Bootstrap-v3-组件-输入框组
输入框组
1、基本实例
在输入框的任意一侧添加额外元素或按钮。你还可以在输入框的两侧同时添加额外元素。

为
.input-group 添加相应的尺寸类,其内部包含的元素将自动调整自身的尺寸。不需要为输入框组中的每个元素重复地添加控制尺寸的类。
<!-- 输入框组 (基本用法)--> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="请输入内容"> </div> <br> <div class="input-group"> <input type="text" class="form-control" placeholder="请输入内容"> <span class="input-group-addon">@example.com</span> </div> <br> <div class="input-group"> <span class="input-group-addon">¥</span> <input type="text" class="form-control" placeholder="请输入内容"> <span class="input-group-addon">.00</span> </div> <br> <div class="input-group"> <span class="input-group-addon">https://example.com/users/</span> <input type="text" class="form-control" placeholder="请输入内容"> </div> <br>
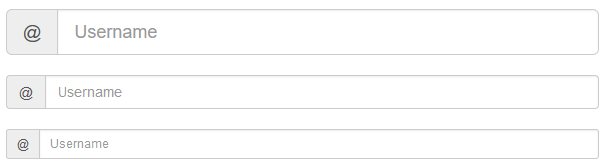
2、输入框组的尺寸
为 .input-group 添加相应的尺寸类,其内部包含的元素将自动调整自身的尺寸。不需要为输入框组中的每个元素重复地添加控制尺寸的类。

<!-- 输入框组 (尺寸) --> <div class="input-group input-group-lg"> <span class="input-group-addon" id="sizing-addon1">@</span> <input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1"> </div> <br> <div class="input-group"> <span class="input-group-addon" id="sizing-addon2">@</span> <input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2"> </div> <br> <div class="input-group input-group-sm"> <span class="input-group-addon" id="sizing-addon3">@</span> <input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon3"> </div>
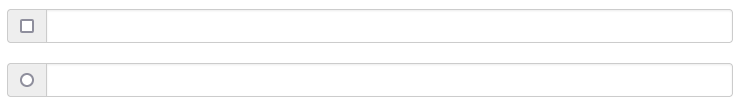
3、作为额外元素的多选框和单选框
可以将多选框或单选框作为额外元素添加到输入框组中。

<!-- 输入框组(作为额外元素的多选框) --> <div class="input-group"> <span class="input-group-addon"> <input type="checkbox"> </span> <input type="text" class="form-control"> </div> <br> <!-- 输入框组(作为额外元素的单选框) --> <div class="input-group"> <span class="input-group-addon"> <input type="radio"> </span> <input type="text" class="form-control"> </div>
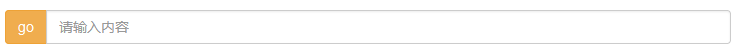
4、作为额外元素的按钮
为输入框组添加按钮需要额外添加一层嵌套,不是 .input-group-addon,而是添加 .input-group-btn 来包裹按钮元素。由于不同浏览器的默认样式无法被统一的重新赋值,所以才需要这样做。

<!-- 作为额外元素的按钮 --> <div class="input-group"> <span class="input-group-btn"> <button class="btn btn-warning">go</button> </span> <input type="text" class="form-control" placeholder="请输入内容"> </div>
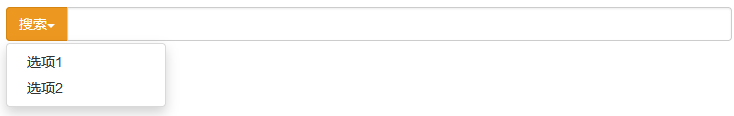
5、作为额外元素的按钮式下拉菜单

<!-- 作为额外元素的按钮式下拉菜单 --> <div class="input-group"> <div class="input-group-btn" data-toggle="dropdown"> <button class="btn btn-warning"> 搜索<span class="caret"></span> </button> </div> <ul class="dropdown-menu"> <li><a href="#">选项1</a></li> <li><a href="#">选项2</a></li> </ul> <input type="text" class="form-control"> </div>
6、作为额外元素的分裂式按钮下拉菜单

<!-- 作为额外元素的分裂式按钮下拉菜单 --> <div class="input-group"> <div class="input-group-btn" data-toggle="dropdown"> <button class="btn btn-warning">搜索</button> <button class="btn btn-warning"><span class="caret"></span></button> </div> <ul class="dropdown-menu"> <li><a href="#">选项1</a></li> <li><a href="#">选项2</a></li> </ul> <input type="text" class="form-control"> </div>
7、作为多按钮输入框

<!-- 作为多按钮下拉菜单 --> <div class="input-group"> <div class="input-group-btn"> <button class="btn btn-warning">按钮1</button> <button class="btn btn-warning">按钮2</button> </div> <input type="text" class="form-control"> </div>




