Bootstrap-v3-css样式-表格
表格
1、基本表格
为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将此样式独立出来。
<table class="table"> ... </table>
2、条纹状表格
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
<table class="table table-striped"> ... </table>
3、带边框的表格
添加 .table-bordered 类为表格和其中的每个单元格增加边框。
<table class="table table-bordered"> ... </table>
4、鼠标悬停
通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。
<table class="table table-hover"> ... </table>
5、紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
<table class="table table-condensed"> ... </table>
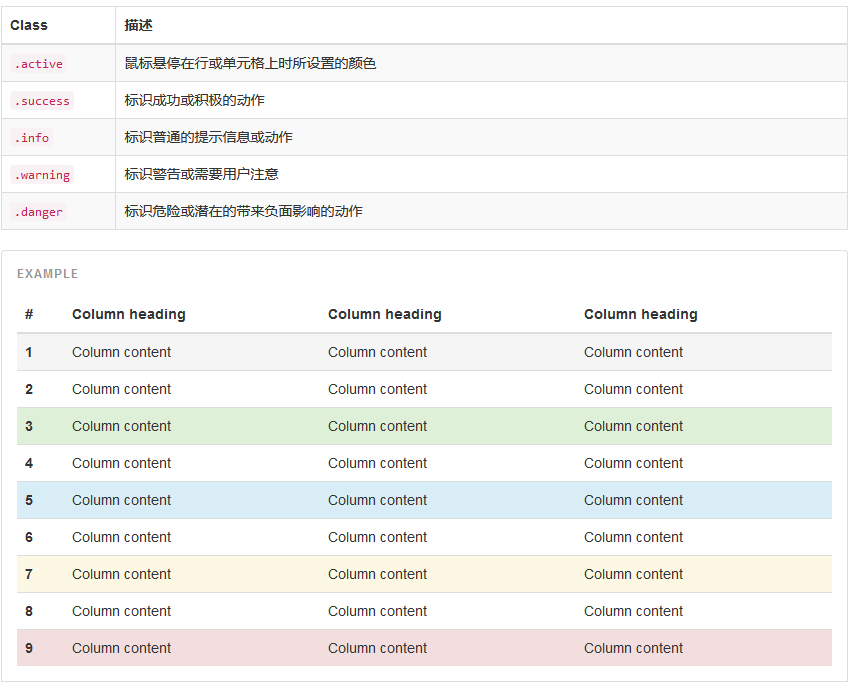
6、状态类
通过这些状态类可以为行或单元格设置颜色。

7、响应式表格
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。
<div class="table-responsive"> <table class="table"> ... </table> </div>
代码实例
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!-- HTML5文档类型 --> 5 <meta charset="utf-8"> 6 <!-- 移动端适配 --> 7 <meta name="viewport" content="width=device-width,initial-scale=1.0"> 8 <!-- 让IE浏览器使用最新的引擎渲染页面 --> 9 <mata http-equiv="X-UA-Compatible" content="IE=edge"> 10 <!-- Bootstrap3核心css库 --> 11 <link rel="stylesheet" href="css/bootstrap-v3.css"> 12 <!-- Bootstrap3核心js库 --> 13 <script src="js/bootstrap-v3.js"></script> 14 <!-- jquery核心js库 --> 15 <script src="js/jquery.js"></script> 16 <title>bootstrap</title> 17 </head> 18 <body> 19 <h4>表格</h4> 20 <!-- 基本表格 --> 21 <div class="table-responsive"> 22 <table class="table table-striped table-bordered table-hover table-condensed"> 23 <!-- 表格标题 --> 24 <thead> 25 <tr> 26 <th scope="col">序号</th> 27 <th>姓名</th> 28 <th>性别</th> 29 <th>邮箱</th> 30 <th>地址</th> 31 </tr> 32 </thead> 33 <!-- 表格主体 --> 34 <tbody> 35 <tr> 36 <td class="success">01</td> 37 <td class="warning">王一博</td> 38 <td class="danger">男</td> 39 <td class="info">1249350223@163.com</td> 40 <td class="active">广东省深圳市宝安区新安街道心意领域7栋1520</td> 41 </tr> 42 <tr> 43 <td>01</td> 44 <td>王一博</td> 45 <td>男</td> 46 <td>1249350223@163.com</td> 47 <td>广东省深圳市宝安区新安街道心意领域7栋1520</td> 48 </tr> 49 <tr> 50 <td>01</td> 51 <td>王一博</td> 52 <td>男</td> 53 <td>1249350223@163.com</td> 54 <td>广东省深圳市宝安区新安街道心意领域7栋1520</td> 55 </tr> 56 </tbody> 57 <!-- 表格底部 --> 58 <tfood> 59 <tr> 60 <td colspan="2">合计</td> 61 </tr> 62 </tfood> 63 </table> 64 </div> 65 </body> 66 </html>




