Bootstrap-v3-组件-缩略图
缩略图
通过缩略图组件扩展 Bootstrap 的 栅格系统,可以很容易地以网格的方式展示图像、视频、文本等内容。
如果你想实现一个类似 Pinterest 的页面效果(不同高度和/宽度的缩略图顺序排列)的话,你需要使用一个第三方插件,比如 Masonry、Isotope 或 Salvattore。
1、默认样式的实例
Boostrap 缩略图的默认设计仅需最少的标签就能展示带链接的图片。缩略图使用类:thumbnail

<!-- 默认样式的缩略图 --> <div class="row"> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://10.1.0.155:8082/images/logo.jpg" alt="..."> </a> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://10.1.0.155:8082/images/logo.jpg" alt="..."> </a> </div> </div>
2、自定义内容
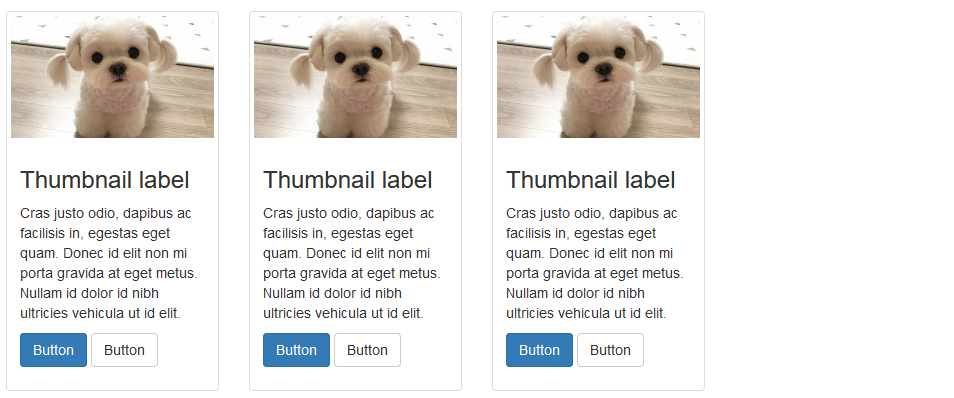
添加一点点额外的标签,就可以把任何类型的 HTML 内容,例如标题、段落或按钮,加入缩略图组件内。

<!-- 自定义内容 --> <div class="row"> <!-- 第一个缩略图 --> <div class="col-xs-6 col-md-3"> <div class="thumbnail"> <a href="#"> <img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fn.sinaimg.cn%2Ffront%2F0%2Fw1500h900%2F20181010%2FkbHk-hmhafiq7542934.png&refer=http%3A%2F%2Fn.sinaimg.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1635402809&t=0e24213217c78b311e3661b6e798c79f" alt=""> </a> <div class="caption"> <h3>Thumbnail label</h3> <p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. </p> <p> <a href="#" class="btn btn-primary">Button</a> <a href="#" class="btn btn-default">Button</a> </p> </div> </div> </div> <!-- 第二个缩略图 --> <div class="col-xs-6 col-md-3"> <div class="thumbnail"> <a href="#"> <img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fn.sinaimg.cn%2Ffront%2F0%2Fw1500h900%2F20181010%2FkbHk-hmhafiq7542934.png&refer=http%3A%2F%2Fn.sinaimg.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1635402809&t=0e24213217c78b311e3661b6e798c79f" alt=""> </a> <div class="caption"> <h3>Thumbnail label</h3> <p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. </p> <p> <a href="#" class="btn btn-primary">Button</a> <a href="#" class="btn btn-default">Button</a> </p> </div> </div> </div> <!-- 第三个缩略图 --> <div class="col-xs-6 col-md-3"> <div class="thumbnail"> <a href="#"> <img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fn.sinaimg.cn%2Ffront%2F0%2Fw1500h900%2F20181010%2FkbHk-hmhafiq7542934.png&refer=http%3A%2F%2Fn.sinaimg.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1635402809&t=0e24213217c78b311e3661b6e798c79f" alt=""> </a> <div class="caption"> <h3>Thumbnail label</h3> <p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. </p> <p> <a href="#" class="btn btn-primary">Button</a> <a href="#" class="btn btn-default">Button</a> </p> </div> </div> </div> </div>




