Bootstrap-v3-组件-导航
导航
Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的。改变修饰类可以改变样式。
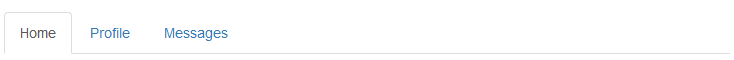
1、标签页
注意 .nav-tabs 类依赖 .nav 基类。

<!-- 导航(标签页) --> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul>
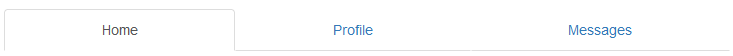
2、标签页(两端对齐)

<!-- 导航(标签页 两端对齐) --> <ul class="nav nav-tabs nav-justified"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul>
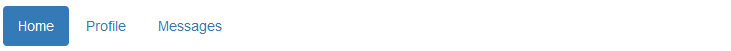
3、胶囊式标签页

<br> <!-- 导航(胶囊式标签页) --> <ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul>
4、胶囊式标签页(两端对齐)

<!-- 导航(胶囊式标签页 两端对齐) --> <ul class="nav nav-pills nav-justified"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul>
5、胶囊式标签页(垂直方向)

<!-- 导航(胶囊式标签页 垂直方向) --> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul>
6、导航禁用

<!-- 导航(禁用) --> <ul class="nav nav-pills"> <li class="disabled"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul>
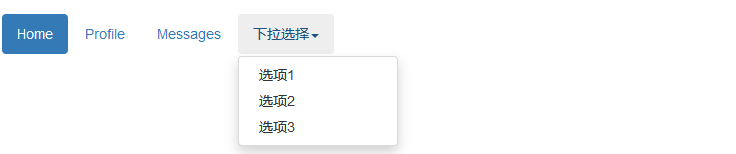
7、导航添加下拉列表
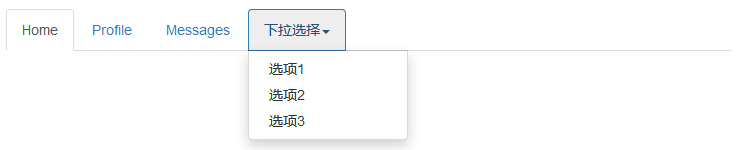
7.1 带下拉菜单的标签页

<!-- 带下拉菜单的标签页 --> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 下拉选择<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">选项1</a></li> <li><a href="#">选项2</a></li> <li><a href="#">选项3</a></li> </ul> </li> </ul>
7.2 带下拉菜单的胶囊式标签页
<!-- 带下拉菜单的胶囊式标签页 --> <ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 下拉选择<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">选项1</a></li> <li><a href="#">选项2</a></li> <li><a href="#">选项3</a></li> </ul> </li> </ul>