Nodejs学习总结 -Express入门(一)
Express是基于Node.js平台开发的Web应用开发框架,下面我们入手学习。
官网 : http://www.expressjs.com.cn/
github:https://github.com/expressjs/express
Express生成器
1、生成express全局指令
npm install express-generator -g
注:生成 express -h可以查看所有命令行选项
2、生成myapp应用
express myapp (生成jade模板引擎)
express myapp -e (生成ejs模板引擎)
3、cd myapp 进入myapp目录安装依赖包
npm install
4、安装好后可以启动项目
set DEBUG=myapp & npm start (Windows 平台启动)
DEBUG=myapp npm start (MacOS 或 Linux 平台):

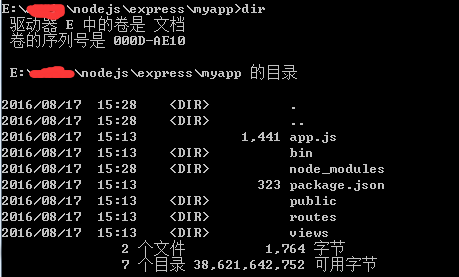
如上图就是一个express项目结构:
- app.js: 项目入口,反正express爱叫app.js没辙,你可以改成index.js或者main.js都成。相当于php项目中的 index.php、index.html
- node_modules: 存放项目的依赖库
- package.json: 项目依赖配置及开发者信息(这个要说就说多了,还是看文档好,俺就不误人子弟了。下期看看抽个小段单说Node模块)
- public: 静态文件如 css,js,img (PS:俺其实习惯叫static)
- routes: 路由文件(学习的重要攻克对象。尼玛业务好不好,路由是关键)
- Views: 页面文件(Ejs或者jade的模板,默认是jade,初级练手可以用Ejs,里面结构和HTML一样,也可以通过下面方法手工配置成html)
页面文件EJS后缀改为HTML,修改方法如下:
1、app.js中将添加引用
var ejs = require('ejs');
2、app.set('view engine', 'ejs');
替换成 app.engine('.html',ejs.__express); app.set('view engine', 'html');
3、将Views目录下ejs后缀文件全部改成html,npm start重启项目即可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步