 <!-- 模态声明 --> 27 <div class="modal fade" id="myModal"> 28 <!-- 窗口声明 --> 29 <div class="modal-dialog"> 30 <!-- 内容声明 --> 31 <div class="modal-content"> 32 <!-- 模态框内容的头部 --> 33 <div class="modal-header"> 34 <!-- data-dismiss表示关闭插件modal --> 35 <button type="button" class="close" data-dismiss="modal"><span>×</span></button> 36 <h4 class="modal-title">模态框标题</h4> 37 </div> 38 <!-- 模态框内容的主体部 --> 39 <div class="modal-body"> 40 <p>这是模态框的主题内容</p> 41 <!-- 水平方向排列的表单 --> 42 <div class="form-horizontal"> 43 <!-- 表单组1 --> 44 <div class="form-group"> 45 <label class="col-sm-3">用户名</label> 46 <div class="col-sm-6"> 47 <input type="text" class="form-control" placeholder="请输入用户名"> 48 </div> 49 <label class="col-sm-3 control-label text-danger">*不可为空</label> 50 </div> 51 <!-- 表单组2 --> 52 <div class="form-group"> 53 <label class="col-sm-3">密码</label> 54 <div class="col-sm-6"> 55 <input type="password" class="form-control" placeholder="请输入密码"> 56 </div> 57 <label class="col-sm-3 control-label text-danger">*不可为空</label> 58 </div> 59 </div> 60 </div> 61 <!-- 模态框内容的底部 --> 62 <div class="modal-footer"> 63 <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> 64 <button type="button" class="btn btn-primary">确定</button> 65 </div> 66 </div> 67 </div> 68 </div> 69 70 <!-- 调用模态框的两种方式 --> 71 <!-- 按钮添加id --> 72 <button class="btn btn-primary" id="openModal" >弹出模态框(通过js编程)</button> 73 74 <!-- 通过data属性调用模态框 --> 75 <button class="btn btn-primary" data-toggle="modal" data-target="#myModal" data-backdrop="false" data-keyboard="true" data-show="true">弹出模态框(通过data属性)</button> 76 77 <!-- 模态框的方法 --> 78 <button class="btn btn-primary" id="btnShow">模态框show方法</button> 79 80 <!-- 模态框的方法 --> 81 <button class="btn btn-primary" id="btnToggle">模态框toggle方法</button> 82 83 <!-- 模态框的方法 --> 84 <button class="btn btn-primary" id="btnShowToHide">模态框打开2秒后隐藏模态框方法</button> 85 86 <!-- 通过js编程方式调用模态框 --> 87 <script> 88 $(function(){ 89 //模态框参数设置 90 $('#openModal').on('click',function(){ 91 $('#myModal').modal({ //调用模态框 并设置参数 92 backdrop:false, 93 keyboard:true, 94 show:true 95 }); 96 }); 97 // 模态框show方法 98 $('#btnShow').on('click',function(){ 99 $('#myModal').modal('show'); //调用show方法 显示模态框 100 }) 101 //模态框toggle方法 102 $('#btnToggle').on('click',function(){ 103 $('#myModal').modal('toggle'); //调用toggle方法 切换显示模态框 104 }) 105 //模态框show和hide方法 106 $('#btnShowToHide').on('click',function(){ 107 $('#myModal').modal('show'); //调用show方法 显示模态框 108 setTimeout(function(){ 109 $('#myModal').modal('hide'); //2秒后调用hide方法 隐藏模态框 110 },2000); 111 }) 112 // 模态框事件 113 $('#myModal').on('show.bs.modal',function(){ 114 alert('模态框即将被显示'); 115 }); 116 $('#myModal').on('shown.bs.modal',function(){ 117 alert('模态框已经显示'); 118 }); 119 $('#myModal').on('hide.bs.modal',function(){ 120 alert('模态框即将被隐藏'); 121 }); 122 $('#myModal').on('hidden.bs.modal',function(){ 123 alert('模态框已经隐藏'); 124 }); 125 }); 126 </script> 127 </body> 128 </html>




