微信小程序云开发-数据库-用户更新数据并提交
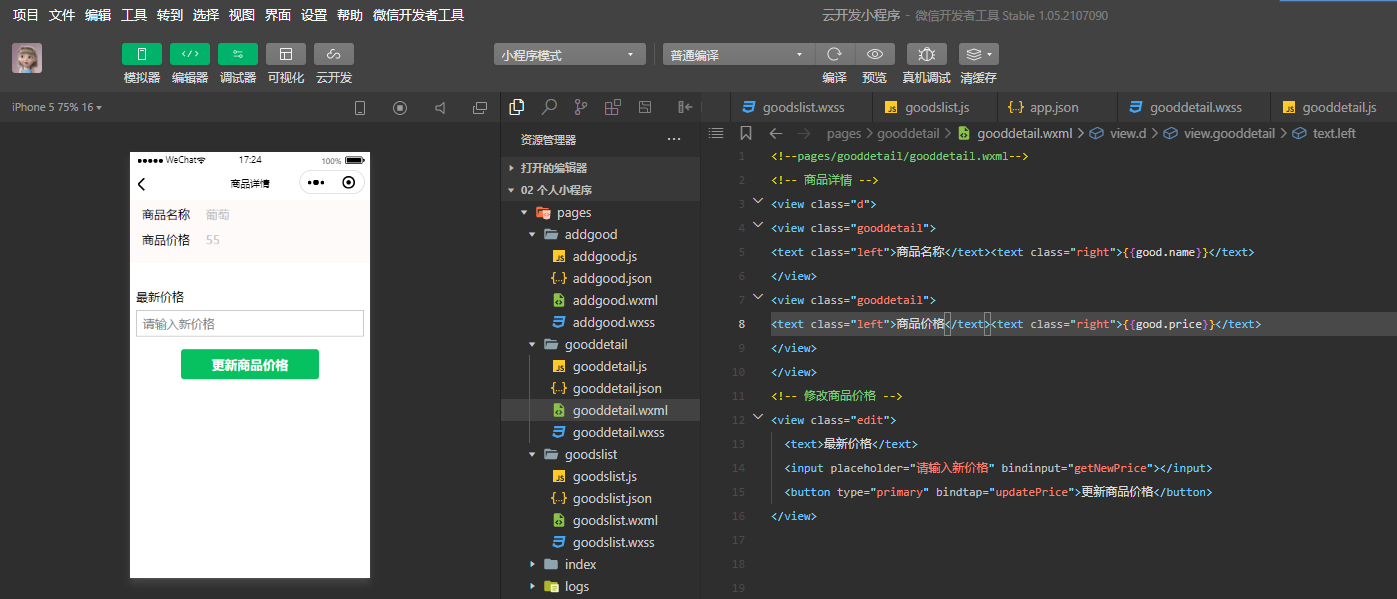
一、wxml增加input输入框和【更新商品价格】按钮
在商品详情页新增【更新商品价格】按钮,wxml新增部分代码,input绑定事件,用于获取用户输入的内容。按钮绑定事件,用于更新商品价格。

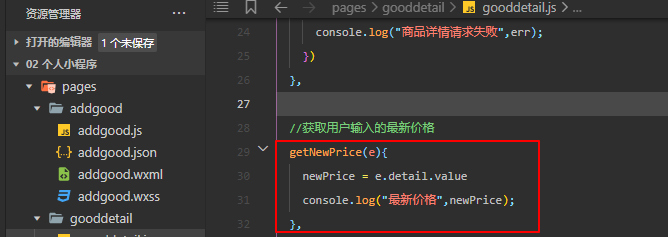
二、js实现代码获取input内容和更新商品价格功能
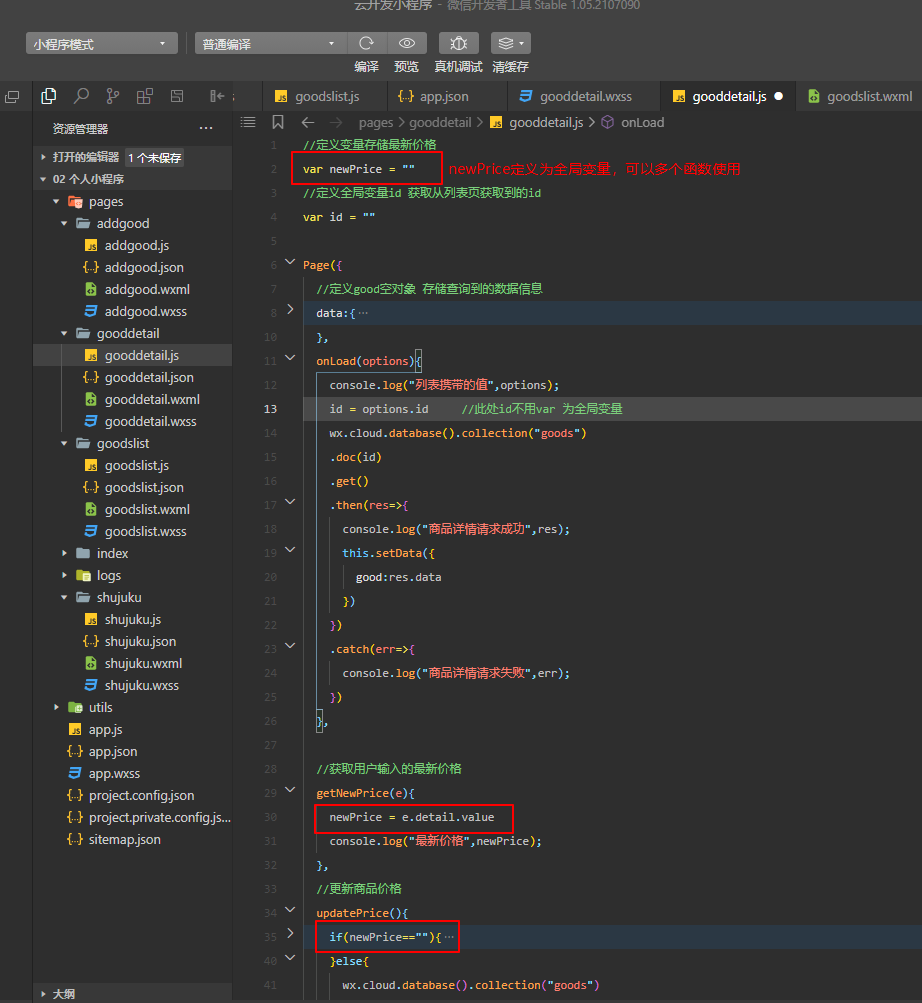
1.定义getNewPrice()获取inputyoghurt输入的内容

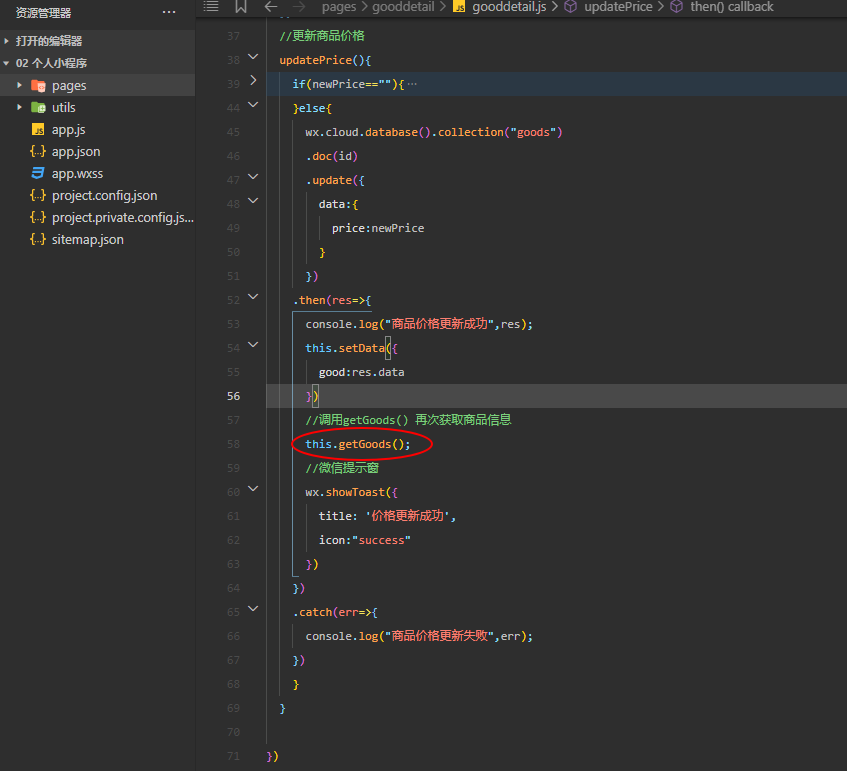
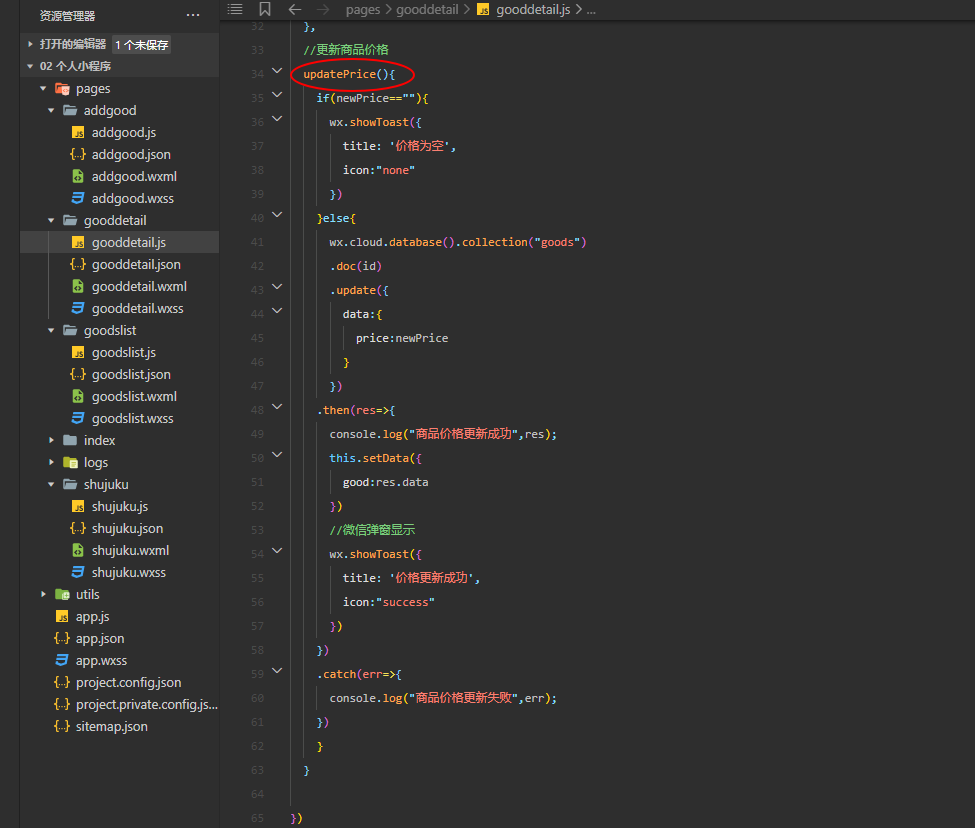
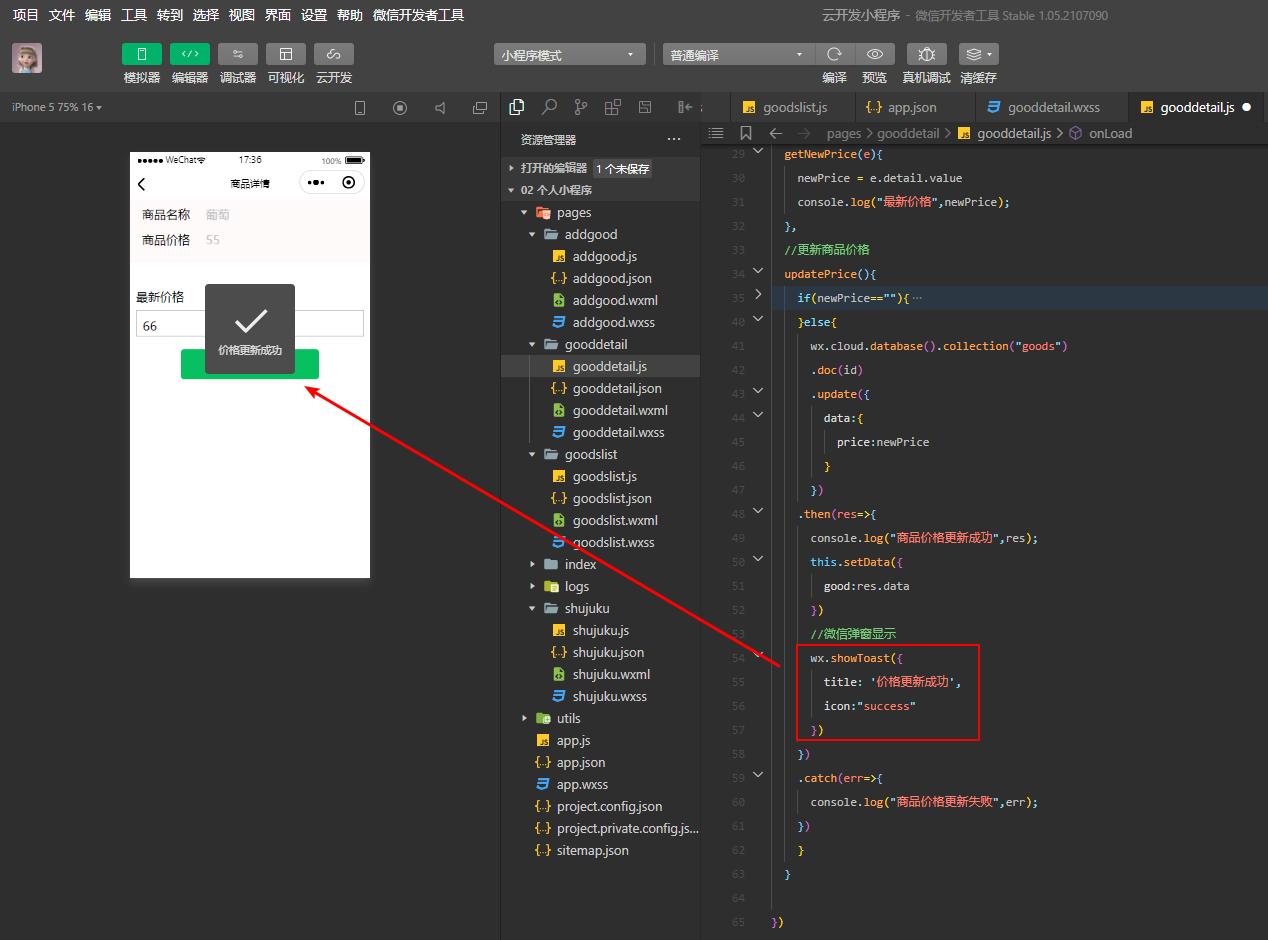
2.定义updatePrice(),用户实现更新商品价格的功能

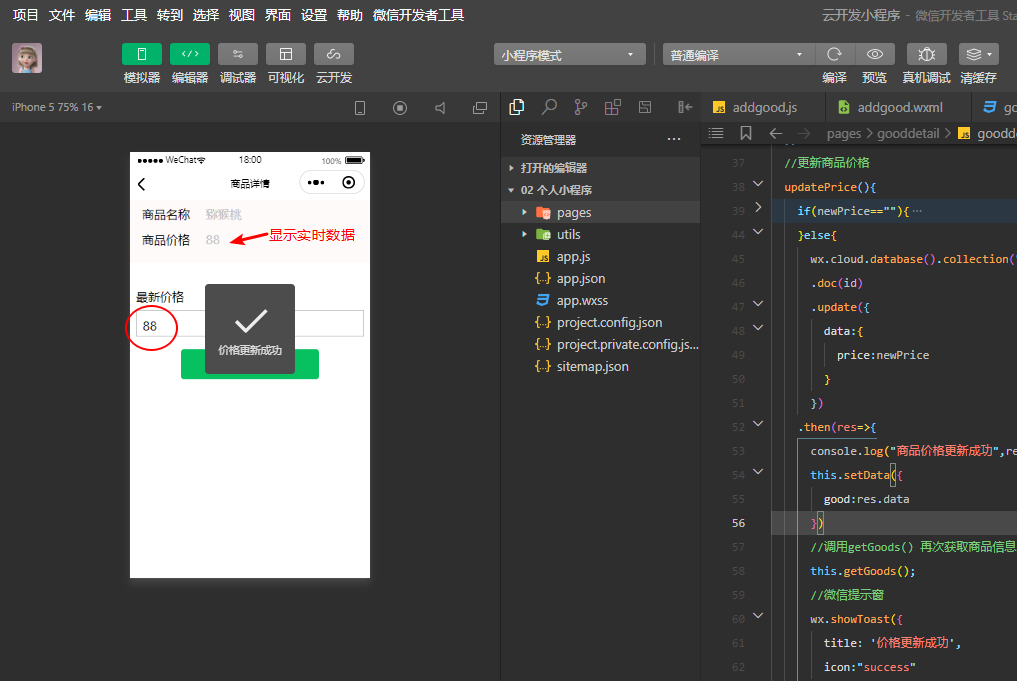
更新成功后,显示提示框

注意事项:
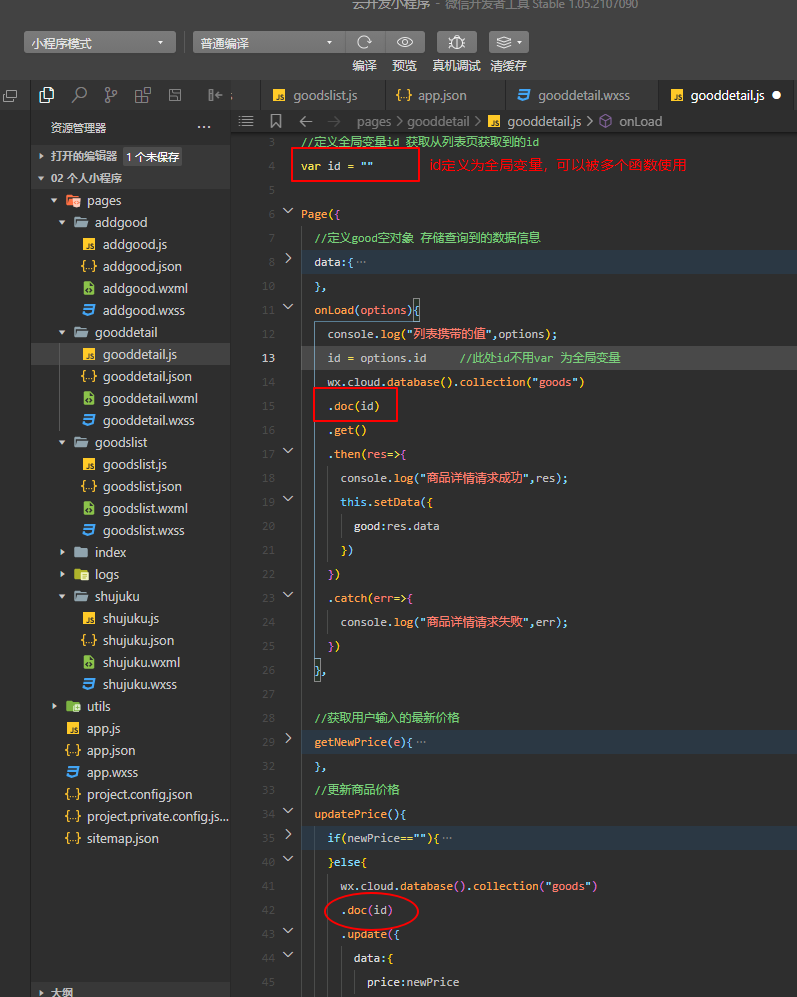
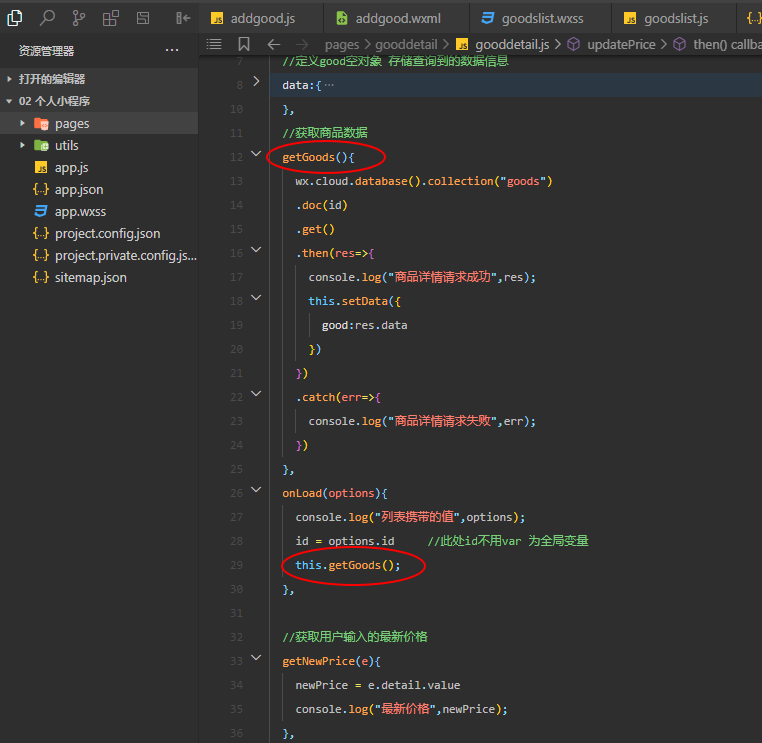
1.更新数据的.doc(id)中的id是从列表页获得的,有两个函数使用到这个id(onload函数和updatePrice函数),因此需要定义为全局变量

2.newPrice定义为全局变量,可以在多个函数中使用

【代码优化】实现页面上实时显示最新价格
1.将获取商品信息封装成函数getGoods(),在页面加载的时候调用此函数(即在onload()中调用getGoods()函数),来实现页面加载的时候查询商品数据

2.数据更新成功后,再次调用getGoods()函数,再次查询数据库一次,实现页面实时显示最新价格