angularJS中directive父子组件的数据交互
angularJS中directive父子组件的数据交互
1. 使用共享 scope 的时候,可以直接从父 scope 中共享属性。使用隔离 scope 的时候,无法从父 scope 中共享属性。在 Directive 中创建隔离 scope 很简单,只需要定义一个 scope 属性即可,这样,这个 directive 的 scope 将会创建一个新的 scope,如果多个 directive 定义在同一个元素上,只会创建一个新的 scope。
2. directive 在使用隔离 scope 的时候,提供了三种方法同隔离之外的地方交互。这三种分别是
(1) @:单向绑定,仅当父作用域的中的变量改变时,子作用域中绑定的变量才变化,反之不成立。
html
<body ng-app="app" ng-controller="ctl1" style="text-align: center; line-height: 2em;font-size: 14px"> <div> <div>父scope: <div> Say:{{name}}<br> 改变父scope的name:<input type="text" value="" ng-model="name"/> </div> </div> </br></br></br></br> <div>隔离scope:显示为hello world,随着父作用域中的name的改变而改变,</br> 由于是单向的,所以这里的name改变不会对父作用域造成任何影响。 <div test-directive name="{{name}}"></div> </div> </br></br></br></br> <div>隔离scope:不使用双花括号name就直接显示为name了,不会随着父作用域中的name的改变而改变。 <div test-directive name="name"></div> </div> </div> </body>
js
angular.module('app', []).controller("ctl1", function ($scope) {
$scope.name = "hello world";
}).directive("testDirective", function () {
return {
scope: {
name: "@"
},
template: 'Say:{{name}} <br>改变隔离scope的name:<input type="buttom" value="" ng-model="name" class="ng-pristine ng-valid">'
}
})
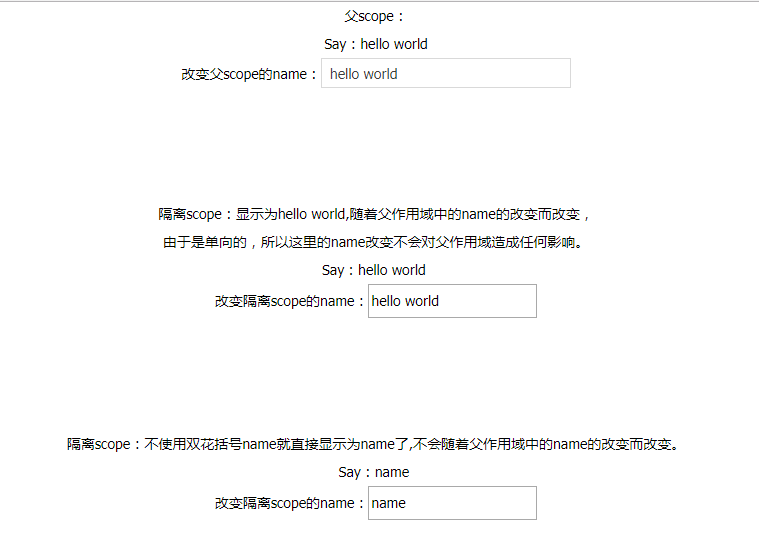
效果:改变第一个input,则第二部分的name会跟着改变,改变第二个input,第一个不会跟着改变,即绑定是单向的,改变第三个input,第一个和第二个没有任何影响,因为没有绑定。

(2). =:双向绑定,仅当父作用域的中的变量改变时,子作用域中绑定的变量才变化,反之成立。(注意在子组件和父组件中进行数据绑定的写法)
html
<body ng-app="app" ng-controller="ctl1" style="text-align: center; line-height: 2em;font-size: 14px"> <div> <div>父scope: <div> Say:{{parentName}}<br> 改变父scope的name:<input type="text" value="" ng-model="parentName"/> </div> </div> </br></br></br></br> <div>隔离scope:显示为hello world,随着父作用域中的name的改变而改变,</br> 由于是双向的,所以这里的子作用域中name改变也会使父作用域做出相同的变化。 <div test-directive name="parentName"></div> </div </br></br></br></br> <div>这个会报错 <div test-directive name="{{parentName}}"></div> </div> </div> </body>
js
<script> angular.module('app', []).controller("ctl1", function ($scope) { $scope.name = "hello world"; }).directive("testDirective", function () { return { scope: { childName: "=name" }, template: 'Say:childName <br>改变隔离scope的name:<input type="buttom" value="" ng-model="childName" class="ng-pristine ng-valid">' } }) </script>
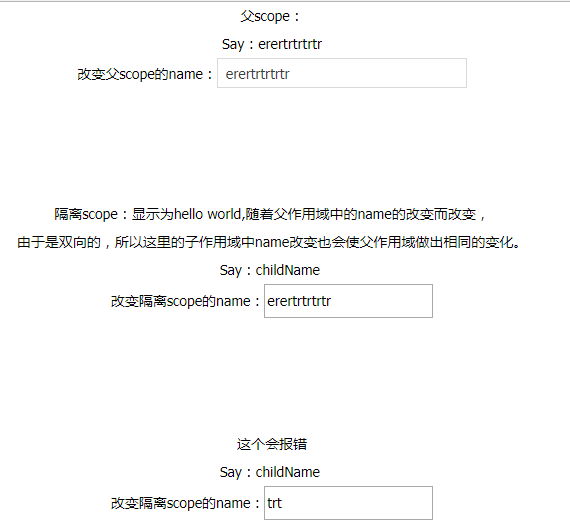
效果

(3). &:可以使用在父scope中定义的函数。
html
<body ng-app="app" ng-controller="ctl1" style="text-align: center; line-height: 2em;font-size: 14px"> <div>父scope: <div>Say:{{value}}</div> </div> <div>隔离scope: <div test-directive buttonClick="click()"></div> </div> </body>
js
angular.module('app', []).controller("ctl1", function ($scope) {
$scope.value = "hello world";
$scope.click = function () {
$scope.value = Math.random();
};
}).directive("testDirective", function () {
return {
scope: {
action: "&buttonClick"
},
template: '<input type="button" value="在directive中执行父scope定义的方法" ng-click="action()"/>'
}
})
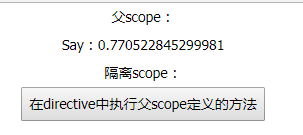
效果:

3. 参考:https://blog.coding.net/blog/angularjs-directive-isolate-scope





