项目实战-点餐小程序-26 我的-在线客服
一、功能需求
- 在线客服采用button组件
- 消除button组件的默认样式,美化页面样式
- button按钮的open-type微信开放能力的应用
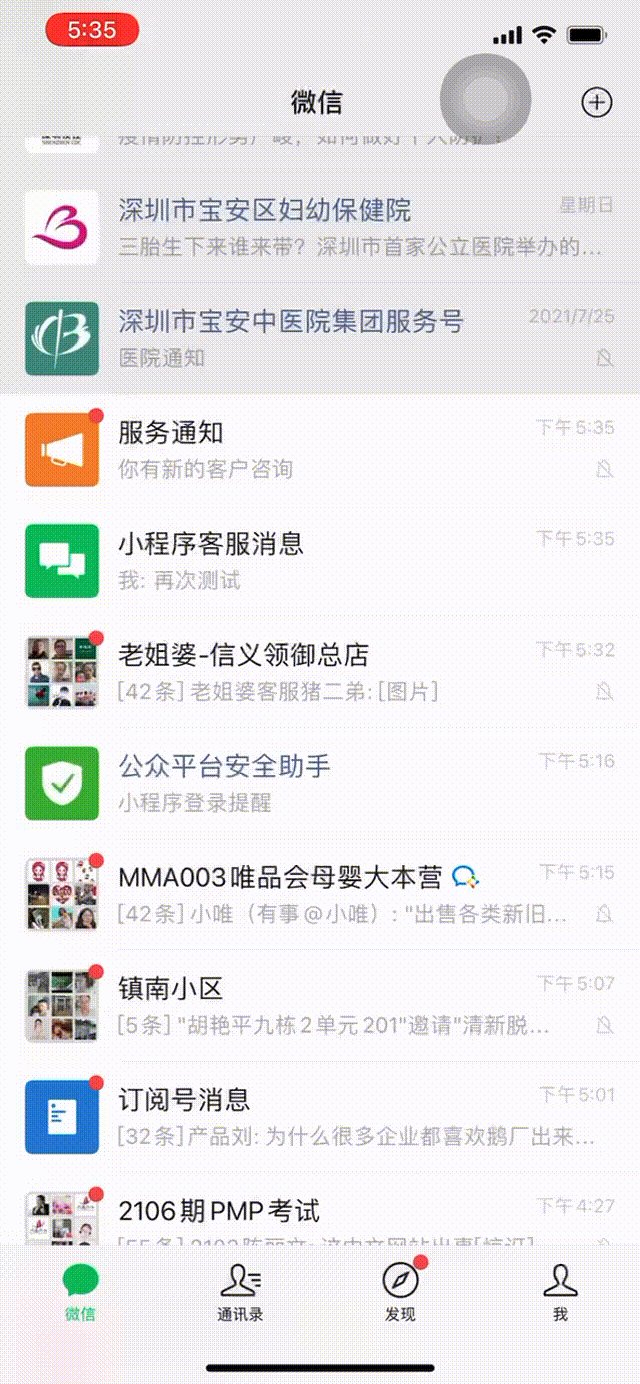
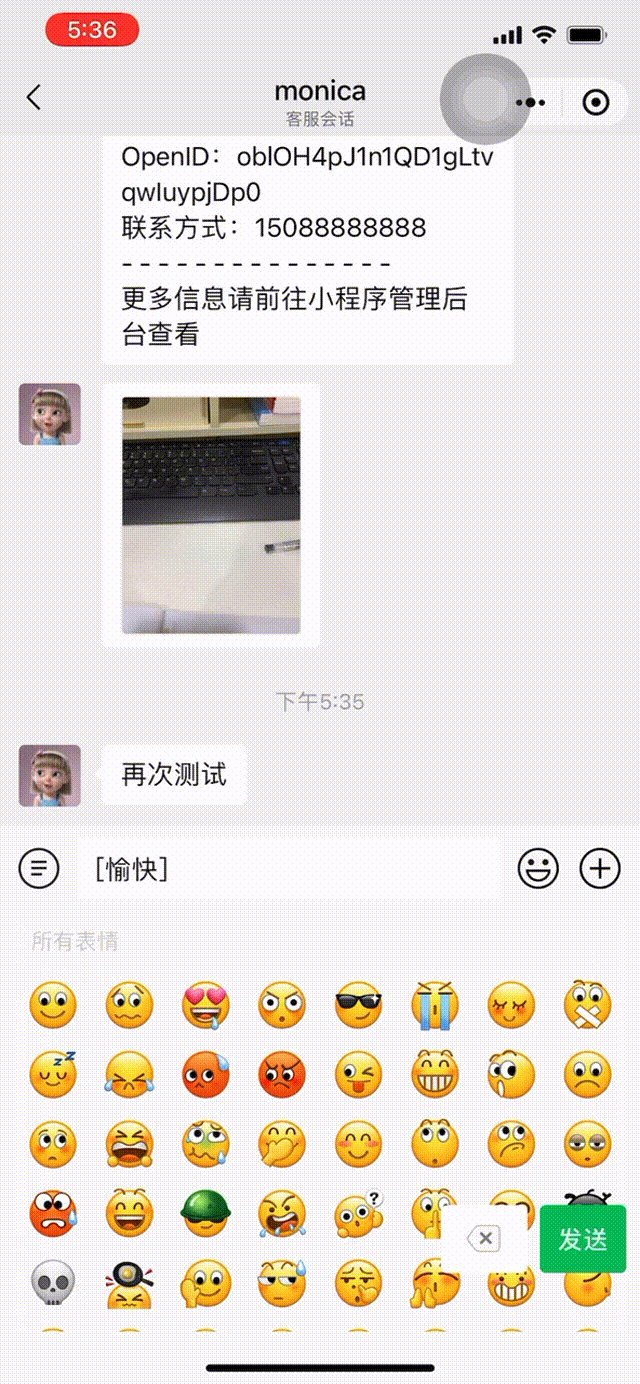
- 在线客服的后台查看
二、代码实现
1、me.wxml
1 <view class="item" > 2 <!-- 给button添加open-type实现在线客服功能 --> 3 <button class="button" open-type="contact">在线客服</button> 4 <image src="/images/right.png"></image> 5 </view>
2、me.wxss
1 /*消除button的默认样式*/ 2 .item .button{ 3 width: 100%; 4 background-color: #fff; 5 border: none; 6 text-align: left; 7 padding: 0; 8 margin: 0; 9 line-height: 1.3; 10 font-size: 28rpx; 11 font-weight: normal; 12 } 13 /*去除button边框*/ 14 .item .button::after{ 15 border: none; 16 border-radius: 0; 17 }
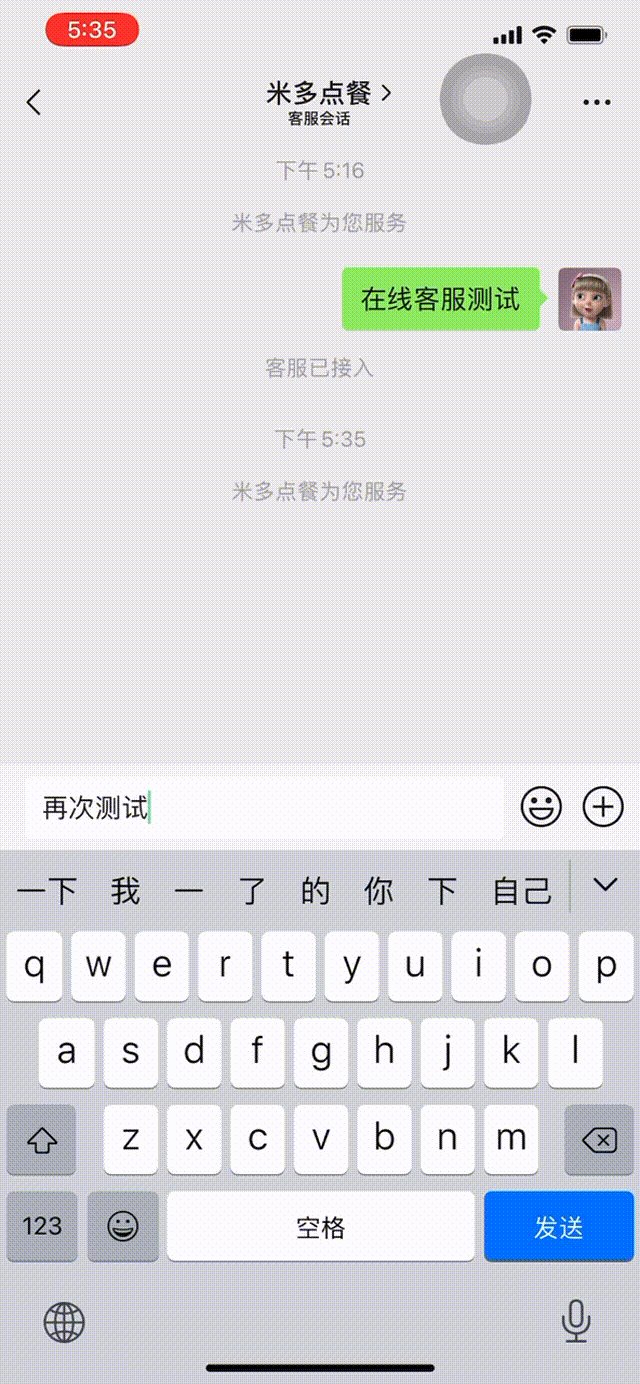
三、效果展示