Bootstrap-v3-组件-Glyphicons 字体图标
Glyphicons 字体图标
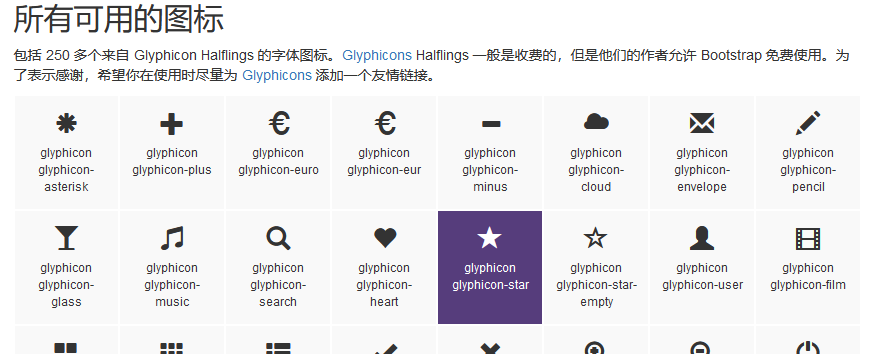
1、所有可用的图标
进入https://v3.bootcss.com/components/ 查看对应的图标。

2、图标的用法
2.1 单独使用

<!-- 图标 基本用法 --> <span class="glyphicon glyphicon-user"></span> <span class="glyphicon glyphicon-ok"></span> <i class="glyphicon glyphicon-ok"></i> <span class="glyphicon glyphicon-search" aria-hidden="true"></span>
2.2 配合按钮使用

<!-- 图标 配合按钮使用 --> <button class="btn btn-xs btn-warning"> <span class="glyphicon glyphicon-play"></span> 播放 </button> <button class="btn btn-primary btn-xs"> <i class="glyphicon glyphicon-list"></i> </button>




