Bootstrap-v5-布局(容器)
二、容器(Containers)
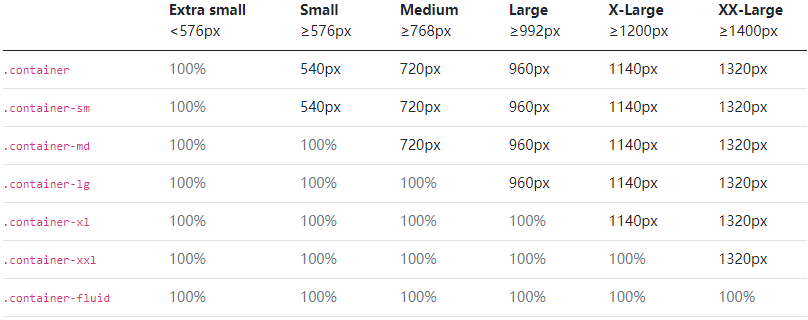
1、容器的网格对比

2、默认容器(Default container)
<div class="container"> <!-- Content here --> </div>
3、响应式容器(Responsive containers)
<div class="container-sm">100% wide until small breakpoint</div> <div class="container-md">100% wide until medium breakpoint</div> <div class="container-lg">100% wide until large breakpoint</div> <div class="container-xl">100% wide until extra large breakpoint</div> <div class="container-xxl">100% wide until extra extra large breakpoint</div>
4、流体容器(Fluid containers)
<div class="container-fluid">
...
</div>
参考官网:https://v5.bootcss.com/docs/layout/containers/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号