VSTA InfoPath如何实现下拉列表联动
最近使用InfoPath开发点东西,想实现两个下拉列表实现联动。
需求如下:
下拉列表field1值为A时,下拉列表field2选项有A1、A2
下拉列表field1值为B时,下拉列表field2选项由B1、B2
下面我们开始设计表单。
1、创建两个下拉列表:field1、field2
2、field1列表中手工添加值A、B 这两个选项
3、设计XML
<?xml version="1.0" encoding="utf-8" ?>
<States>
<State>
<value>
<string>A1</string>
</value>
<value>
<string>A2</string>
</value>
</State>
</States>
4、添加数据源
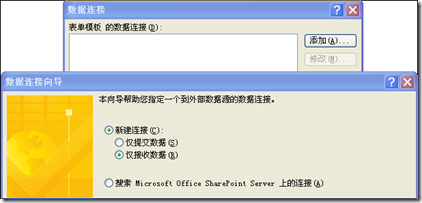
点“工具”—〉“数据链接”—〉“新建”按钮—〉选择“新建连接”中的“仅接收数据”—〉点“下一步”
选择“XML文档”—〉点“下一步”—〉选择浏览按钮,加载刚创建的XML文件—〉点“下一步”—〉点“下一步”
—〉点“下一步”—〉点“完成”—〉点“关闭”
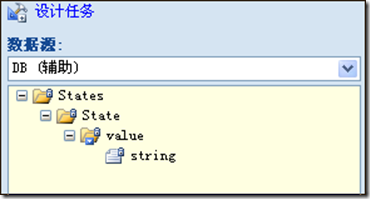
创建完后,我们可以在数据源中看到“DB” 辅助数据源
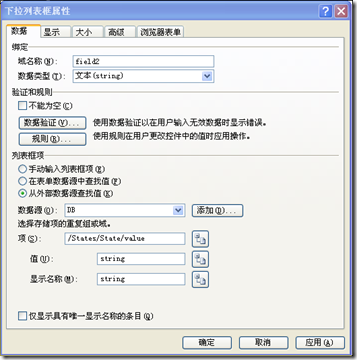
5、field2 绑定辅助数据源
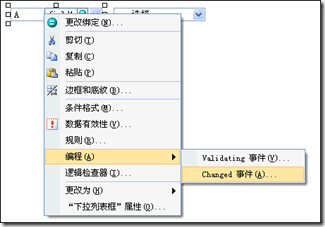
6、创建field1 Changed事件
(注:工具—〉表单选项—〉编程中 可以选择编程语言,下面我们选择用C#)
public void InternalStartup()
{
EventManager.XmlEvents["/my:myFields/my:field1"].Changed += new XmlChangedEventHandler(field1_Changed);
}
public void field1_Changed(object sender, XmlEventArgs e)
{
DataSource data = this.DataSources["DB"];
XPathNavigator navigator = data.CreateNavigator().SelectSingleNode("//State/value");
XPathNavigator lastRange = navigator.SelectSingleNode("//State/value");
navigator.DeleteRange(lastRange);
if (e.Site.CreateNavigator().SelectSingleNode("/my:myFields/my:field1", NamespaceManager).Value == "A")
{
navigator.InnerXml = "<value><string>A1</string></value><value><string>A2</string></value>";
}
else
{
navigator.InnerXml = "<value><string>B1</string></value><value><string>B2</string></value>";
}
}
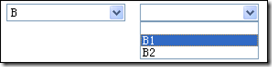
列表设置就到此结束,下面我们可以浏览下效果
根据评论,咱们添加规则,使联动能在浏览器上使用。
操作如下:
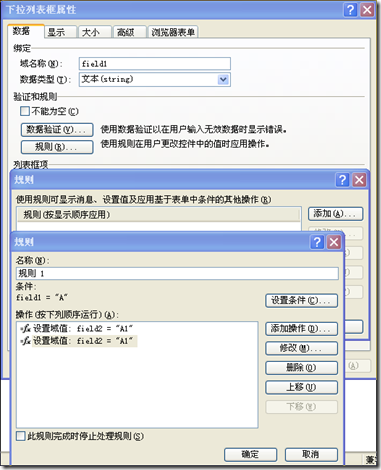
1、双击 field1下拉列表
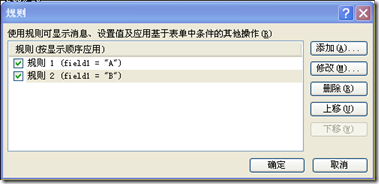
2、点“规则”按钮—〉点“添加”
3、在规则1种,添加设置条件 field1=“A” 添加两个操作 field2=“A1” field2=“A2 ”
重复步骤2、3,添加规则2,添加设置条件 field1=“B” 添加两个操作 field2=“B1” field2=“B2 ”