项目实战-点餐小程序-24 订单
一、功能需求
- 1、不同状态下的订单信息展示
- 2、取消订单
- 3、订单评价
- 4、删除订单
- 5、再来一单
二、代码实现
1、order.wxml
1 <!--导航条--> 2 <view class="navbar"> 3 <lable wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap"> 4 <text>{{item}}</text> 5 </lable> 6 </view> 7 <view wx:if="{{list.length>0}}" class="orderRoot"> 8 <!-- 外层 --> 9 <view class='cont_count' wx:for="{{list}}" wx:key="key"> 10 <!-- 编号 --> 11 <view class='dingdanbianhao'>订单编号:{{item._id}} </view> 12 <view class="content"> 13 <!-- 列表 --> 14 <view class='mingxi'> 15 <block wx:for="{{item.orderList}}" wx:for-item="arr_item" wx:key="key"> 16 <view class="mingxi_item"> 17 <text class="name">{{arr_item.name}}</text> 18 <view class="nameRoot"> 19 <text class="mingxi_number"> x{{arr_item.number}}</text> 20 <text class="mingxi_price">{{arr_item.price}}</text> 21 </view> 22 </view> 23 </block> 24 </view> 25 </view> 26 <view class='totalPrice'>总价:<text class="pirce">{{item.totalPrice}}</text></view> 27 <view class='dibuttxt'>备注:{{item.beizhu}}</view> 28 <view class='dibuttxt'>下单时间:{{item._createTime}}</view> 29 <!-- //-1订单取消,0新下单待上餐,1待用户评价,2订单已完成 --> 30 <view wx:if="{{item}}" class='coent_list'> 31 <label wx:if="{{item.status==0}}" class='dingdanbtn' data-item='{{item}}' bindtap='cancleOrder'>取消订单</label> 32 <label wx:if="{{item.status==1}}" class='dingdanbtn' data-orderid='{{item._id}}' bindtap='showComment'>去评价</label> 33 <label wx:if="{{item.status==2}}" class='dingdanbtn' bindtap='toFood'>再来一单</label> 34 <label wx:if="{{item.status==-1}}" class='dingdanbtn' data-orderid='{{item._id}}' bindtap='deleteOrder'>删除订单</label> 35 </view> 36 </view> 37 </view> 38 <!-- 否则 --> 39 <view wx:else class="orderSpace"> 40 <image src="/images/space.png"></image> 41 <view class="tip">您还没有订单~</view> 42 <view class="toOrder" bindtap="toFood">去点餐</view> 43 </view> 44 45 <!-- 评论弹框 --> 46 <view class='toast-box' hidden='{{!isShowComment}}'> 47 <!-- 蒙层 --> 48 <view class='toastbg'></view> 49 <!-- 弹窗 --> 50 <view class='showToast'> 51 <!-- 弹窗标题 --> 52 <view class='toast-title'> 53 <text>填写评价</text> 54 </view> 55 <!-- 输入评价内容 --> 56 <view class='toast-main'> 57 <view class='toast-input'> 58 <textarea class='textarea_comment' placeholder='请输入您的评价内容' bindinput='setValue'></textarea> 59 </view> 60 </view> 61 <!-- 按钮 --> 62 <view class='toast-button'> 63 <view class='button1' bindtap='cancelComment'> 64 <view>取消</view> 65 </view> 66 <view class='button2' bindtap='submitComment'> 67 <view>确定</view> 68 </view> 69 </view> 70 </view> 71 </view>
2、order.wxss
1 page{ 2 background-color: #f2f2f2; 3 } 4 .orderSpace{ 5 margin-top: 200rpx; 6 display: flex; 7 flex-direction: column; 8 align-items: center; 9 } 10 image{ 11 width: 150rpx; 12 height: 150rpx; 13 } 14 .tip{ 15 font-size: 28rpx; 16 margin: 20rpx 0; 17 } 18 .toOrder{ 19 width: 150rpx; 20 height: 70rpx; 21 background-color: #ff9966; 22 color:#fff; 23 font-size: 28rpx; 24 border-radius: 50rpx; 25 margin-top: 50rpx; 26 /*文字居中显示*/ 27 text-align: center; 28 line-height: 70rpx; 29 } 30 31 /* 顶部菜单切换 */ 32 page { 33 background-color:#f2f2f2; 34 } 35 36 .navbar { 37 display: flex; 38 background: #fff; 39 position: fixed; 40 top: 0; 41 left: 0; 42 right: 0; 43 z-index: 20; 44 } 45 46 .none_tab { 47 position: relative; 48 top: 20rpx; 49 color: #999; 50 font-size: 32rpx; 51 } 52 53 .navbar .item { 54 /* 默认选中菜单 */ 55 position: relative; 56 flex: auto; 57 font-size: 27rpx; 58 width: 100rpx; 59 text-align: center; 60 line-height: 80rpx; 61 color: #333; 62 border-bottom: 1rpx solid #f2f2f3; 63 } 64 65 .navbar .item.active { 66 /* 选中菜单样式 */ 67 color: #333; 68 border-bottom: 6rpx solid #ff9966; 69 } 70 71 .navbar .item.active:after { 72 /* 字体 */ 73 content: ""; 74 display: block; 75 position: absolute; 76 bottom: 0; 77 left: 0; 78 right: 0; 79 height: 4rpx; 80 } 81 82 /* 全部 */ 83 .orderRoot{ 84 margin-top: 100rpx; 85 } 86 .cont_count { 87 background-color: white; 88 width: 100%; 89 margin-top: 20rpx; 90 } 91 .totalPrice{ 92 display: flex; 93 justify-content: flex-end; 94 padding: 20rpx 50rpx; 95 } 96 .totalPrice .pirce{ 97 margin-left: 10rpx; 98 font-size: 30rpx; 99 } 100 .totalPrice .pirce::before{ 101 margin-left: 10rpx; 102 content: '¥'; 103 font-size: 24rpx; 104 } 105 .dingdanbianhao { 106 /* 订单编号 */ 107 padding: 20rpx; 108 font-size: 28rpx; 109 border-bottom: 1rpx solid #f2f2f2; 110 } 111 .dibuttxt { 112 padding: 20rpx; 113 font-size: 28rpx; 114 border-bottom: 1rpx solid #f2f2f2; 115 } 116 117 /* 内容区域 */ 118 .content { 119 display: flex; 120 flex-direction: row; 121 justify-content: space-between; 122 justify-items: center; 123 align-items: center; 124 } 125 126 .mingxi { 127 /* 订单明细 */ 128 display: flex; 129 flex-direction: column; 130 flex: 5; 131 } 132 133 .mingxi_item { 134 margin: 0 30rpx; 135 padding: 20rpx; 136 border-bottom: 1px solid #f2f2f2; 137 font-size: 28rpx; 138 display: flex; 139 justify-content: space-between; 140 } 141 142 .name{ 143 width:400rpx; 144 white-space: nowrap; 145 overflow: hidden; 146 text-overflow: ellipsis; 147 margin-right: 50rpx; 148 } 149 150 .mingxi_price { 151 margin-left: 30rpx; 152 color: #ff9966; 153 font-size: 30rpx; 154 } 155 .mingxi_price::before{ 156 content: '¥'; 157 color: #ff9966; 158 font-size: 24rpx; 159 } 160 .coent_list{ 161 display: flex; 162 justify-content: flex-end; 163 align-items: center; 164 } 165 .dingdanbtn { 166 width: 200rpx; 167 color: #ff9966; 168 margin: 30rpx; 169 width: 180rpx; 170 height: 56rpx; 171 text-align: center; 172 border: 1rpx solid #ff9966; 173 border-radius: 10rpx; 174 font-size: 30rpx; 175 display: inline-block; 176 line-height: 56rpx; 177 } 178 179 /* 评论弹窗 */ 180 .toast-box { 181 width: 100%; 182 height: 100%; 183 opacity: 1; 184 position: absolute; 185 top: 0px; 186 left: 0px; 187 display: flex; 188 justify-content: center; 189 align-items: center; 190 } 191 192 /*蒙层*/ 193 .toastbg { 194 opacity: 0.4; 195 background-color: black; 196 position: fixed; 197 top: 0; 198 left: 0; 199 right: 0; 200 bottom: 0; 201 width: 100%; 202 min-height: 100vh; 203 z-index:1 204 } 205 206 .showToast { 207 width: 90%; 208 position: fixed; 209 top:300rpx; 210 right:0; 211 left:0; 212 margin:0 auto; 213 opacity: 1; 214 z-index: 2; 215 } 216 /* 评论标题 */ 217 .toast-title { 218 padding-left: 5%; 219 background-color: #ff9966; 220 color: white; 221 padding-top: 2vh; 222 padding-bottom: 2vh; 223 border-top-right-radius: 16rpx; 224 border-top-left-radius: 16rpx; 225 } 226 /* 评论内容区 */ 227 .toast-main { 228 padding-top: 2vh; 229 padding-bottom: 2vh; 230 background-color: white; 231 text-align: center; 232 } 233 234 .toast-input { 235 margin-left: 5%; 236 margin-right: 5%; 237 border: 1px solid #ddd; 238 padding-left: 2vh; 239 padding-right: 2vh; 240 padding-top: 1vh; 241 padding-bottom: 1vh; 242 } 243 244 .textarea_comment { 245 height: 80px; 246 width: 100%; 247 } 248 /* 评论按钮区 */ 249 .toast-button { 250 display: flex; 251 justify-content: center; 252 align-items: center; 253 } 254 255 .button1 { 256 width: 50%; 257 text-align: center; 258 vertical-align: middle; 259 padding: 20rpx 0; 260 background-color: #fff; 261 border-bottom-left-radius: 16rpx; 262 border-right: 1rpx solid #f2f2f2; 263 } 264 265 .button2 { 266 width: 50%; 267 text-align: center; 268 vertical-align: middle; 269 padding: 20rpx 0; 270 background-color: #fff; 271 border-bottom-right-radius: 16rpx; 272 } 273 274 .button1 view { 275 color: #c3c3c3; 276 } 277 278 .button2 view { 279 color: #ff9966; 280 }
3、order.js
1 //JS 2 const app = getApp() 3 let orderStatus = 0; //-1订单取消,0新下单待上餐,1待用户评价,2订单已完成 4 let db = wx.cloud.database(); 5 var util = require('../../utils/util.js'); 6 Page({ 7 data: { 8 // 顶部菜单切换 9 navbar: ["待上餐", "待评价", "已完成", "已取消"], 10 // 默认选中菜单 11 currentTab: 0, 12 isShowComment: false, //是否显示评论框 13 list: [] 14 }, 15 //顶部tab切换 16 navbarTap: function (e) { 17 let index = e.currentTarget.dataset.idx; 18 this.setData({ 19 currentTab: index 20 }) 21 if (index == 0) { 22 orderStatus = 0; 23 } else if (index == 1) { 24 orderStatus = 1; 25 } else if (index == 2) { 26 orderStatus = 2; 27 } else if (index == 3) { 28 orderStatus = -1; 29 } else { 30 orderStatus = 0; 31 } 32 this.getMyOrderList(); 33 }, 34 35 onShow: function () { 36 this.getMyOrderList(); 37 }, 38 39 getMyOrderList() { 40 let openid = app._checkOpenid(); 41 if (!openid) { 42 return; 43 } 44 wx.cloud.callFunction({ 45 name: 'getOrderList', 46 data: { 47 action: 'user', 48 orderStatus: orderStatus 49 } 50 }) 51 .then(res => { 52 console.log("获取我的订单列表成功", res) 53 this.setData({ 54 list: res.result.data, 55 }) 56 }).catch(res => { 57 console.log("获取我的订单列表失败", res) 58 }) 59 }, 60 61 //弹起评论框 62 showComment(event) { 63 let orderId = event.currentTarget.dataset.orderid; 64 this.setData({ 65 isShowComment: true, 66 orderId: orderId 67 }) 68 }, 69 70 //隐藏评论框 71 cancelComment() { 72 this.setData({ 73 isShowComment: false 74 }) 75 }, 76 77 //获取评论内容 78 setValue(input) { 79 this.setData({ 80 content: input.detail.value 81 }) 82 }, 83 84 //提交评论 85 submitComment() { 86 let orderId = this.data.orderId; 87 this.cancelComment(); //隐藏评论框 88 let content = this.data.content; 89 if (!content) { 90 wx.showToast({ 91 title: '评论内容为空', 92 icon:"none" 93 }) 94 return; 95 } 96 let openid = app._checkOpenid(); 97 if (!openid) { 98 return; 99 } 100 console.log("我的openid",openid); 101 db.collection("order").where({ 102 _id: orderId 103 }).update({ 104 data: { 105 status: 2 106 }, 107 }).then(res => { 108 console.log("修改状态成功", res) 109 var time = util.formatTime(new Date()); 110 //将评论数据存到数据库 111 db.collection("pinglun").add({ 112 data: { 113 orderId: orderId, 114 name: app.globalData.userInfo.nickName, 115 avatarUrl:app.globalData.userInfo.avatarUrl, 116 content: content, 117 // _createTime: db.serverDate() //创建的时间 118 _createTime:new Date().getTime() || time //创建的时间 119 } 120 }).then(res => { 121 console.log("评论成功", res) 122 wx.showToast({ 123 title: '评论成功', 124 icon:"success" 125 }) 126 this.getMyOrderList() 127 }).catch(res => { 128 console.log("评论失败", res) 129 wx.showToast({ 130 icon: "none", 131 title: '评论失败', 132 }) 133 }) 134 }).catch(res => { 135 console.log("修改状态失败", res) 136 }) 137 }, 138 139 //取消订单 140 cancleOrder(event) { 141 /** 142 * 如果允许用户随意取消订单,就把下面注释解开 143 */ 144 wx.showModal({ 145 title:'提示', 146 content:'确定取消订单吗?' 147 }).then(res=>{ 148 console.log("用户点击了确定",event) 149 if(res.confirm){ 150 let orderId = event.currentTarget.dataset.item._id; 151 db.collection('order').doc(orderId).update({ 152 data: { 153 status: -1 154 } 155 }) 156 console.log('取消订单成功', res) 157 wx.showToast({ 158 title: '订单取消成功', 159 icon:'success' 160 }) 161 this.getMyOrderList() 162 }else if(res.cancel){ 163 console.log("用户点击了取消",res) 164 } 165 }).catch(res => { 166 console.log('取消订单失败', res) 167 }) 168 return 169 /** 170 * 如果不允许用户随意取消订单,就用下面这段代码 171 */ 172 // wx.showModal({ 173 // title: '提示!', 174 // content: '菜品已在制作中,请去收银台联系店员进行取消', 175 // }) 176 }, 177 178 //删除订单 179 deleteOrder(event){ 180 console.log("用户点击了删除订单",event) 181 let orderid = event.currentTarget.dataset.orderid 182 wx.showModal({ 183 title:'提示', 184 content:'确定删除订单吗?' 185 }).then(res=>{ 186 if(res.confirm){ 187 db.collection('order').doc(orderid).remove() 188 console.log("订单删除成功",res) 189 wx.showToast({ 190 title: '订单删除成功', 191 icon:'success' 192 }) 193 this.getMyOrderList() 194 }else if(res.cancel){ 195 console.log("订单删除失败",res) 196 } 197 }) 198 }, 199 200 //去点餐 201 toFood(){ 202 wx.reLaunch({ 203 url: '/pages/food/food', 204 }) 205 }, 206 })
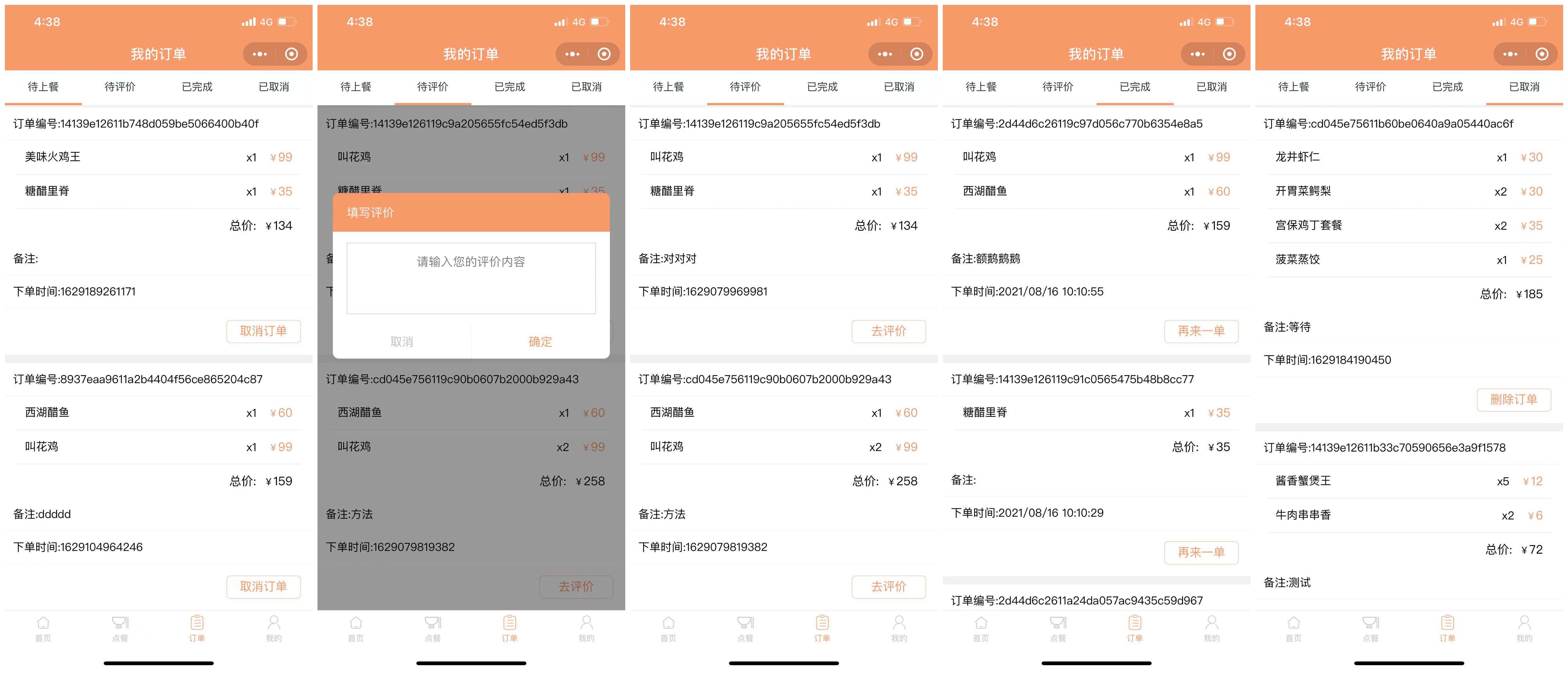
三、效果展示