Bootstrap-v3-组件-导航条
导航条

1、导航条的整体样式
1.1 导航条固定在顶部
添加 .navbar-fixed-top 类可以让导航条固定在顶部,还可包含一个 .container 或 .container-fluid 容器,从而让导航条居中,并在两侧添加内补(padding)。
<nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> ... </div> </nav>
1.2 导航条固定在底部
添加 .navbar-fixed-bottom 类可以让导航条固定在底部,并且还可以包含一个 .container 或 .container-fluid 容器,从而让导航条居中,并在两侧添加内补(padding)。
<nav class="navbar navbar-default navbar-fixed-bottom"> <div class="container"> ... </div> </nav>
1.3 导航条静止在顶部
通过添加 .navbar-static-top 类即可创建一个与页面等宽度的导航条,它会随着页面向下滚动而消失。还可以包含一个 .container 或 .container-fluid 容器,用于将导航条居中对齐并在两侧添加内补(padding)。
与 .navbar-fixed-* 类不同的是,你不用给 body 添加任何内补(padding)。
<nav class="navbar navbar-default navbar-static-top"> <div class="container"> ... </div> </nav>
1.4 反色的导航条
通过添加 .navbar-inverse 类可以改变导航条的外观。
<nav class="navbar navbar-inverse"> ... </nav>
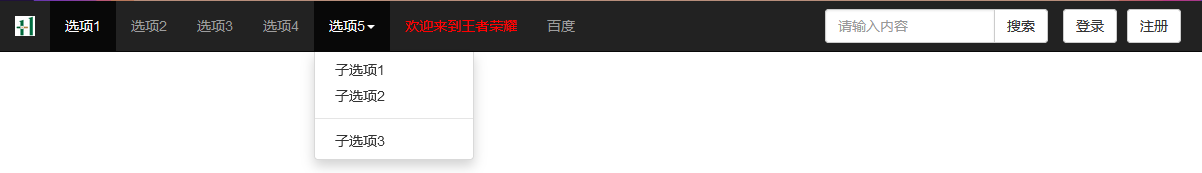
2、在导航条里添加组件
2.1 在导航条里添加品牌图标
使用类有navbar-header里面添加类navbar-brand。将导航条内放置品牌标志的地方替换为 <img> 元素即可展示自己的品牌图标。由于 .navbar-brand 已经被设置了内补(padding)和高度(height),你需要根据自己的情况添加一些 CSS 代码从而覆盖默认设置。
<div class="navbar navbar-default navbar-inverse navbar-fixed-top"> <div class="container-fluid"> <!-- 导航条的头部 --> <div class="navbar-header"> <a href="#" class="navbar-brand"><img src="http://10.1.0.155:8082/images/logo.jpg" style="width: 20px; height: 20px;"></a> </div> ... </div> </div>
2.2 在导航条里添加列表
在导航条内添加列表,在列表<ul>元素里添加类nav navbar-nav,列表类型包括:普通列表和按钮式下拉列表两类。
<!-- 在导航条里放列表 --> <ul class="nav navbar-nav"> <!-- 普通列表 --> <li class="active"><a href="#">选项1</a></li> <li><a href="#">选项2</a></li> <li><a href="#">选项3</a></li> <li><a href="#">选项4</a></li> <!-- 按钮式下拉列表 --> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 选项5<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">子选项1</a></li> <li><a href="#">子选项2</a></li> <li class="divider"></li> <li><a href="#">子选项3</a></li> </ul> </li> </ul>
2.3 在导航条里添加按钮
在导航条里放按钮,在按钮标签<button>中添加类 navbar-btn,还可以设置排列顺序 navbar-right或navbar-left
<!-- 在导航条里放按钮 --> <button class="btn btn-default navbar-btn navbar-right">注册</button> <button class="btn btn-default navbar-btn navbar-right" style="margin-right: 10px;">登录</button>
2.4 在导航条里添加表单
在导航条里放表单,在表单标签<form>中添加类navbar-form ,还可以设置排列顺序 navbar-right或navbar-left
<!-- 在导航条里放表单 --> <form class="navbar-form navbar-right"> <div class="input-group"> <input type="text" class="form-control" placeholder="请输入内容"> <span class="input-group-btn"> <button class="btn btn-default">搜索</button> </span> </div> </form>
2.5 在导航条里添加文本
在导航条里放文本,在文本标签<p>中添加类navbar-text ,还可以设置排列顺序 navbar-right或navbar-left ,也可以设置文本显示颜色text-danger
<!-- 在导航条里放文本 --> <p class="navbar-text text-danger" style="color: red;">欢迎来到王者荣耀</p>
2.6 在导航条里添加非导航的链接
在导航条里放非导航的链接,在链接标签<a>标签中添加类navbar-link ,还可以设置排列顺序 navbar-right或navbar-left
<!-- 在导航条里放非导航的链接 --> <!-- 注意a标签要放在添加了navbatr-text类的p标签中 --> <p class="navbar-text"> <a href="https://www.baidu.com" class="navbar-link">百度</a> </p>




