Bind,Options读取配置到C#实例
首先创建一个网站 Asp.net Core Mvc 空网站 起名叫做OptionsBindSample
通过Option和Bind将Json文件里面的配置转成C#里面的一个实体,相互之间映射起来
Bind将Json文件里面的配置转成实例
打开Startup.cs,由于要使用Configuration
using Microsoft.Extensions.Configuration; public class Startup { public IConfiguration Configuration { get; set; } /// <summary> /// 依赖注入 /// </summary> /// <param name="configuration"></param> public Startup(IConfiguration configuration) { this.Configuration = configuration; }
然后就可以使用Configuration了
准备动作,创建一个Class类
public class Class { public string ClassNo { get; set; } public string ClassDesc { get; set; } public List<Student> Students { get; set; } } public class Student { public string name { get; set; } public string Age { get; set; } }
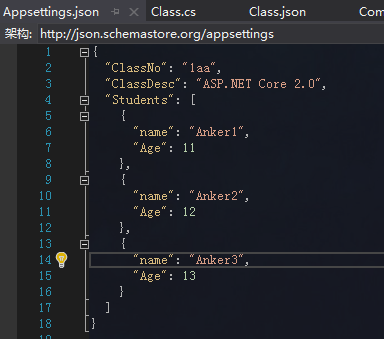
然后这次添加一个json文件,叫Appsettings.json,这也就是以前Config文件
为什么叫这个名字,因为IWebHost 会自动将Appsettings.json配置信息读取到Configuration中
namespace OptionsBindSample { public class Program { public static void Main(string[] args) { BuildWebHost(args).Run(); } public static IWebHost BuildWebHost(string[] args) => WebHost.CreateDefaultBuilder(args)//会默认将appsettings.json 读取 .UseStartup<Startup>() .Build(); } }


然后在Startup类里面中的Configure方法中
// 运行时调用此方法。使用此方法配置HTTP请求管道。 public void Configure(IApplicationBuilder app, IHostingEnvironment env, IConfiguration configuration, IApplicationLifetime applicationLifetime) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.Run(async (context) => { var myClass = new Class(); Configuration.Bind(myClass);//绑定实体 //输出到界面信息 await context.Response.WriteAsync($"ClassNo:{myClass.ClassNo}"); await context.Response.WriteAsync($"ClassDesc:{myClass.ClassDesc}"); foreach (var item in myClass.Students) { await context.Response.WriteAsync($"name:{item.name}"); await context.Response.WriteAsync($"Age:{item.Age}"); } }); }

Option方式
准备 创建Controllers,Views文件夹,Controllers里面添加HomeController,Views里面创建Home文件夹添加Index.cshtml视图

首先在Startup类里面 注释掉app.Run,否则Mvc请求管道会抵,并启动默认路由

ConfigureServices 方法中添加MVC依赖注入的配置
// 运行时调用此方法。使用此方法向容器添加服务。 //为更多的信息关于如何配置你的应用程序,访问https://go.microsoft.com/fwlink/?linkid = 398940 public void ConfigureServices(IServiceCollection services) {
services.Configure<Class>(Configuration);//注册Class services.AddMvc();//MVC依赖注入配置 }
在控制器中使用依赖注入,在HomeController
using Microsoft.Extensions.Options; public class HomeController : Controller { private readonly Class _myclass; //Options public HomeController(IOptions<Class> classAccesser) { this._myclass = classAccesser.Value; } public IActionResult Index() { return View(_myclass); } }
对应的视图 Index.cshtml
@model OptionsBindSample.Class @{ ViewData["Title"] = "Index"; } <h2>Index</h2> <h4>Class No @Model.ClassNo</h4> <h4>ClassDesc @Model.ClassDesc</h4> <h3>Students</h3> <div> @foreach (var item in Model.Students) { <span>@item.name</span> <span>@item.Age</span> } </div>
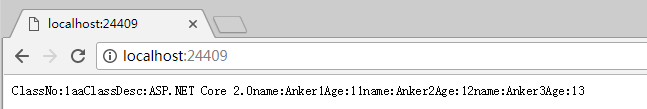
结果显示

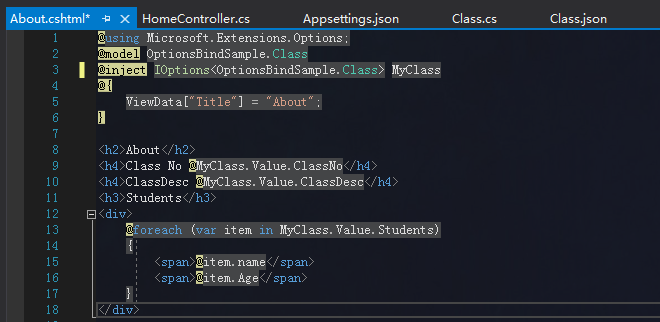
另一种方式控制器中不用options 直接在视图中创建

结果是相同的



