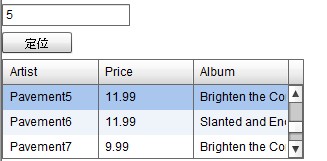
Flex 学习笔记 Datagrid中选中某行时光标定位
当Datagrid数据多时会出现滚动条,设置selectedIndex位置后,滚动条并不能根据Datagrid选中行的位置进行偏移。
这时候可使用verticalScrollPosition属性
AS:
protected function btn_clickHandler(event:MouseEvent):void
{
dgComplaints.selectedIndex=int(txt.text);
dgComplaints.verticalScrollPosition=dgComplaints.selectedIndex;
}
MXML:
<s:TextInput id="txt"/>
<s:Button label="定位" id="btn" click="btn_clickHandler(event)"/>
<mx:DataGrid id="dgComplaints" height="100">
<mx:dataProvider>
<s:ArrayList>
<fx:Object>
<fx:Artist>Pavement</fx:Artist>
<fx:Price>11.99</fx:Price>
<fx:Album>Slanted and Enchanted</fx:Album>
</fx:Object>
<fx:Object>
<fx:Artist>Pavement1</fx:Artist>
<fx:Price>9.99</fx:Price>
<fx:Album>Brighten the Corners</fx:Album>
</fx:Object>
<fx:Object>
<fx:Artist>Pavement2</fx:Artist>
<fx:Price>11.99</fx:Price>
<fx:Album>Brighten the Corners</fx:Album>
</fx:Object>
<fx:Object>
<fx:Artist>Pavement3</fx:Artist>
<fx:Price>11.99</fx:Price>
<fx:Album>Slanted and Enchanted</fx:Album>
</fx:Object>
<fx:Object>
<fx:Artist>Pavement4</fx:Artist>
<fx:Price>9.99</fx:Price>
<fx:Album>Brighten the Corners</fx:Album>
</fx:Object>
<fx:Object>
<fx:Artist>Pavement5</fx:Artist>
<fx:Price>11.99</fx:Price>
<fx:Album>Brighten the Corners</fx:Album>
</fx:Object>
<fx:Object>
<fx:Artist>Pavement6</fx:Artist>
<fx:Price>11.99</fx:Price>
<fx:Album>Slanted and Enchanted</fx:Album>
</fx:Object>
<fx:Object>
<fx:Artist>Pavement7</fx:Artist>
<fx:Price>9.99</fx:Price>
<fx:Album>Brighten the Corners</fx:Album>
</fx:Object>
<fx:Object>
<fx:Artist>Pavement8</fx:Artist>
<fx:Price>11.99</fx:Price>
<fx:Album>Brighten the Corners</fx:Album>
</fx:Object>
</s:ArrayList>
</mx:dataProvider>
<mx:columns>
<mx:DataGridColumn dataField="Artist" />
<mx:DataGridColumn dataField="Price" />
<mx:DataGridColumn dataField="Album" />
</mx:columns>
</mx:DataGrid>
protected function btn_clickHandler(event:MouseEvent):void
{
dgComplaints.selectedIndex=int(txt.text);
dgComplaints.verticalScrollPosition=dgComplaints.selectedIndex;
}
MXML:
<s:TextInput id="txt"/>
<s:Button label="定位" id="btn" click="btn_clickHandler(event)"/>
<mx:DataGrid id="dgComplaints" height="100">
<mx:dataProvider>
<s:ArrayList>
<fx:Object>
<fx:Artist>Pavement</fx:Artist>
<fx:Price>11.99</fx:Price>
<fx:Album>Slanted and Enchanted</fx:Album>
</fx:Object>
<fx:Object>
<fx:Artist>Pavement1</fx:Artist>
<fx:Price>9.99</fx:Price>
<fx:Album>Brighten the Corners</fx:Album>
</fx:Object>
<fx:Object>
<fx:Artist>Pavement2</fx:Artist>
<fx:Price>11.99</fx:Price>
<fx:Album>Brighten the Corners</fx:Album>
</fx:Object>
<fx:Object>
<fx:Artist>Pavement3</fx:Artist>
<fx:Price>11.99</fx:Price>
<fx:Album>Slanted and Enchanted</fx:Album>
</fx:Object>
<fx:Object>
<fx:Artist>Pavement4</fx:Artist>
<fx:Price>9.99</fx:Price>
<fx:Album>Brighten the Corners</fx:Album>
</fx:Object>
<fx:Object>
<fx:Artist>Pavement5</fx:Artist>
<fx:Price>11.99</fx:Price>
<fx:Album>Brighten the Corners</fx:Album>
</fx:Object>
<fx:Object>
<fx:Artist>Pavement6</fx:Artist>
<fx:Price>11.99</fx:Price>
<fx:Album>Slanted and Enchanted</fx:Album>
</fx:Object>
<fx:Object>
<fx:Artist>Pavement7</fx:Artist>
<fx:Price>9.99</fx:Price>
<fx:Album>Brighten the Corners</fx:Album>
</fx:Object>
<fx:Object>
<fx:Artist>Pavement8</fx:Artist>
<fx:Price>11.99</fx:Price>
<fx:Album>Brighten the Corners</fx:Album>
</fx:Object>
</s:ArrayList>
</mx:dataProvider>
<mx:columns>
<mx:DataGridColumn dataField="Artist" />
<mx:DataGridColumn dataField="Price" />
<mx:DataGridColumn dataField="Album" />
</mx:columns>
</mx:DataGrid>