Bootstrap-v3-组件-进度条
进度条
通过这些简单、灵活的进度条,为当前工作流程或动作提供实时反馈。
1、默认样式进度条

<!-- 默认样式进度条 --> <div class="progress"> <div class="progress-bar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;"> <span class="sr-only">60% Complete</span> </div> </div>
2、带有提示标签的进度条
将设置了 .sr-only 类的 <span> 标签从进度条组件中移除 类,从而让当前进度显示出来。

<!-- 带有提示标签的进度条 --> <div class="progress"> <div class="progress-bar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;"> 60% </div> </div>
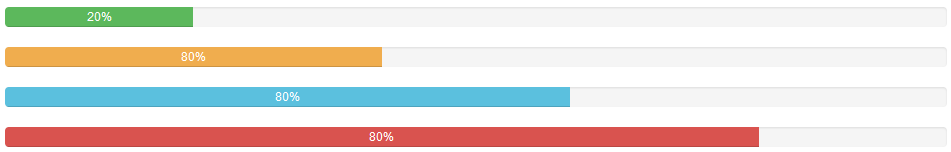
3、情境效果的进度条
进度条组件使用与按钮和警告框相同的类,根据不同情境展现相应的效果。

<!-- 根据情境变化效果 --> <div class="progress"> <div class="progress-bar progress-bar-success" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 20%;"> 20% </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> 80% </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;"> 80% </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 80%;"> 80% </div> </div>
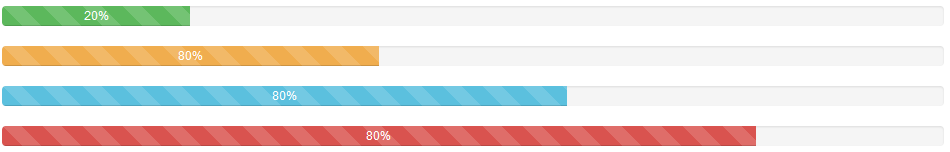
4、条纹效果的进度条
通过添加progress-bar-striped类,可以为进度条创建条纹效果,IE9 及更低版本不支持。

<!-- 条纹效果 --> <div class="progress"> <div class="progress-bar progress-bar-success progress-bar-striped" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%;"> 20% </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning progress-bar-striped" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> 40% </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info progress-bar-striped" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;"> 60% </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger progress-bar-striped" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%;"> 80% </div> </div>
5、动画效果的进度条
为 .progress-bar-striped 添加 .active 类,使其呈现出由右向左运动的动画效果。IE9 及更低版本的浏览器不支持。

<!-- 动画效果 --> <div class="progress"> <div class="progress-bar progress-bar-danger progress-bar-striped active" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%;"> 80% </div> </div>
5、堆叠效果的进度条
把多个进度条放入同一个 .progress 中,使它们呈现堆叠的效果。

<!-- 堆叠效果 --> <div class="progress"> <div class="progress-bar progress-bar-danger progress-bar-striped" style="width: 40%;"> 40% </div> <div class="progress-bar progress-bar-info progress-bar-striped" style="width: 10%;"> 10% </div> <div class="progress-bar progress-bar-success progress-bar-striped" style="width: 20%;"> 20% </div> </div>




