原生JavaScript如何解决父元素查找指定类名的子元素的问题
问题:已知一个元素的类名是right并且这个元素的祖先元素的类名为parent,现在想通过原生JavaScript获得这个类名为right的元素。
我的思路:利用递归。先判断已知的祖先元素(题中的parent)是不是要找的目标元素(题中的right),如果是,则返回这个元素。否则,继续查找这个祖先元素的子元素,并对子元素进行递归,直到找到目标元素。
下面是代码:
html
<div class="parent"> <div class="left"> <img src="" alt=""> <p>段落</p> </div> <div class="right"> <div class="intro"> <h1>标题</h1> </div> </div> <p>另一个标题</p> </div>
js
//将NodeList转换成Array function transformList(list) { var arr = []; for(var i = 0; i < list.length; i++) { arr.push(list[i]); } return arr; } //查找一个父节点下指定类名的子节点 function getParentdElement(parentNode, childName) { //如果父节点parentNode含有指定类名childName,这个节点就是目标节点 if (parentNode.className.search(childName) !== -1) { console.log("if------"); console.log(parentNode); return parentNode; } else { //父节点不含有指定类名childName,递归查找它的子节点。 var nodes = parentNode.childNodes; //将子节点的list转换成标准数组并且过滤掉Text元素 nodes = transformList(nodes).filter(function(item){ if(item.nodeType !== 3) { return item; } else{ } }); //如果子节点数组中有值,则递归查找 if(nodes.length) { nodes.forEach(function(item) { getParentdElement(item, childName); }); } console.log("else------"); console.log(nodes); } } console.log(getParentdElement(document.querySelector(".parent"), "right"))
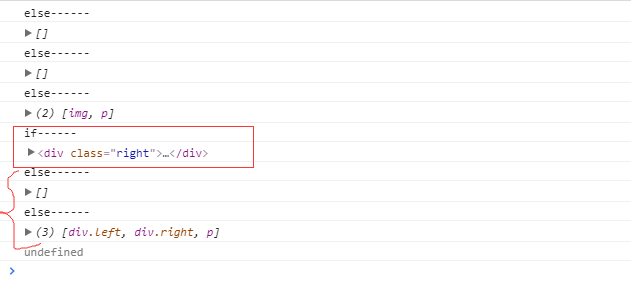
结果:

我感到很奇怪的是:在第六行"if--------"下面的输出'<div class="right">...</div>'就是我想要的结果,也就是上面js代码的"return parentNode",按理来说,代码到此应该结束了,为什么后面有继续执行了呢?我想这和我在递归里面用了forEach循环有关,但是我又不清楚具体是因为什么没有停止代码执行。于是我想到了第二种方案,就是把这个dom看成一棵多叉树,利用递归把树的节点放到栈或者数组里面,然后在对数组就行操作。
虽然想到了其他方法,但是我还是想知道这种思路是不是可行,或者是我想复杂了,有没有其他更简单的方法?
昨天晚上回去又做了一下,发现是我傻了,把问题想的复杂了,一直这样用document.querySelector(“”),不知道也可以写成document.querySelector(“”).querySelector(“”).querySelector(“”)...,所以昨天下午为了一个很小的问题绕了很大的圈子。实在不应该。但是如果不仅仅针对具体场景,单单想去这样实现,我想还是有必要需要再去研究一下。
fighting!




