搭建完整的项目结构
一、准备工作
1、初始化项目
cmd管理员身份运行如下命令:
vue init webpack myproject //创建项目名为myApp(webpack模板) cd myApp cnpm install cnpm install less less-loader -D //安装开发依赖: less less-loader cnpm install vuex axios animate.css -S //安装生产依赖:vuex axios animate.css npm run dev

2、项目资源
1) reset.css(清除浏览器默认样式)
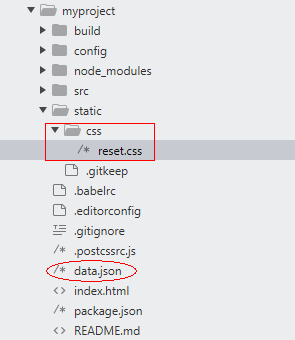
在static文件夹下新建文件夹取名为css,将reset.css放在css文件夹里面。
2)data.json(模拟后台数据文件)
将data.json放在项目的根目录下(即直接myproject文件夹下)

3、创建目录结构
3.1 首先清除项目中的部分内容
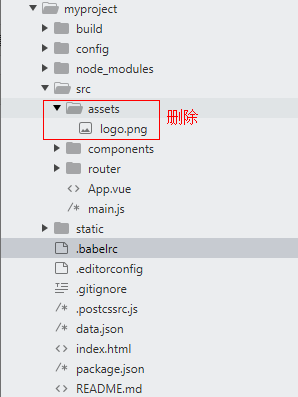
1)删除assets文件夹及其包含的文件

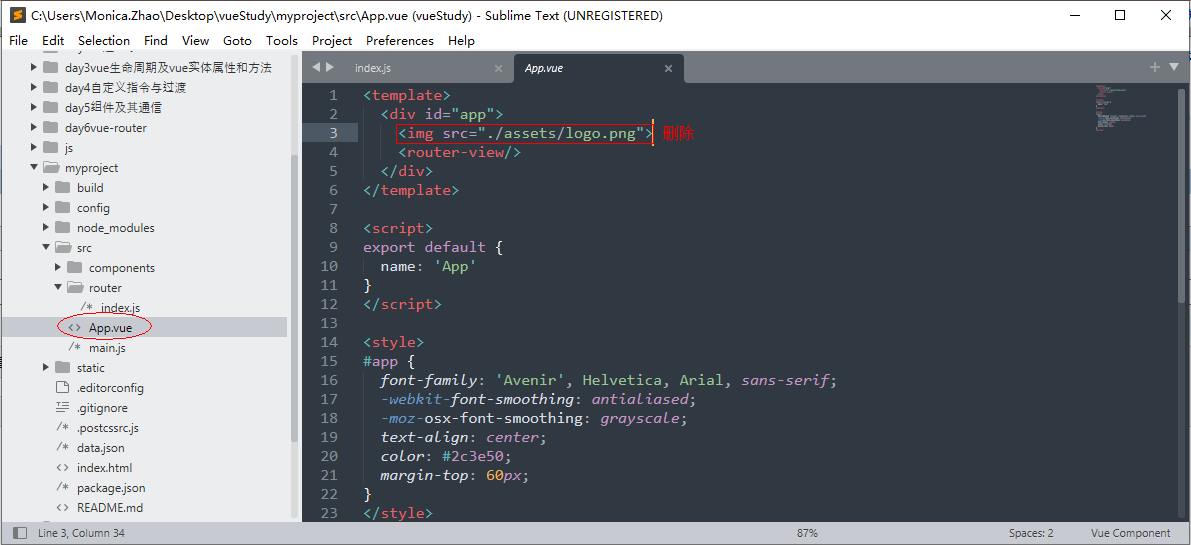
2) 删除App.vue中引用该资源的组件

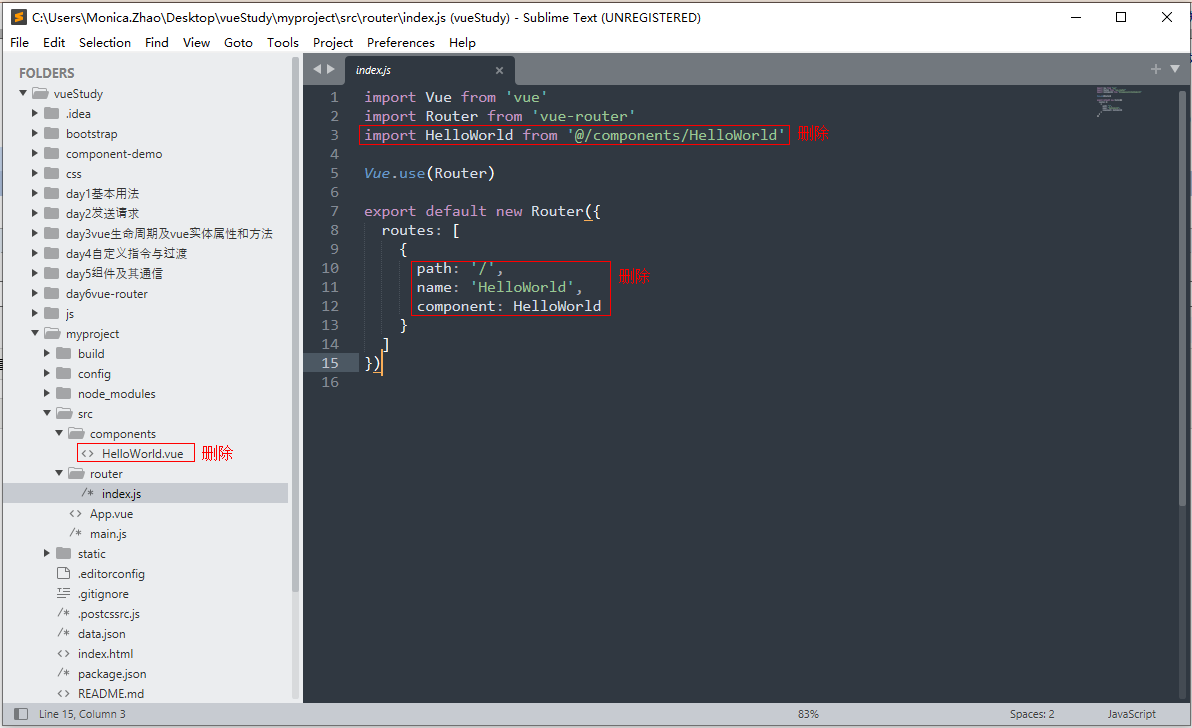
3)删除components文件夹下的HelloWorld.vue组件(注意要删除引用了Hello.vue组件的router中的相关代码)

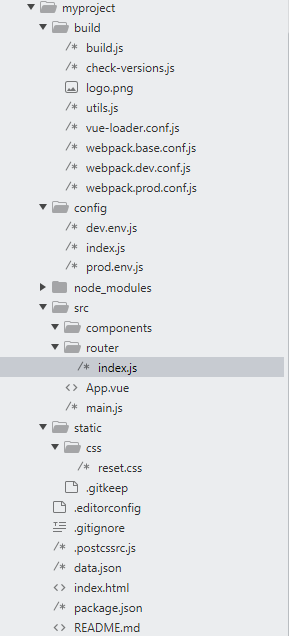
3.2 调整后的最终项目结构:

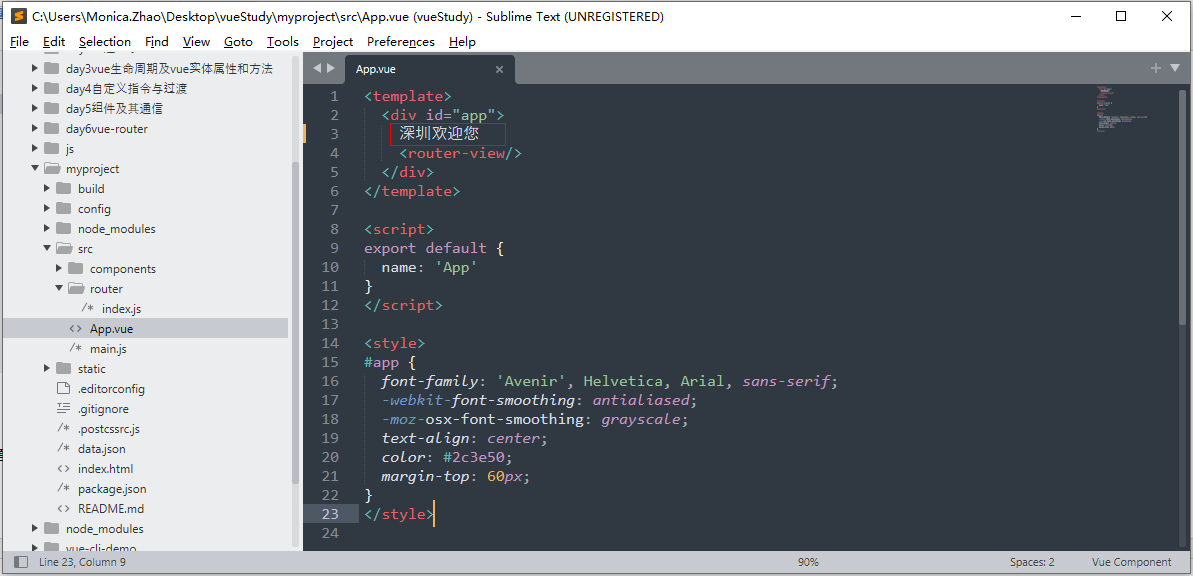
3.3 修改APP.vue显示内容(深圳欢迎您)

运行npm run dev查看效果。

4、配置API接口
4.1 使用express框架启动一个Node服务器,配置API接口,模拟后台数据。
首先需要安装express测试依赖
cnpm install express -D //安装开发依赖: expresss
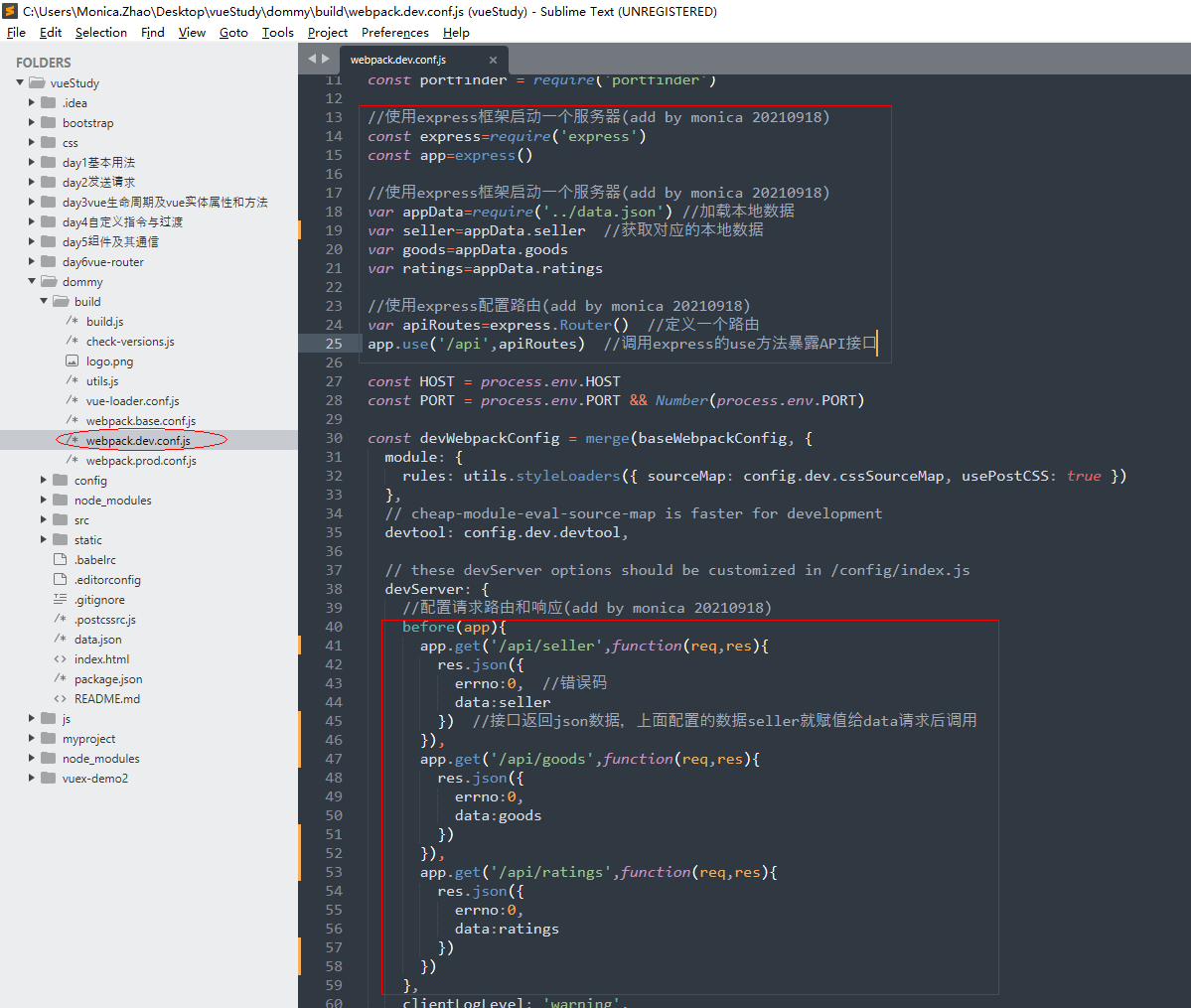
然后修改webapck.dev.conf.js文件中的代码

4.2 测试API
1)测试seller数据,在浏览器地址栏输入http://localhost:8080/api/seller

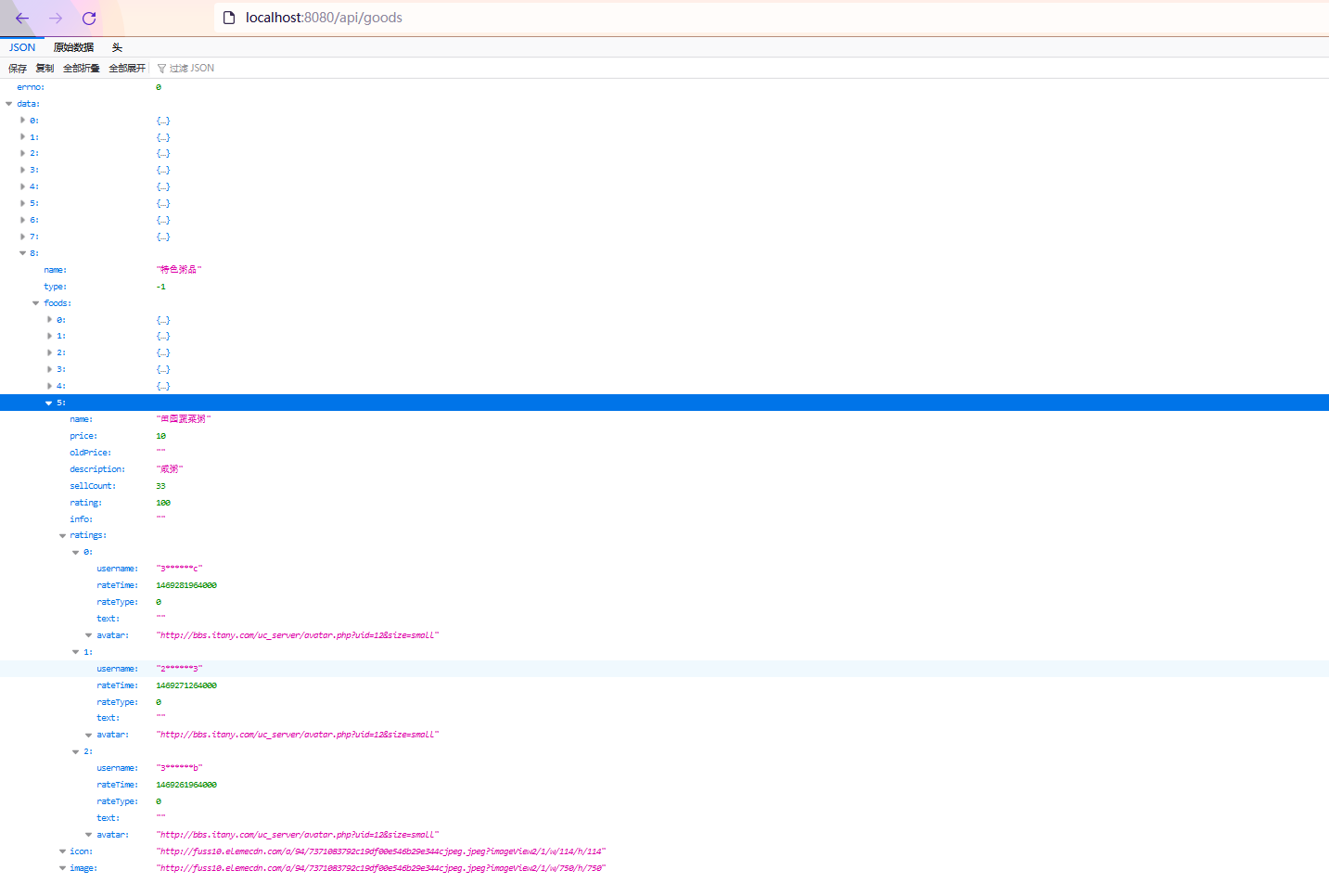
2)测试goods数据,在浏览器地址栏输入http://localhost:8080/api/goods

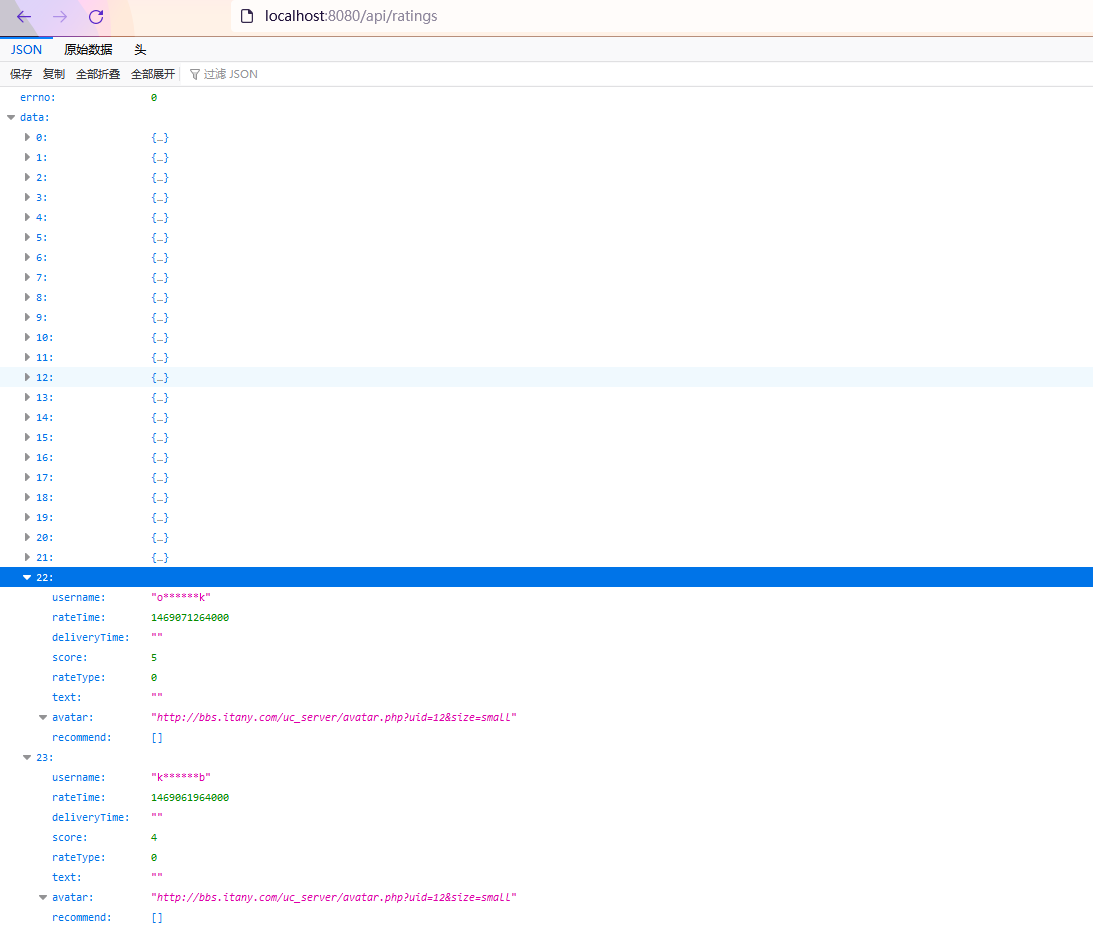
3)测试ratings数据,在浏览器地址栏输入http://localhost:8080/api/ratings

二、项目整体结构开发
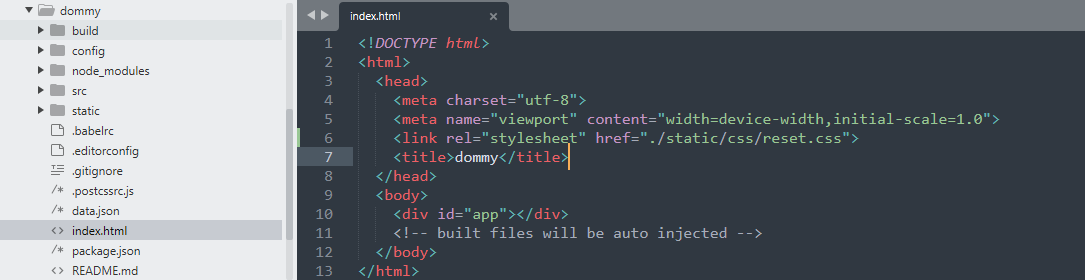
1、在index.html中配置移动端视口并引入静态资源reset.css
在index.html文件中增加2行代码:
<meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="stylesheet" href="./static/css/reset.css">

此时页面上显示效果如下:

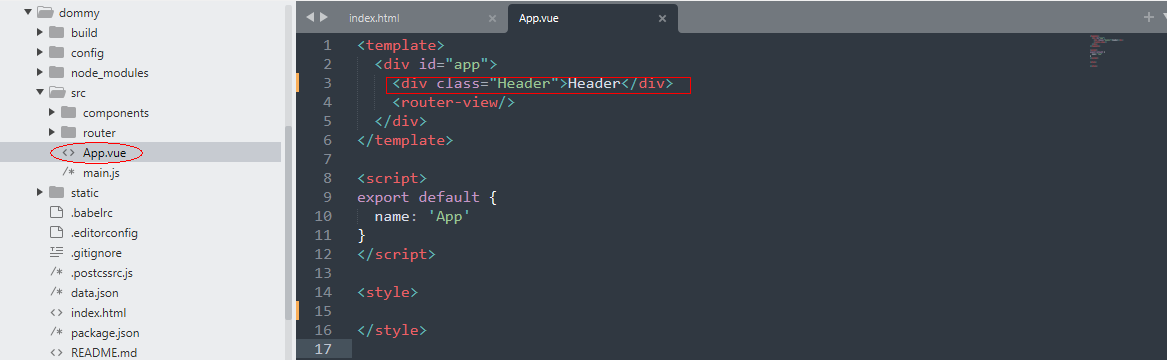
2、在App.vue中写代码header

3、自定义组件Header
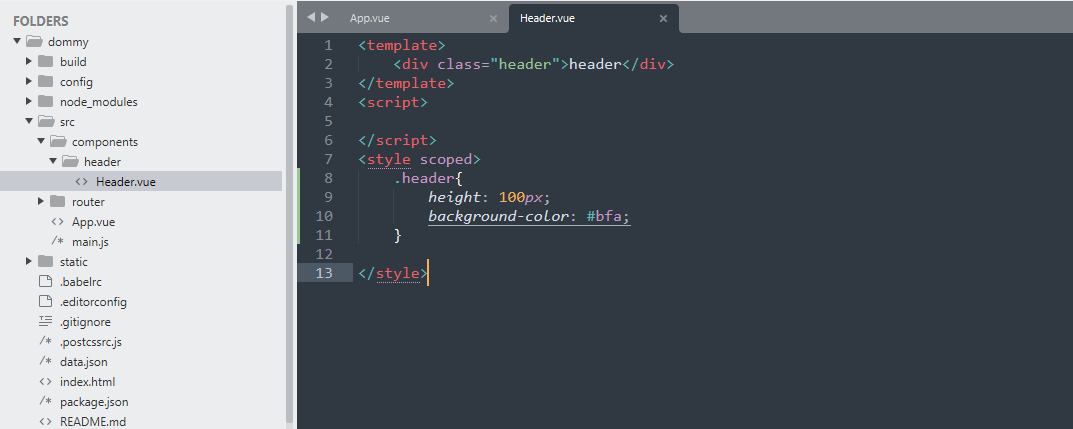
在components文件夹下创建文件夹命名为header,在header文件夹下创建自定义组件Header.vue,在Header.vue中编写组件内容

在App.vue中引入header.vue,注册组件并使用组件。

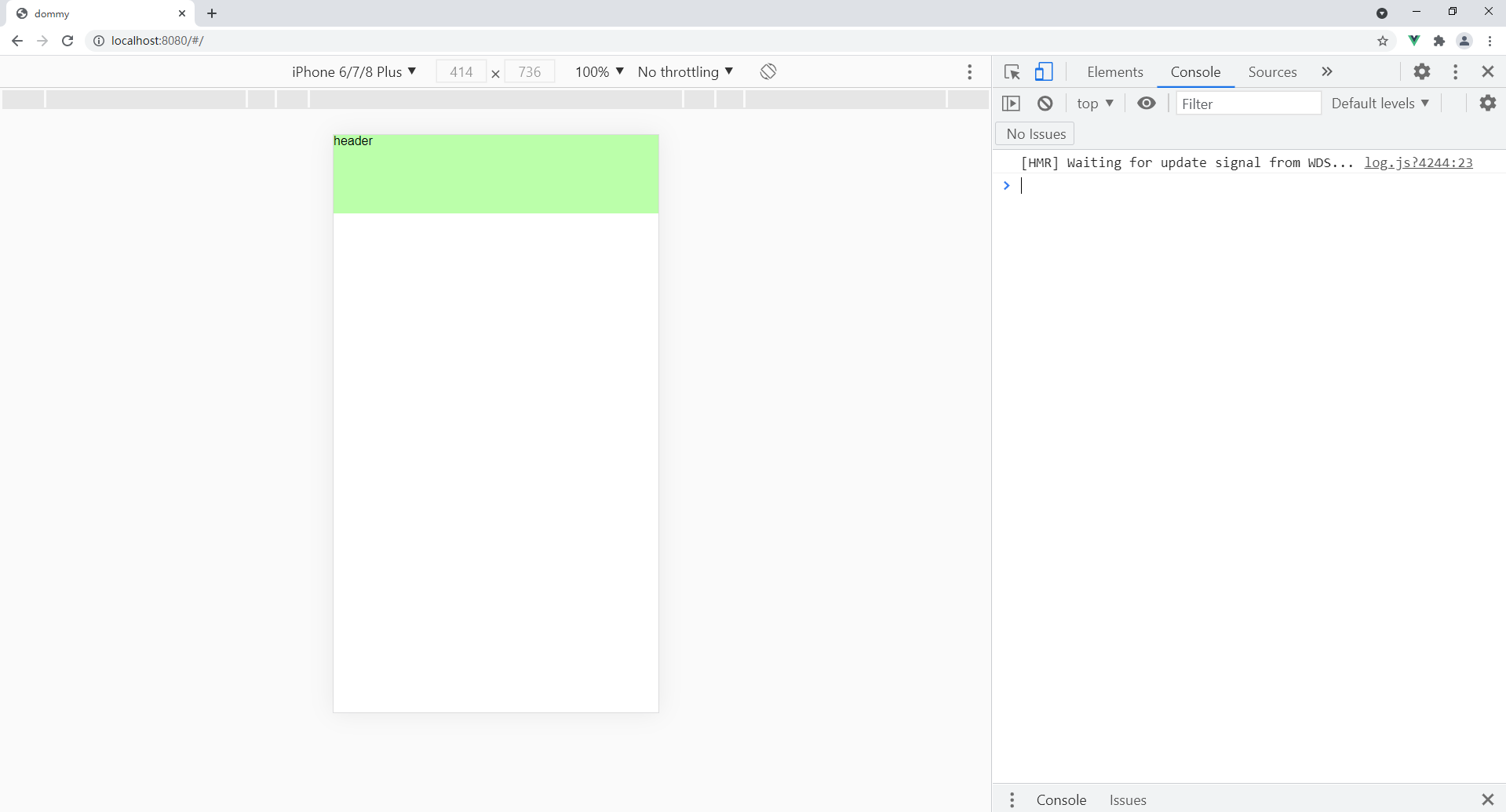
此时运行npm run dev 即可以在页面上看到header.vue组件中写的内容。

4、使用vuex进行数据管理
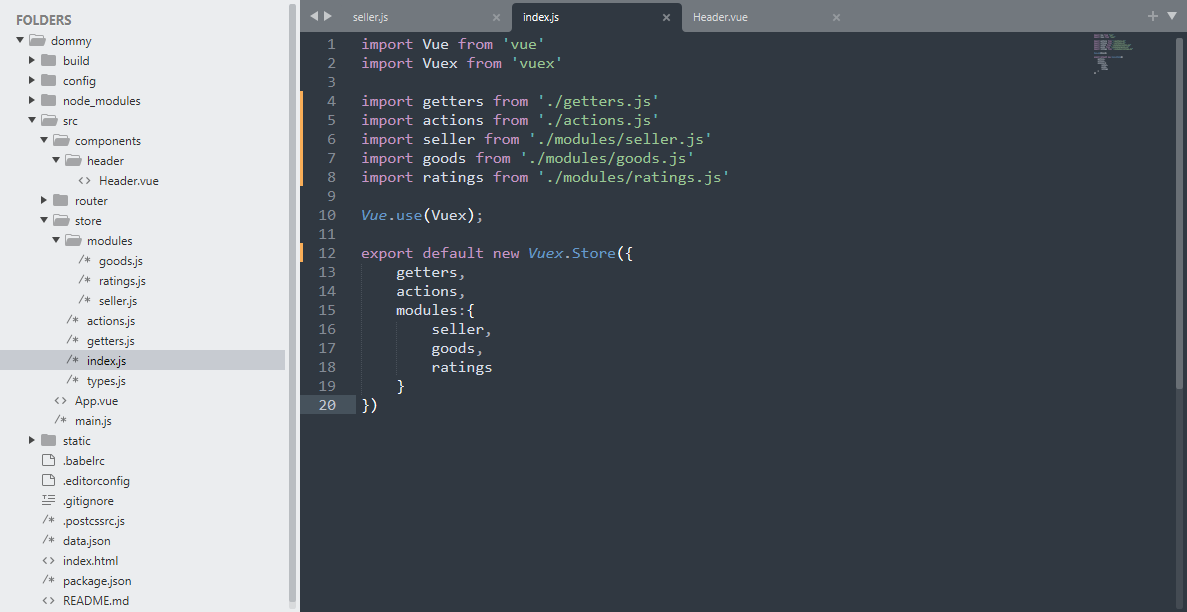
在src下创建如下stroe文件夹结构,并写对应的初始代码:

1)getters.js的件的初始结构代码:

2)actions.js的件的初始结构代码:

3)types.js的件的初始结构代码:

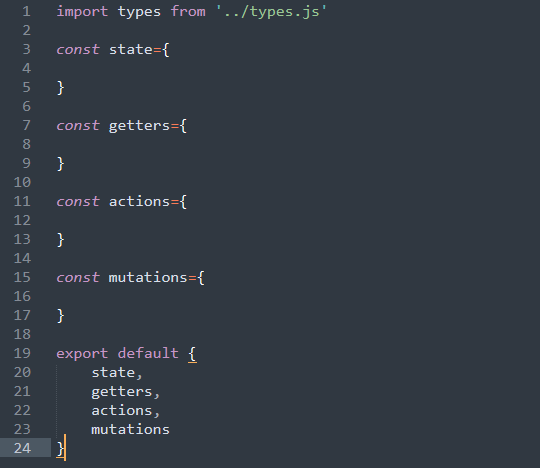
4) seller.js/goods.js/ratings.js三个文件的初始结构代码均为如下:

5) index.js文件的初始结构代码:

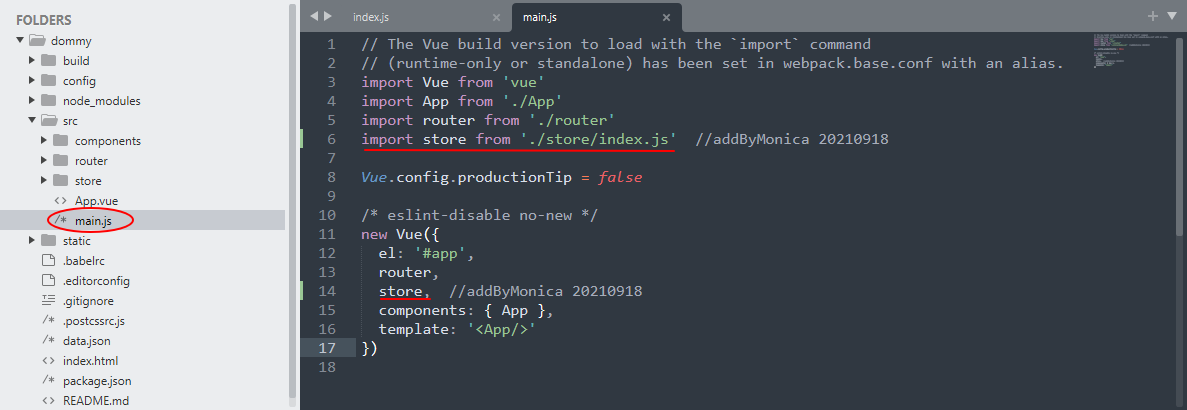
6) 在main.js文件中引入store

需求1:页面上显示店铺信息
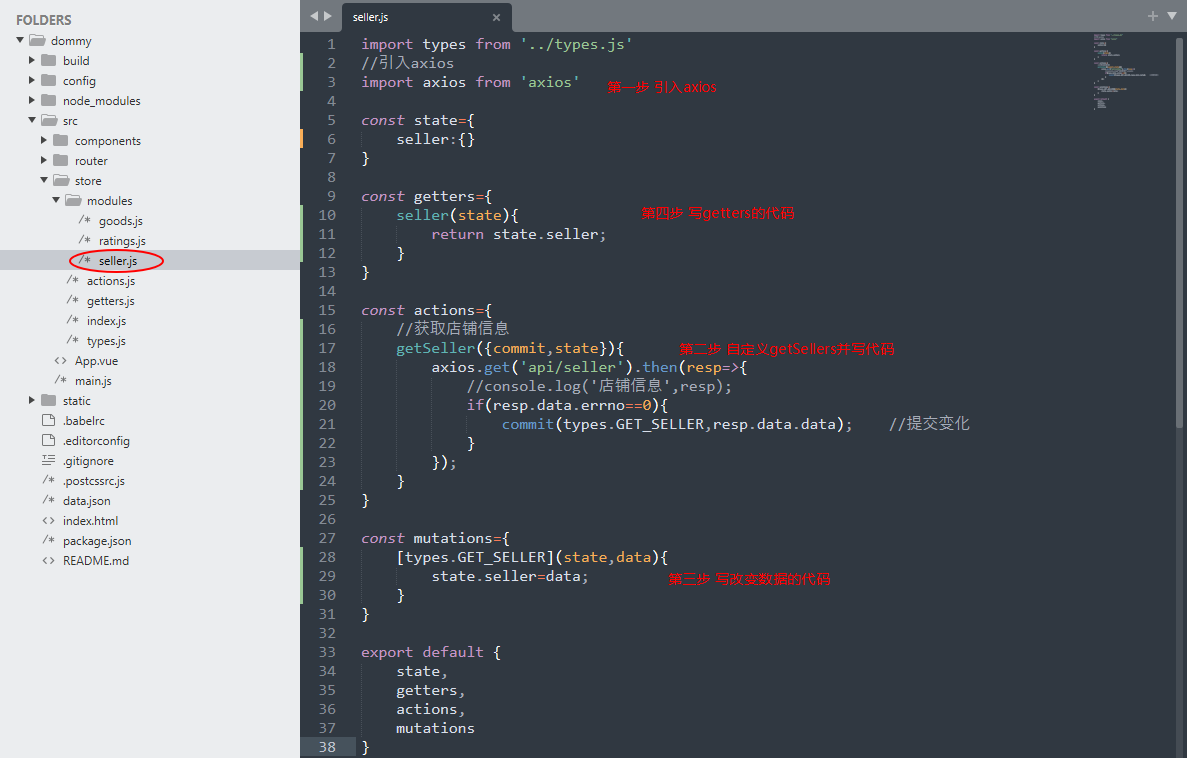
1、编写seller.js代码

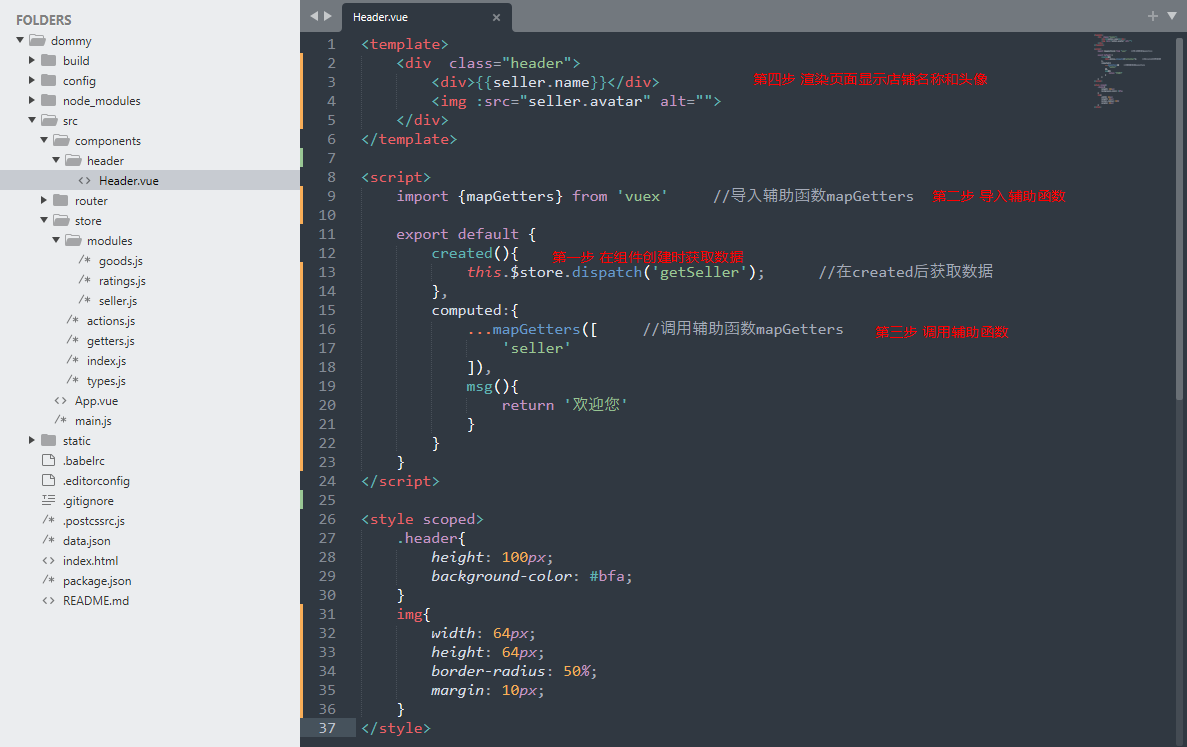
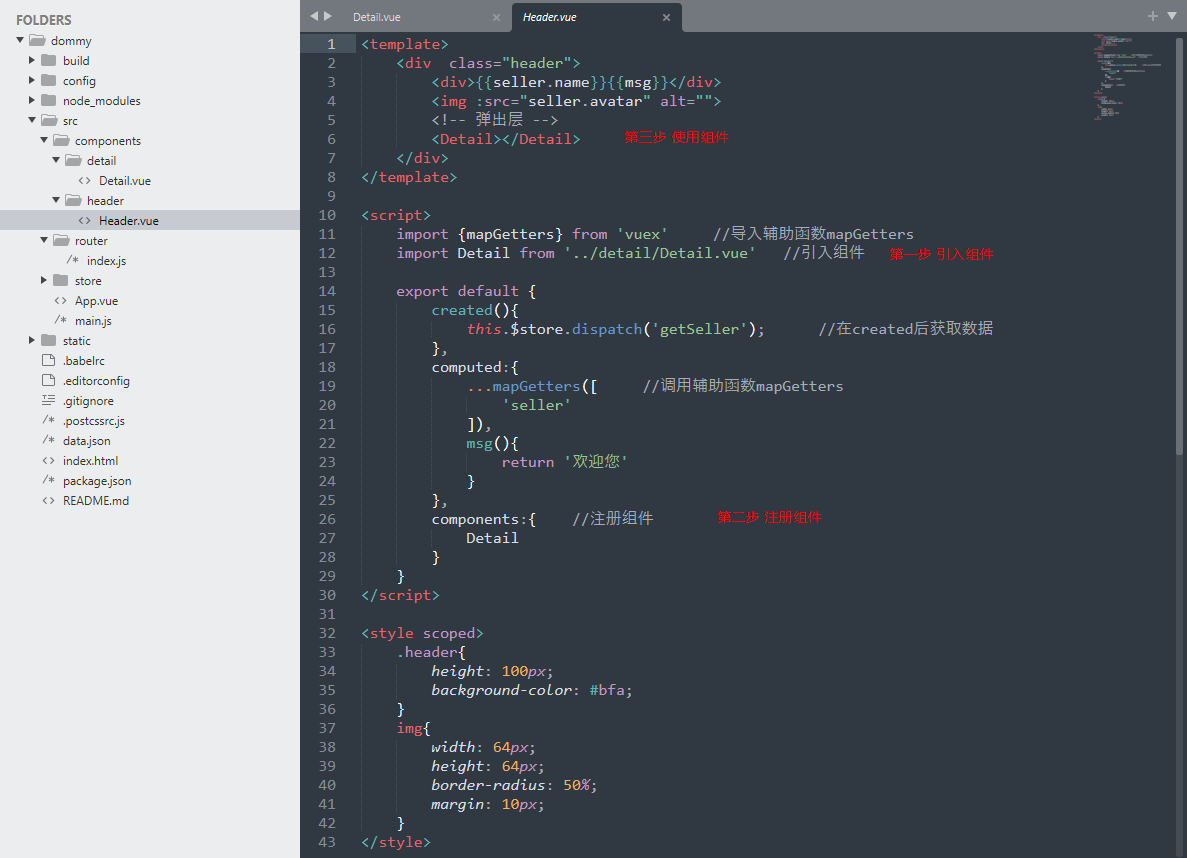
2、编写Header.vue代码

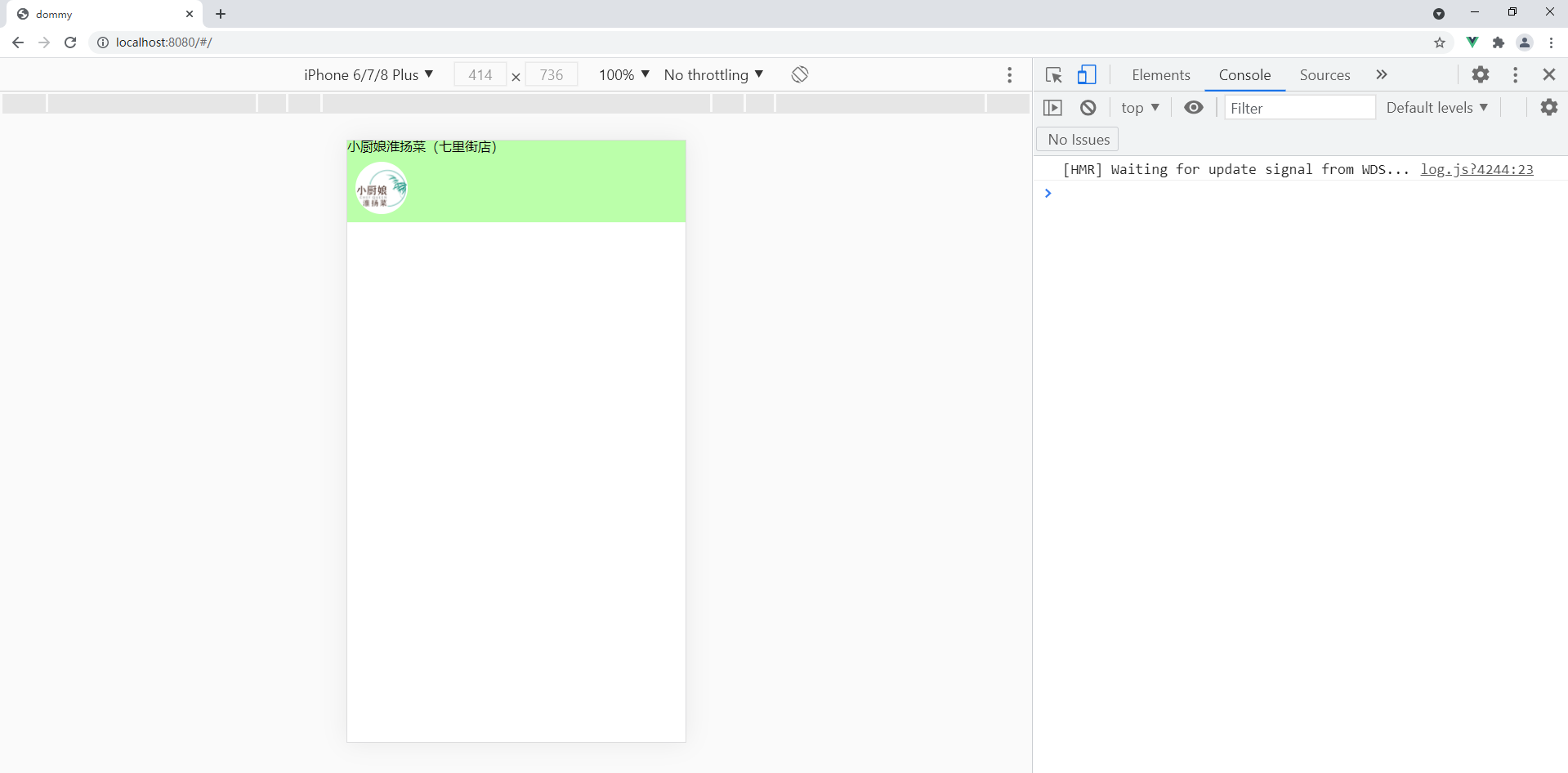
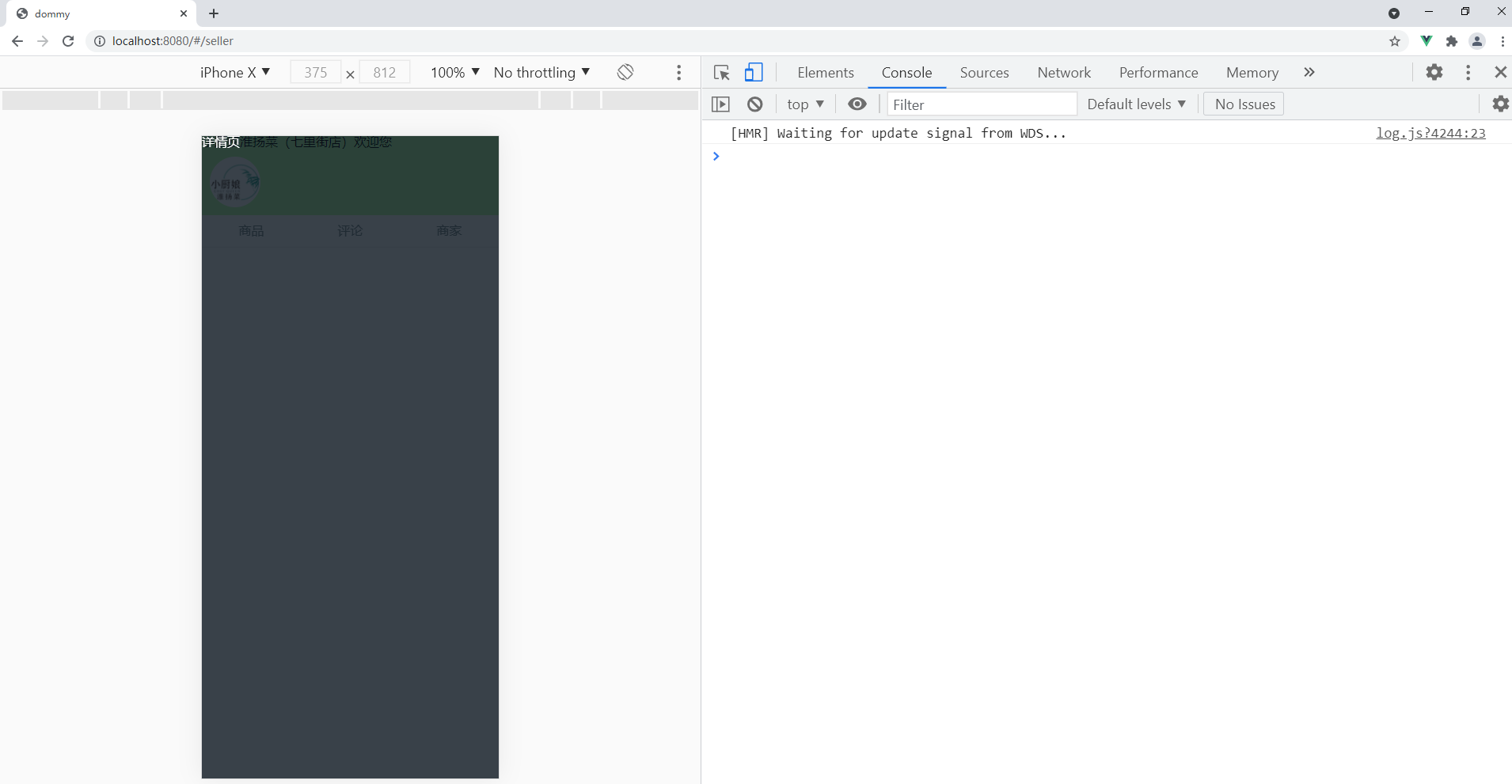
3、查看页面显示效果

需求2:点击店铺头像,查看店铺详细信息,可以关闭详情页。(详情页动画效果:从右向左滑动)
第一步:实现详情页展示出来
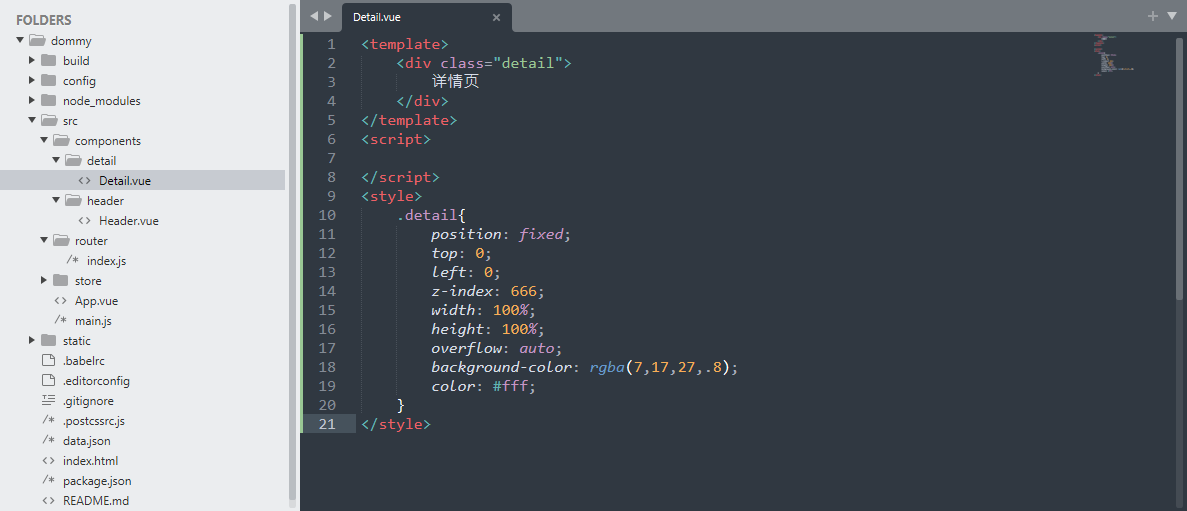
1、在components文件夹下新建detail文件夹,在detail文件夹里新建Deatil.vue组件,并编写Deatil.vue组件中的内容。

2、在Header.vue组件中引入Deatil.vue组件。

3、此时可以看到效果

第二步:实现点击店铺头像后,使用从右向左滑动的动画效果显示详情页。(使用vuex实现显示、使用animate.css实现动画效果)。
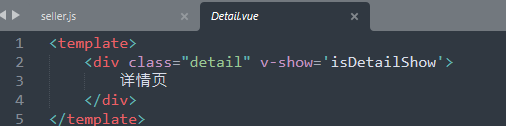
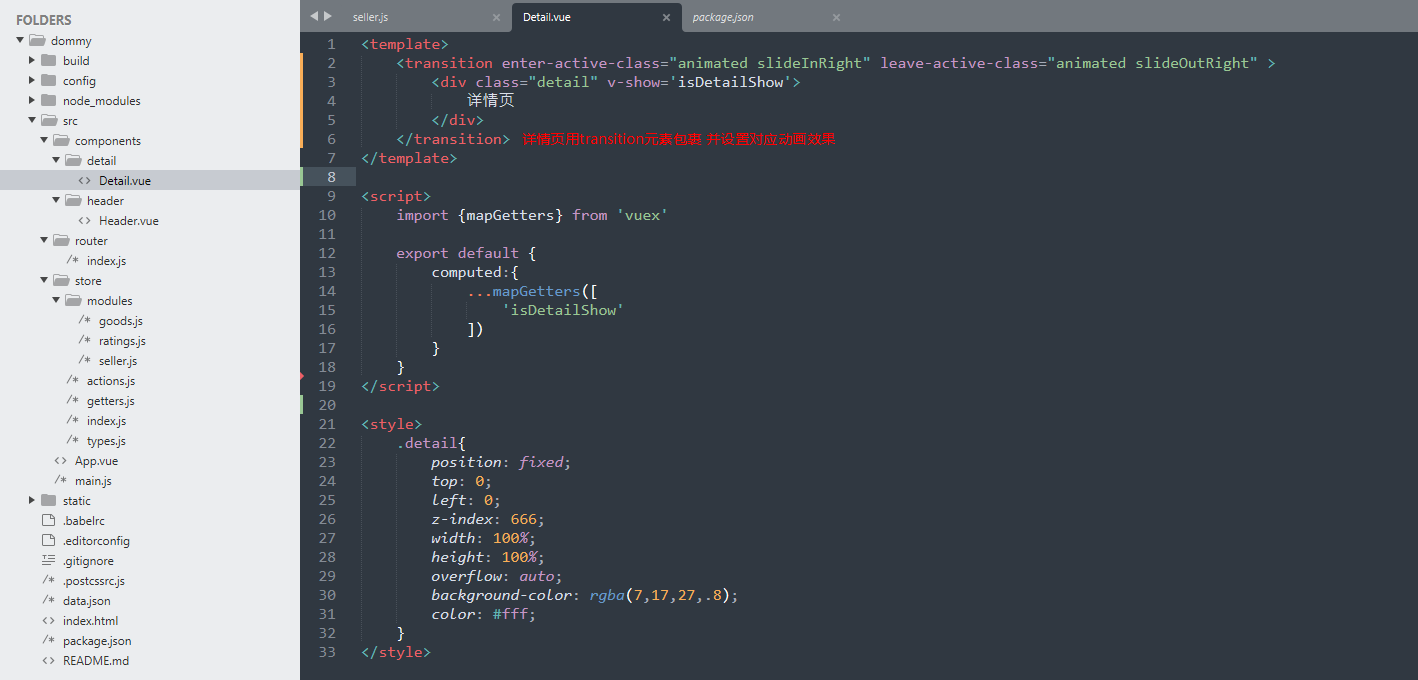
1、在Detail.vue组件中增加v-show=‘isDetailShow’,将isDetailShow的数据放在店铺相关的vuex文件中(即放在seller.js中)

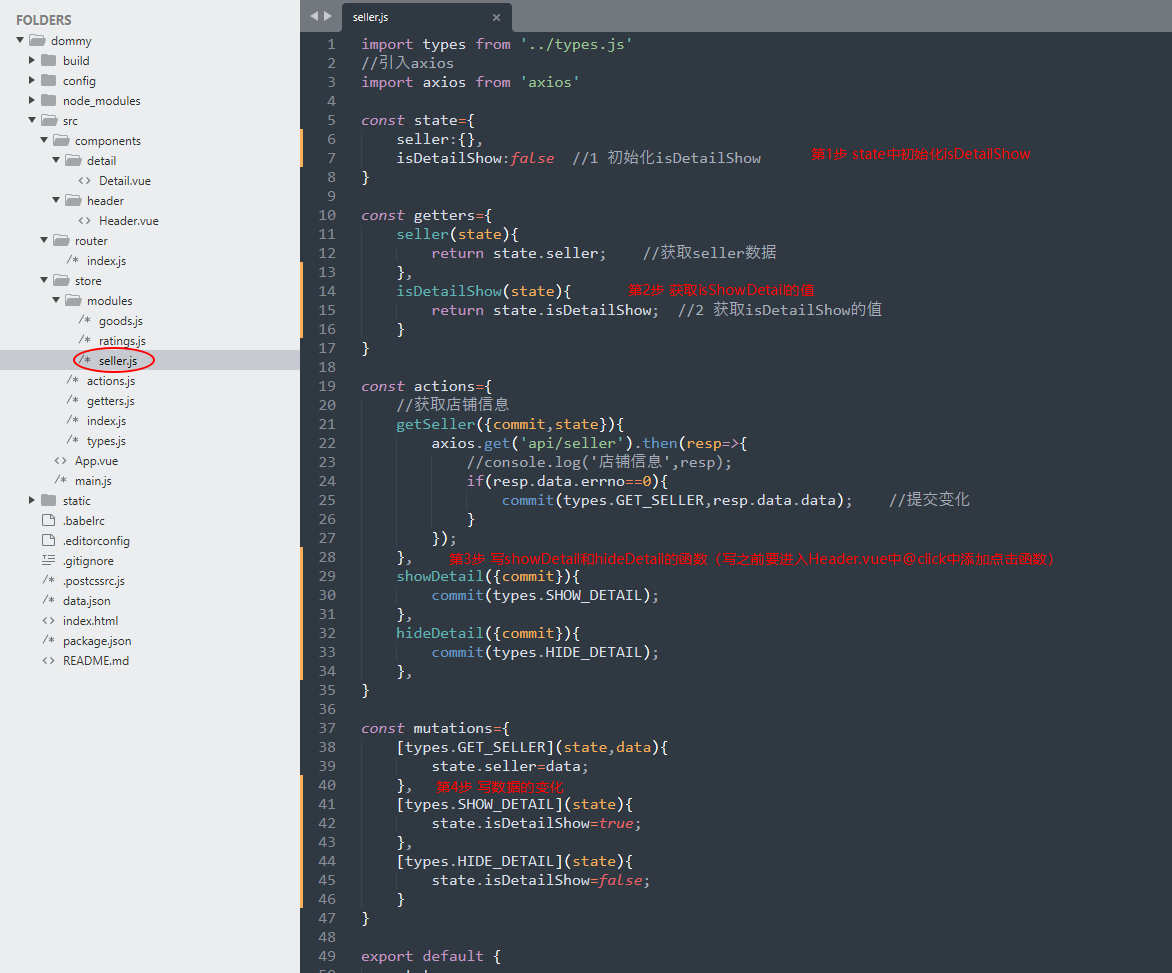
2、在seller.js中写代码

3、在Header.vue中写代码

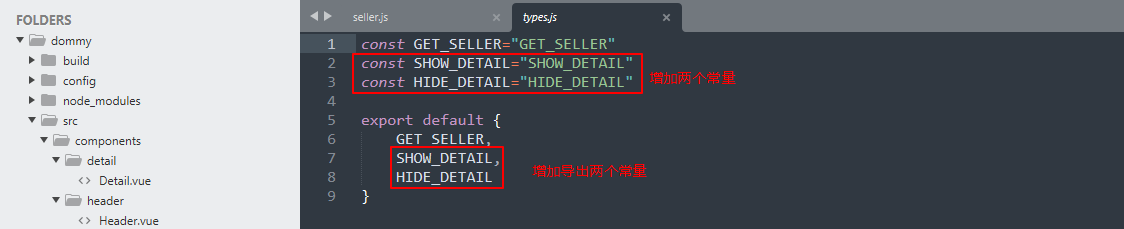
4、在types.js中写代码

5、在Detail.vue中添加显示动画效果

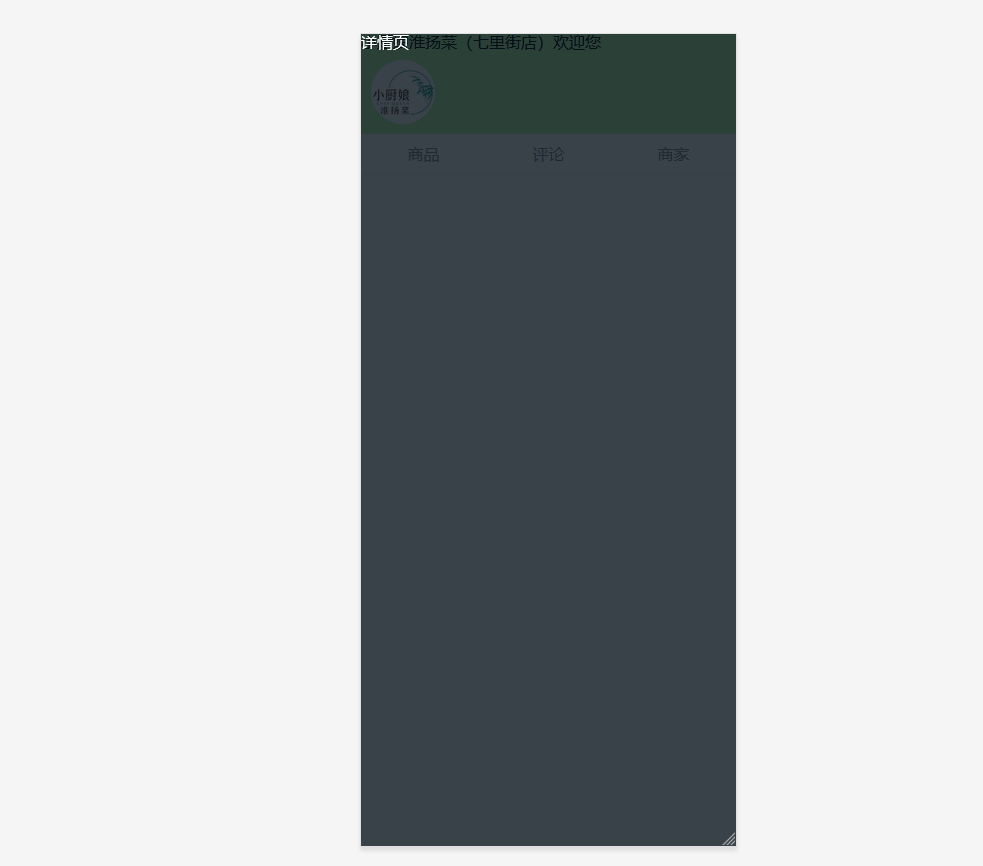
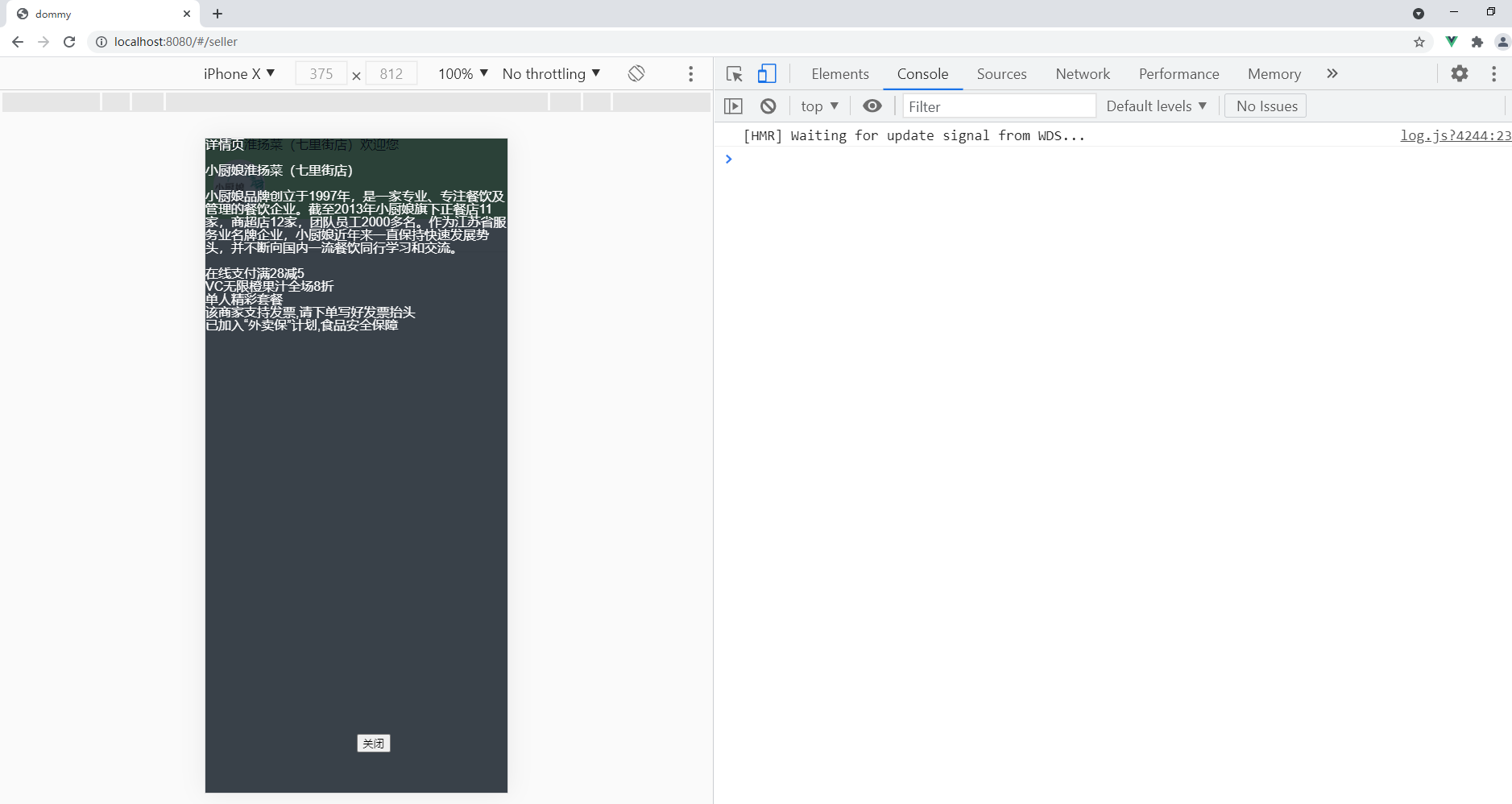
6、实现效果

第三步:实现点击详情页的关闭按钮,关闭详情页。
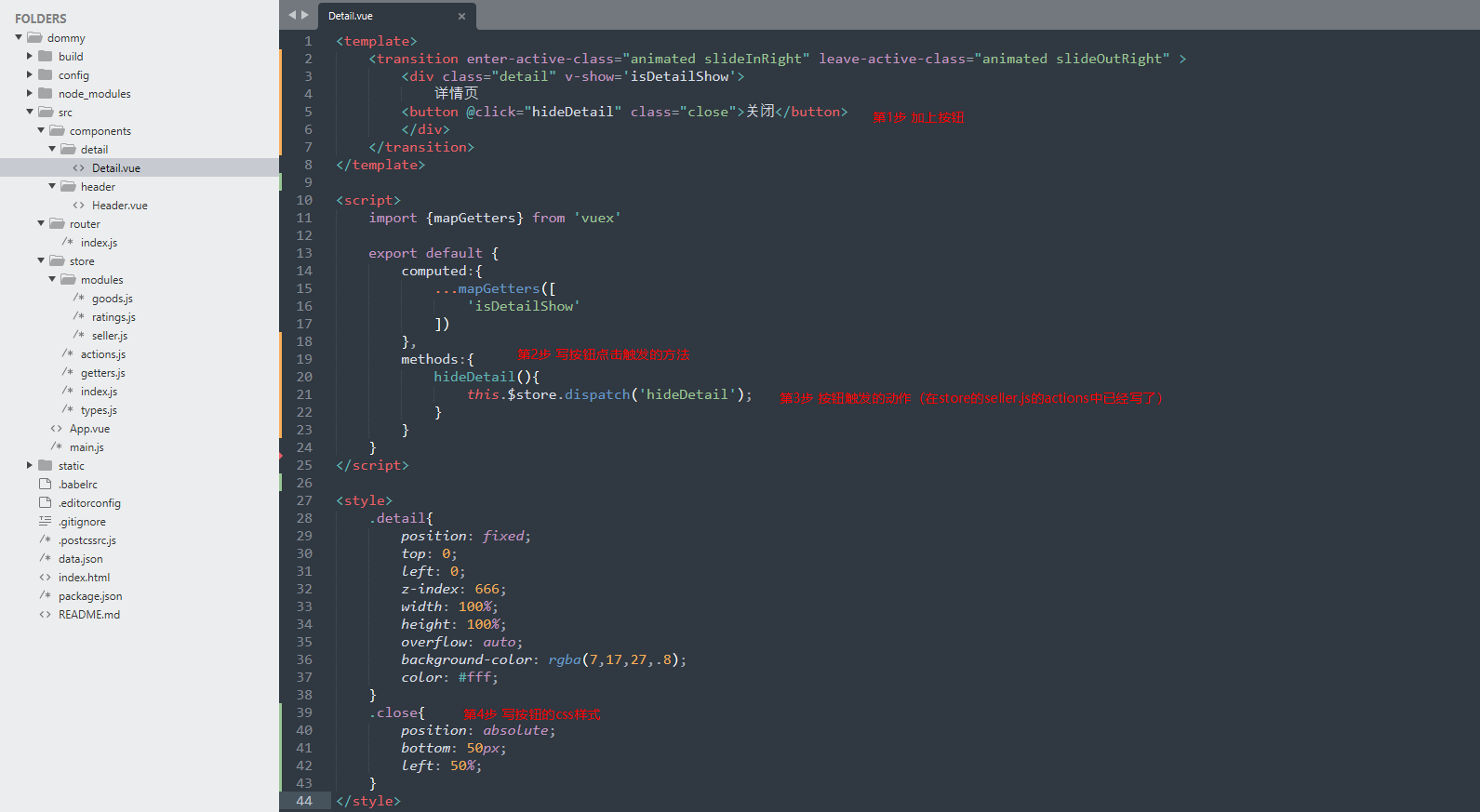
1、在Detail.vue中写代码

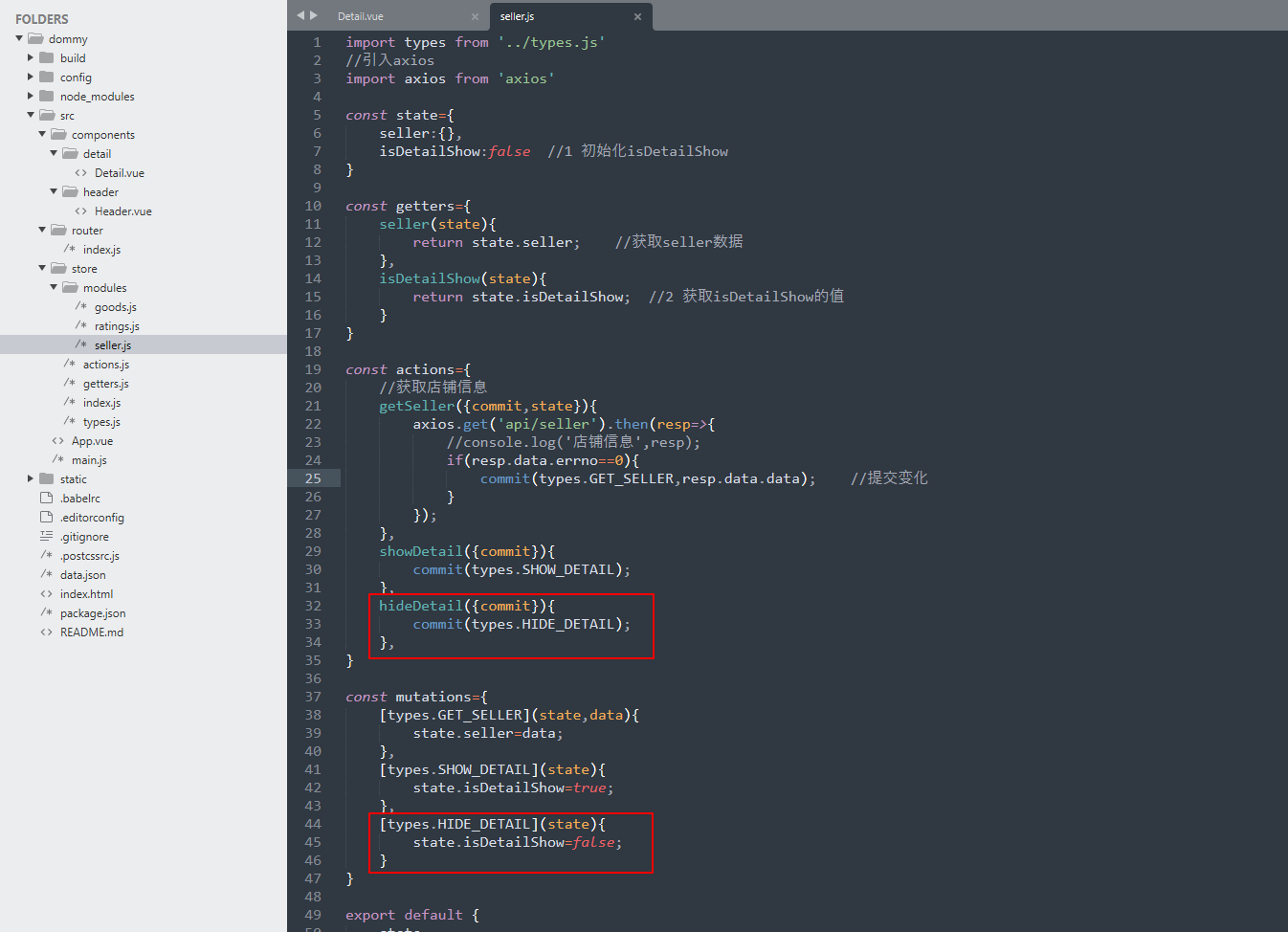
2、在seller.js中写代码

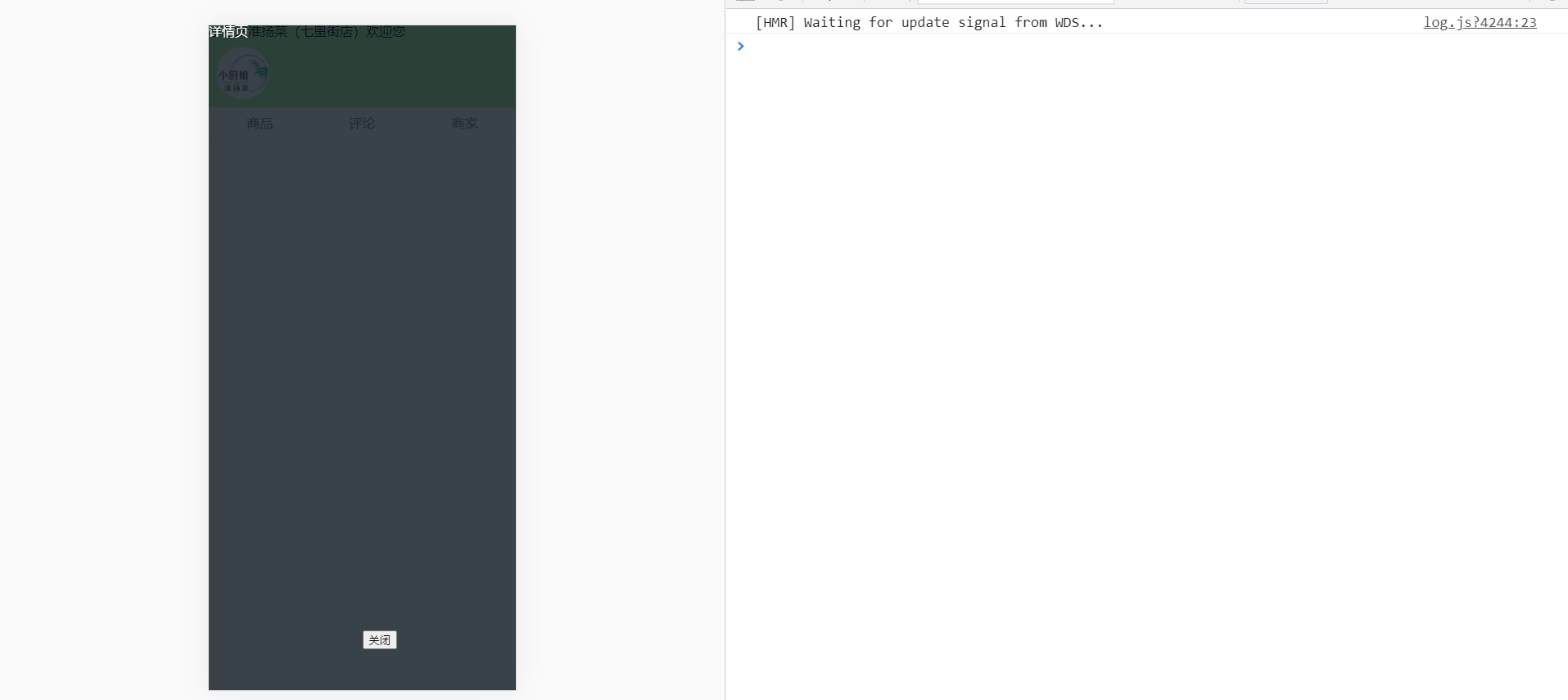
3、实现效果

第四步:实现详情页获取店铺详细信息。
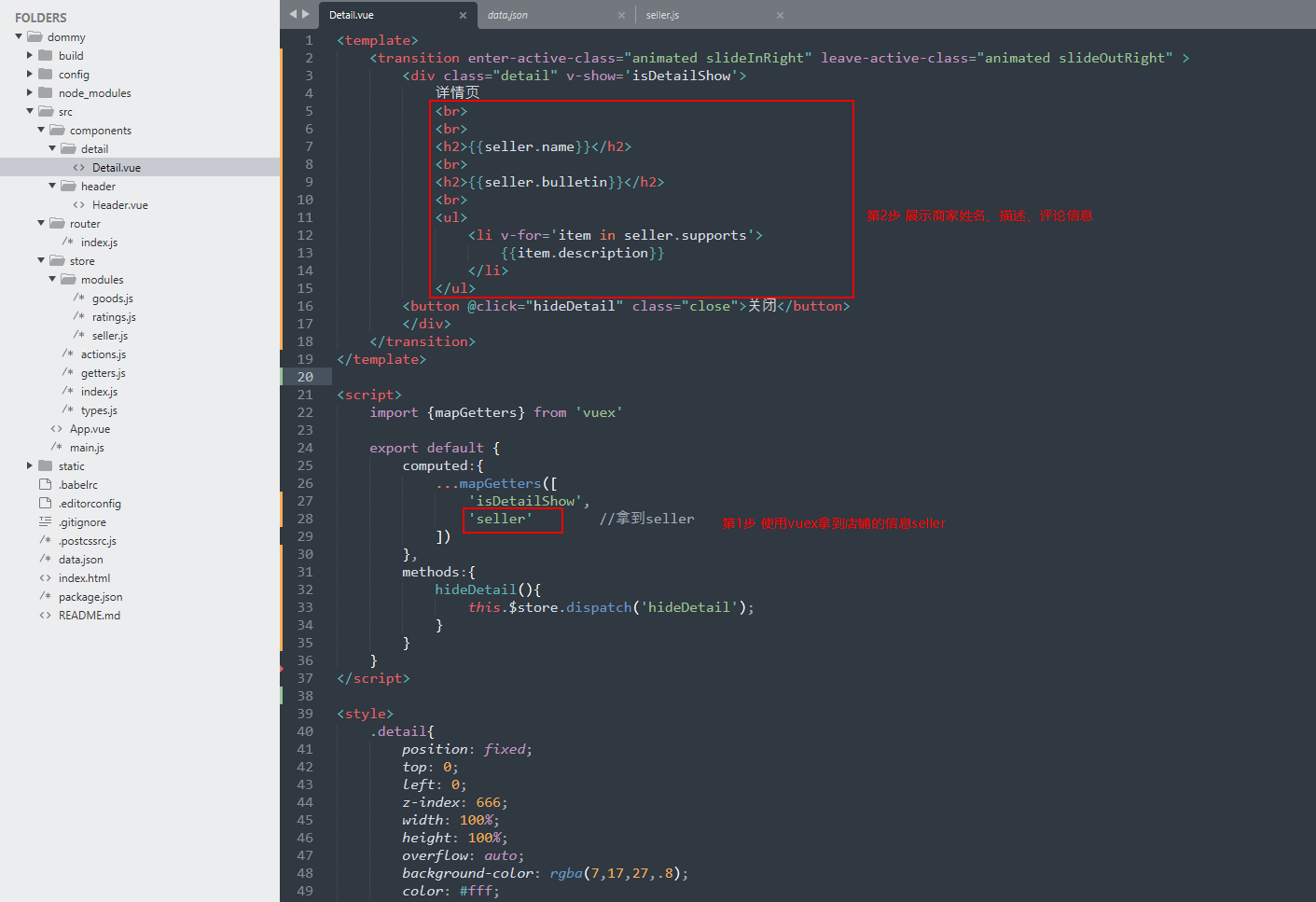
1、在Detail中写代码

2、实现效果

需求3:点击商品页,显示商品页的菜品信息
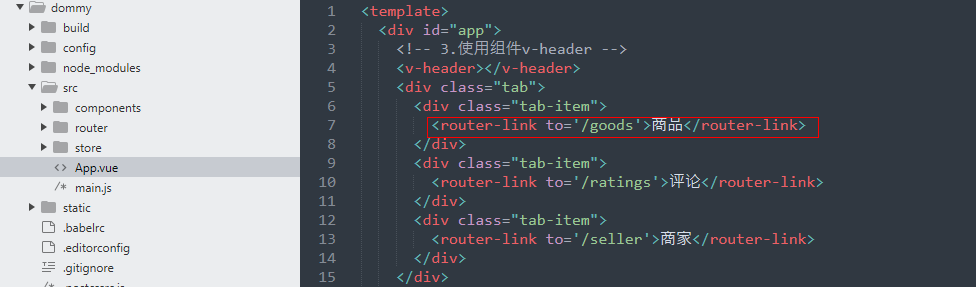
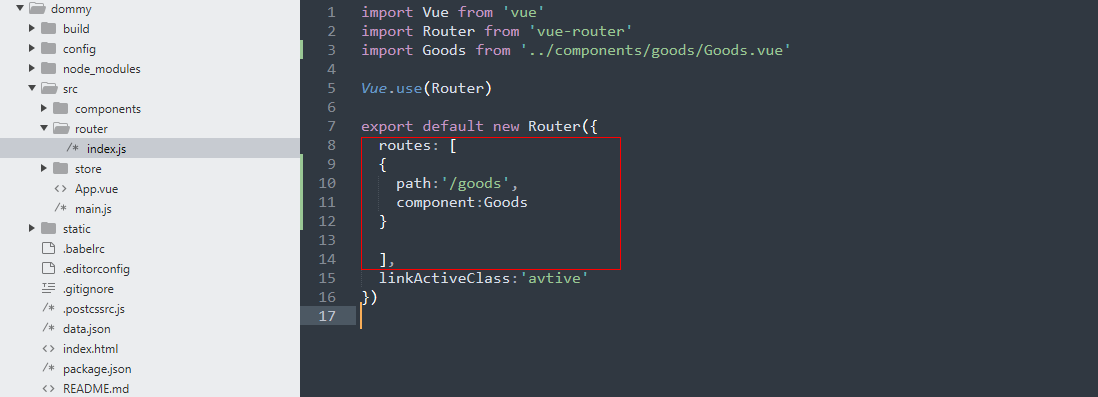
第一步:配置路由


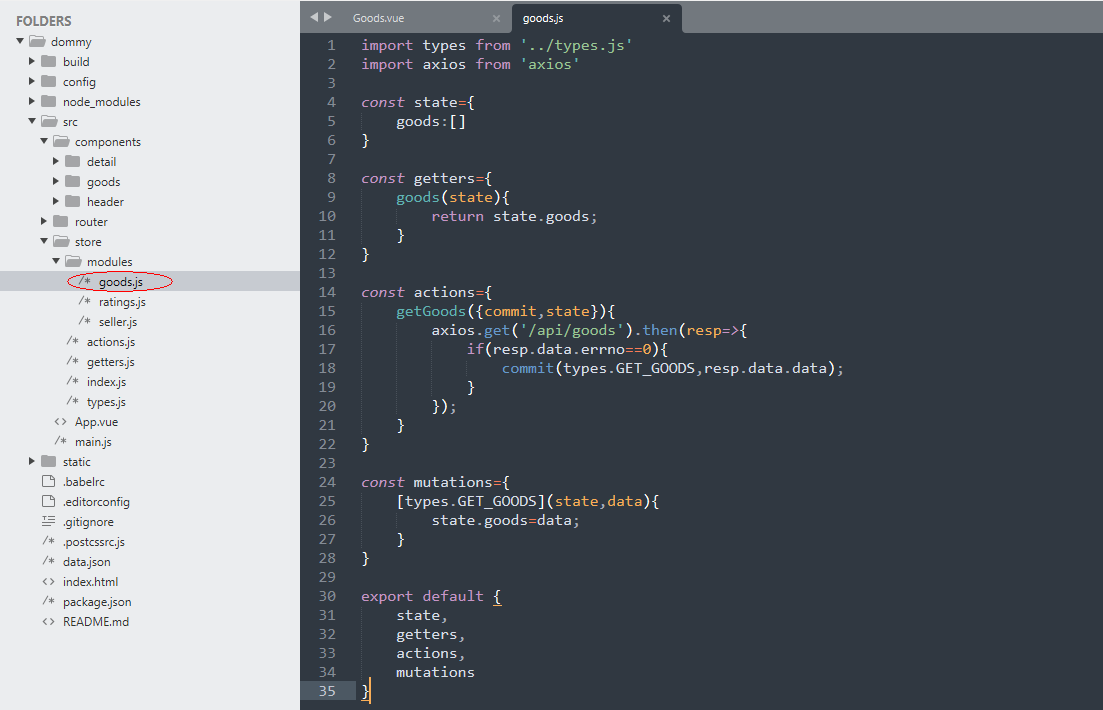
第二步:获取菜品数据

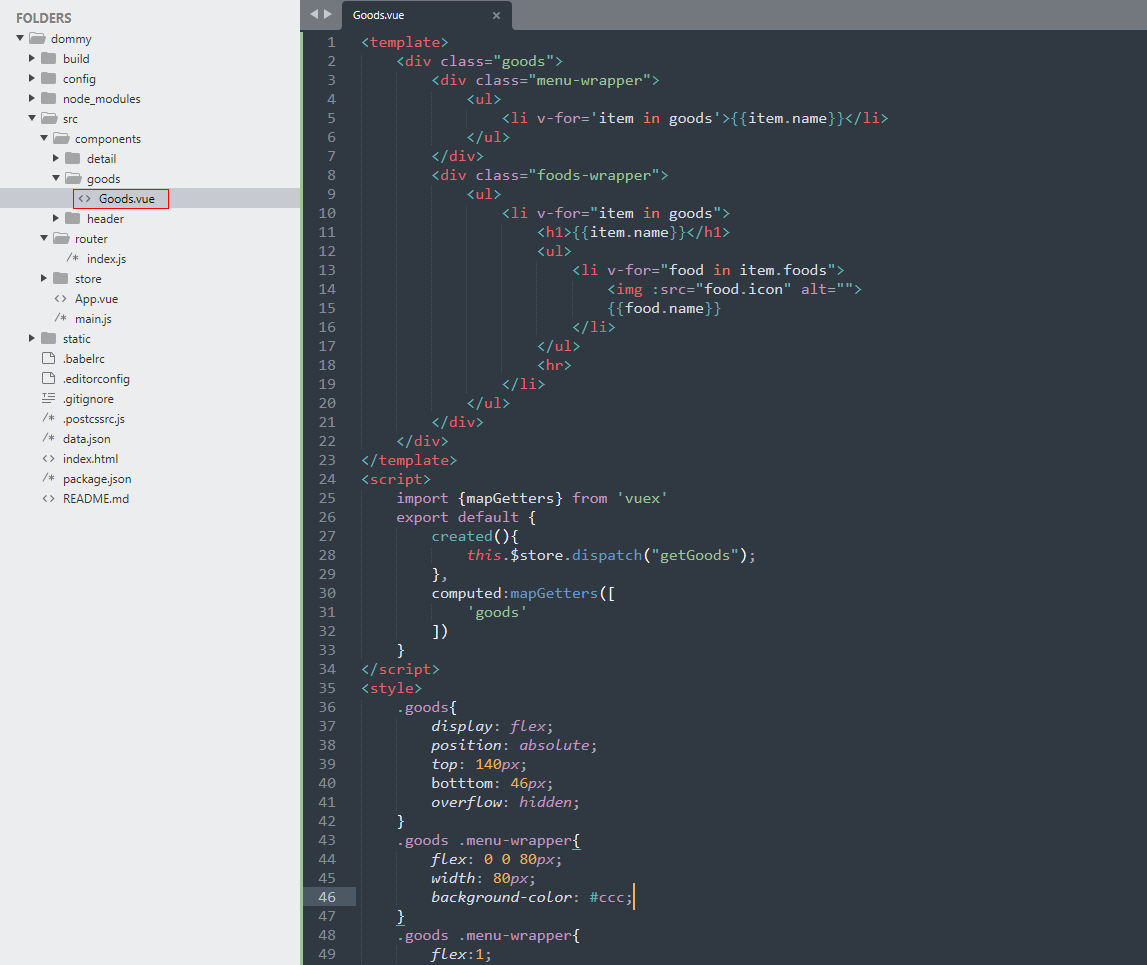
第三步:新建组件Goods.vue并写相应代码,显示菜品信息

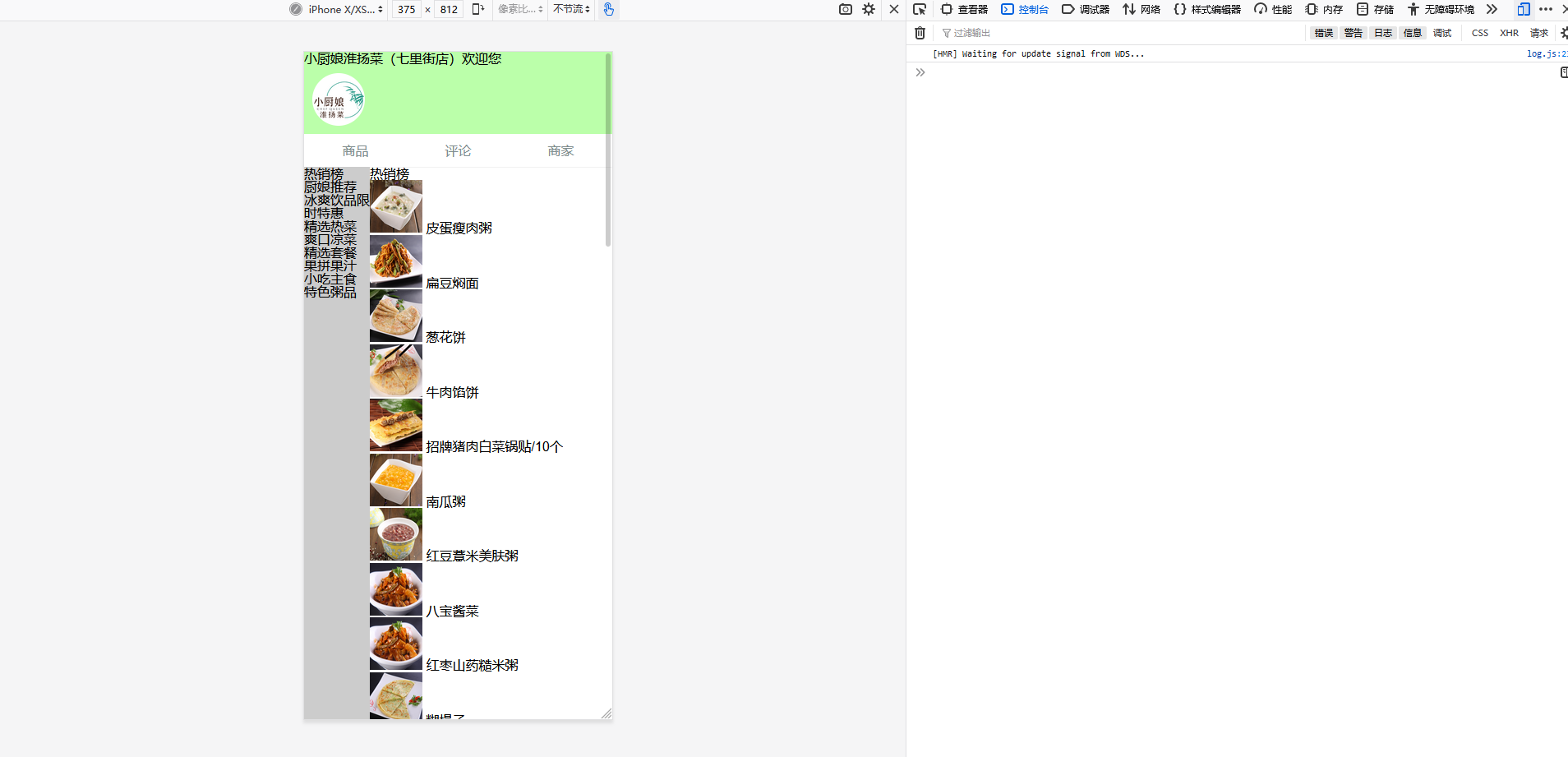
第四步:最终效果展示