Bootstrap-v3-css样式-删格系统
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
1、简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。 - 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。
通过研究后面的实例,可以将这些原理应用到你的代码中。
2、媒体查询
在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值。
/* 超小屏幕(手机,小于 768px) */ /* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */ /* 小屏幕(平板,大于等于 768px) */ @media (min-width: @screen-sm-min) { ... } /* 中等屏幕(桌面显示器,大于等于 992px) */ @media (min-width: @screen-md-min) { ... } /* 大屏幕(大桌面显示器,大于等于 1200px) */ @media (min-width: @screen-lg-min) { ... }
我们偶尔也会在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max-width: @screen-xs-max) { ... } @media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... } @media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... } @media (min-width: @screen-lg-min) { ... }
3、栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。

4、应用实例
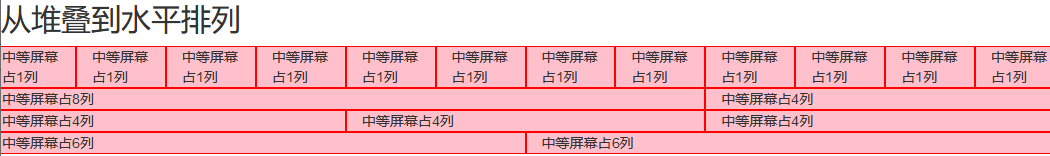
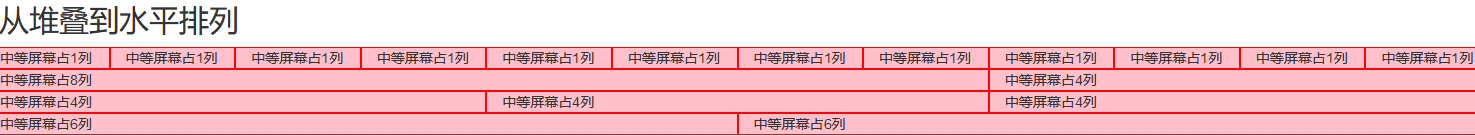
4.1 实例:从堆叠到水平排列
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。
<div class="row"> <div class="col-md-1" style="background-color: pink; border: 1px solid red;">中等屏幕占1列</div> <div class="col-md-1" style="background-color: pink; border: 1px solid red;">中等屏幕占1列</div> <div class="col-md-1" style="background-color: pink; border: 1px solid red;">中等屏幕占1列</div> <div class="col-md-1" style="background-color: pink; border: 1px solid red;">中等屏幕占1列</div> <div class="col-md-1" style="background-color: pink; border: 1px solid red;">中等屏幕占1列</div> <div class="col-md-1" style="background-color: pink; border: 1px solid red;">中等屏幕占1列</div> <div class="col-md-1" style="background-color: pink; border: 1px solid red;">中等屏幕占1列</div> <div class="col-md-1" style="background-color: pink; border: 1px solid red;">中等屏幕占1列</div> <div class="col-md-1" style="background-color: pink; border: 1px solid red;">中等屏幕占1列</div> <div class="col-md-1" style="background-color: pink; border: 1px solid red;">中等屏幕占1列</div> <div class="col-md-1" style="background-color: pink; border: 1px solid red;">中等屏幕占1列</div> <div class="col-md-1" style="background-color: pink; border: 1px solid red;">中等屏幕占1列</div> </div> <div class="row"> <div class="col-md-8" style="background-color: pink; border: 1px solid red;">中等屏幕占8列</div> <div class="col-md-4" style="background-color: pink; border: 1px solid red;">中等屏幕占4列</div> </div> <div class="row"> <div class="col-md-4" style="background-color: pink; border: 1px solid red;">中等屏幕占4列</div> <div class="col-md-4" style="background-color: pink; border: 1px solid red;">中等屏幕占4列</div> <div class="col-md-4" style="background-color: pink; border: 1px solid red;">中等屏幕占4列</div> </div> <div class="row"> <div class="col-md-6" style="background-color: pink; border: 1px solid red;">中等屏幕占6列</div> <div class="col-md-6" style="background-color: pink; border: 1px solid red;">中等屏幕占6列</div> </div>
- 实际屏幕小于中等屏幕992px时,堆叠排列

- 实际屏幕大于等于中等屏幕992px时,水平排列

4.2 实例:流式布局容器
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。
<h2>流体容器</h2> <div class="container-fluid"> <div class="row" style="background-color: pink;"> ... </div> </div>
4.3实例:移动设备和桌面屏幕
是否不希望在小屏幕设备上所有列都堆叠在一起?那就使用针对超小屏幕和中等屏幕设备所定义的类吧,即 .col-xs-* 和 .col-md-*。请看下面的实例,研究一下这些是如何工作的。
<!-- 在手机小屏幕上占满屏幕宽度,随后在大屏幕上分别占2/3和1/3 --> <div class="row"> <div class="col-xs-12 col-md-8" style="background-color: red;">超小屏幕占12格 中等屏幕占8格</div> <div class="col-xs-6 col-md-4" style="background-color: yellow;">超小屏幕占6格 中等屏幕占4格</div> </div> <!-- 每列开始在手机小屏幕上各占1/2,随后在电脑大屏幕上各占1/3 --> <div class="row"> <div class="col-xs-6 col-md-4" style="background-color: blue;">超小屏幕占6格 中等屏幕占4格</div> <div class="col-xs-6 col-md-4" style="background-color: orange;">超小屏幕占6格 中等屏幕占4格</div> <div class="col-xs-6 col-md-4" style="background-color: green;">超小屏幕占6格 中等屏幕占4格</div> </div> <!-- 在手机屏幕或电脑屏幕上,每列总是50% --> <div class="row"> <div class="col-xs-6" style="background-color: pink;">超小屏幕占6格</div> <div class="col-xs-6" style="background-color: skyblue;">超小屏幕占6格</div> </div>
- xs超小屏幕上的效果

- md中等以上屏幕上的效果

4.4实例:手机、平板、桌面
在上面案例的基础上,通过使用针对平板设备的 .col-sm-* 类,我们来创建更加动态和强大的布局吧。
<h2>手机、平板、电脑</h2> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-8" style="background-color: red;">手机满屏 平板半屏 电脑2/3屏</div> <div class="col-xs-6 col-md-4" style="background-color: green;">手机半屏 电脑1/3屏</div> </div> <div class="row"> <div class="col-xs-6 col-sm-4" style="background-color: pink;">手机半屏 平板1/3屏</div> <div class="col-xs-6 col-sm-4" style="background-color: gray;">手机半屏 平板1/3屏</div> <!-- Optional: clear the XS cols if their content doesn't match in height --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-4" style="background-color: orange;">手机半屏 平板1/3屏</div> </div>
4.5实例:多余的列(column)将另起一行排列
如果在一个 .row 内包含的列(column)大于12个,包含多余列(column)的元素将作为一个整体单元被另起一行排列。
<!--多余的列(column)将另起一行排列 --> <div class="row"> <div class="col-xs-9" style="background-color: orange;">手机屏幕占9格</div> <div class="col-xs-4" style="background-color: red;">手机屏幕占4格,哈哈哈奥奥奥哈奥哈或哈哈或哈哈哈或</div> <div class="col-xs-6" style="background-color: pink;">手机屏幕占6格,lol了绿绿绿绿绿绿绿哦哦哦哦哦哦哦哦哦哦哦</div> </div>
5、响应式列重置
即便有上面给出的四组栅格class,你也不免会碰到一些问题,例如,在某些阈值时,某些列可能会出现比别的列高的情况。为了克服这一问题,建议联合使用 .clearfix 和 响应式工具类。
<!-- 响应式列重置 --> <h2>响应式列重置</h2> <div class="row"> <div class="col-xs-6 col-sm-3" style="background-color: orange;">手机屏幕6格,平板屏幕3格</div> <div class="col-xs-6 col-sm-3" style="background-color: pink;">手机屏幕6格,平板屏幕3格</div> <!-- Add the extra clearfix for only the required viewport --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-3" style="background-color: orange;">手机屏幕6格,平板屏幕3格</div> <div class="col-xs-6 col-sm-3" style="background-color: pink;">手机屏幕6格,平板屏幕3格</div> </div>
除了列在分界点清除响应, 您可能需要 重置偏移、后推或前拉某个列。请看此 栅格实例。
<!-- 偏移 --> <div class="row"> <div class="col-sm-5 col-md-6" style="background-color: green;">平板5格,电脑6格</div> <div class="col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0" style="background-color: pink;">平板5格,向右偏移2格,电脑6格,向右偏移0格</div> </div> <div class="row"> <div class="col-sm-6 col-md-5 col-lg-6" style="background-color: green;">平板5格,电脑6格,大屏电脑6格</div> <div class="col-sm-6 col-md-5 col-md-offset-2 col-lg-6 col-lg-offset-0" style="background-color: pink;">手机6格,平板5格,向右偏移2格,电脑6格,向右偏移0格</div> </div>
6、删除网格间距
<h2>删除网格间距</h2> <div class="row row-no-gutters"> <div class="col-xs-12 col-md-8" style="background-color: green;">手机屏幕12格,电脑屏幕8格</div> <div class="col-xs-6 col-md-4" style="background-color: pink;">手机屏幕6格,电脑屏幕4格</div> </div> <div class="row row-no-gutters"> <div class="col-xs-6 col-md-4" style="background-color: red;">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4" style="background-color: yellow;">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4" style="background-color: pink;">.col-xs-6 .col-md-4</div> </div> <div class="row row-no-gutters"> <div class="col-xs-6" style="background-color: blue;">.col-xs-6</div> <div class="col-xs-6" style="background-color: yellow;">.col-xs-6</div> </div>
7、列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
<h2>列偏移</h2> <div class="row"> <div class="col-md-4" style="background-color: yellow;">.col-md-4</div> <div class="col-md-4 col-md-offset-4" style="background-color: yellow;">.col-md-4 .col-md-offset-4</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-3" style="background-color: yellow;">.col-md-3 .col-md-offset-3</div> <div class="col-md-3 col-md-offset-3" style="background-color: yellow;">.col-md-3 .col-md-offset-3</div> </div> <div class="row"> <div class="col-md-6 col-md-offset-3" style="background-color: yellow;">.col-md-6 .col-md-offset-3</div> </div>
8、嵌套列
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。
<h2>嵌套列</h2> <div class="row"> <div class="col-sm-9" style="background-color: pink;">Level 1: .col-sm-9 <div class="row"> <div class="col-xs-8 col-sm-6" style="background-color: yellow;">Level 2: .col-xs-8 .col-sm-6</div> <div class="col-xs-4 col-sm-6" style="background-color: yellow;">Level 2: .col-xs-4 .col-sm-6</div> </div> </div> </div>
9、列偏移
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。
<h2>列排序</h2> <div class="row"> <div class="col-md-9 col-md-push-3" style="background-color: yellow;">.col-md-9 .col-md-push-3</div> <div class="col-md-3 col-md-pull-9" style="background-color: hotpink;">.col-md-3 .col-md-pull-9</div> </div>